正直になりましょう。人はウェブでもどこか人間らしさを求めてしまうものなのです。
近年のユーザーインターフェースが目を楽しませてくれるということに異議を唱える人はいません。あらゆるものがとても洗練され、よく練られています。
スクロールを促すようなちょっとしたトランジションエフェクトから、ヒーローエリアを言葉通りの「massive solution」を用いて忘れられない印象を与えるなど、さまざまな工夫が施されているのを見たことがあるでしょう。これらはすべて敢えてそうしているのです。
デジタルの世界は常に孤独と隣り合わせです。ウェブサイトは一人で楽しむもので、複数でプレイするゲームではありません。基本的にWebプロジェクトには一人で楽しむ豪華な食事のようなものなのです。
人は目が合う人と心が温かくなります。時々、クローズアップした顔写真と決め文句がトレンドとなりますよね。人間の描いたイラストは人気があり、大きく写った顔の写真もインパクトがあるのです。
ここではウェブサイトでの成功例を取り上げてみます。
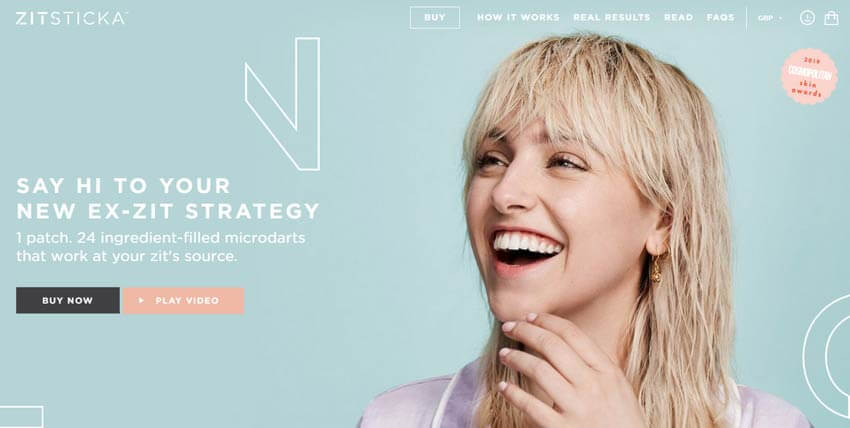
Zitsticka

ポートレートの場合、多くは原則として被写体はこちらをじっと見ているものです。しかし、効果があるならこのルールを破ってみたらどうでしょうか。
視線を巧みに操り、被写体はカメラから視線を外しています。その結果、あらゆる面で前向きな雰囲気がにじみ出るような幸せそうな顔を目にすることができます。さらに、人物の視線が読む人の視線の流れにどれだけ影響を与えることができるのかも興味深いです。
このサイトで最初に目に付くのは美しい女性ですが、ユーザーの興味はコンテンツのある左側に移ります。写真の女性の視線が自然に導くのです。これは、ユーザーの読む方向を操作し、控えめに見せたいものに誘導するのに便利なトリックとなります。
The Avener

これは、被写体がカメラから視線をはずした状態を撮影しているもう一つの例です。 Th写真の芸術家は堂々として、むしろちょっと偉そうとすら感じられる写真を使用をしています。
これは、ウェブサイトでの主たる目的に完全に合致しています。もちろん、これには写真の技もあるのですが、被写体のポーズでもそれをすべて物語っています。顔の角度に少しひねりを加えると、全体的に力強い印象を与えることができます。
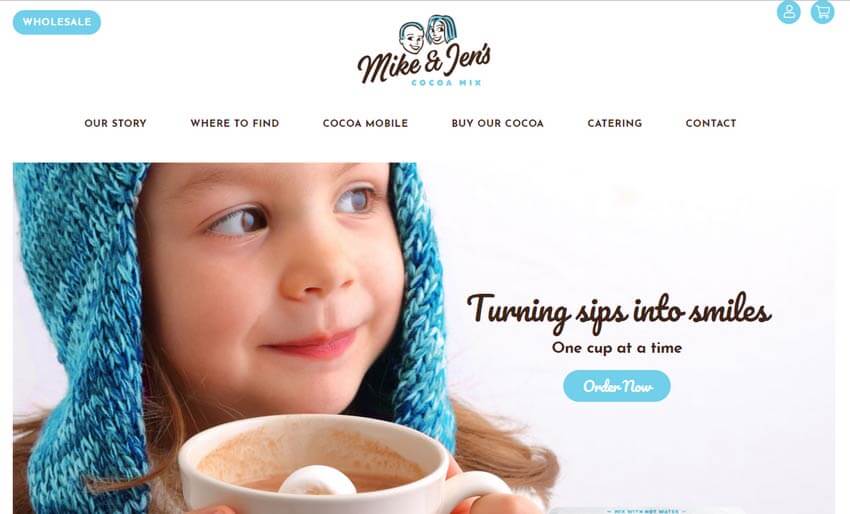
Mike and Jen’s Cocoa Mix

前の例では意図的なポーズをとった写真を採用していますが、こちらは、可愛らしい自然な写真が魅力を醸し出しています。
ココアのカップを持つ少女はほっとした表情をしていて、サイト訪問者も、このリラックスした雰囲気を感じることができます。ポジティブな気持ちを呼び起こし、見る人の内なる感情に訴えかけるものであり、この気持ちに逆らうことはできないでしょう。
子どもを撮影するのはかなり難しいことですが、この写真はとてもいいです。ホームページは驚くほど自然で親しみやすい雰囲気をまとっています。
GDW

写真の女性があなたにウインクしたら、まるで「だるまさんが転んだ」の時のようにフリーズしてしまうでしょうか。その表情は抗いがたいもので見る人は魅了され、他に何もできなくなります。
このホームページスライダーにはさらにいくつかのポートレートがありますが、これはオーディエンスに挨拶するような仕様になっていて、間違いなく成功しているものでしょう。
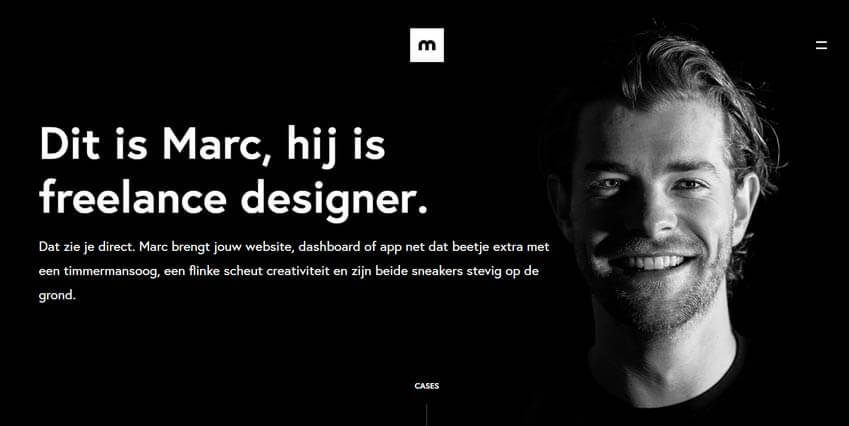
Marc Kuiper

Marc Kuiperは古典的な肖像画を選んでいますが間違いなく効果を発揮しています。そうですよね?
写真の人物がじっとこちらを見つめていたら、その人とある種のつながりがあるように感じるものです。顔だけがかろうじてわかるぐらいの暗さの中でポーズをとっているため、よく記憶に残ります。
ホームページは非常にパーソナルででカリスマ的です。アーティストは自分の魂をサイトに込めて、オーディエンスとソウルフルなやりとりを期待しているのです。
Ali Rifai

Marc Kuiperと同じく、Ali Rifaiは直接的なもの選びましたが、こちらは少しひねりを加えています。
彼は緊張をほぐすために、明るい調子で遊び心のある要素を入れています。彼がふざけている愉快な写真は、明るい雰囲気だけでなく、サイトの中央のキャッチフレーズにも合致します。
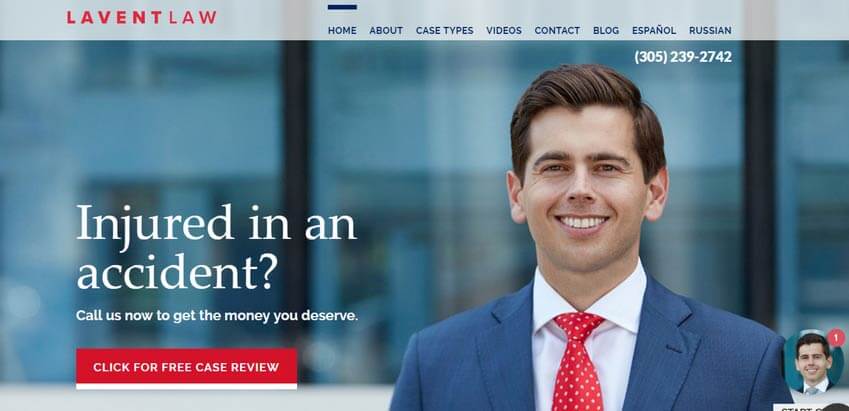
LaventLaw

ポートレートが時代遅れになることのない領域がいくつかありますが法律事務所の公式ウェブサイトもその1つです。そのため、LaventLawのウェブデザインチームがポートレートを選択したことは当然のことといえるでしょう。
保守的なスーツを着た男性が微笑んでいて、真面目さと親しみやすさの組み合わせを作り出しています。このようなアプローチはテーマに添い、プロジェクトに利益をもたらします。
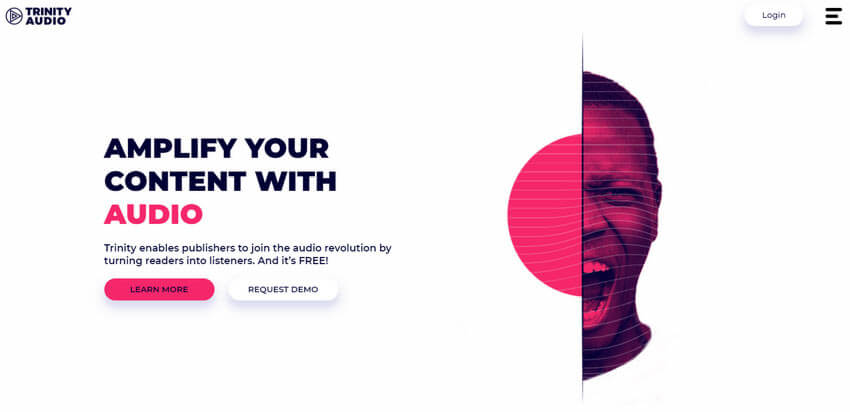
Trinity Audio

ビジュアル素材の中でポートレートは、実験的な試みでユニークなソリューションを思いつくことができることを証明しているのがこちらです。
この音楽プラットフォームは、ヒーローエリアに持ってきている人物の顔半分が人間らしさを表しています。また、感情に訴えかける活気とエネルギーがあります。加えて写真にはブランドアイデンティティでは欠かせないPhotoshopの処理が施されています。
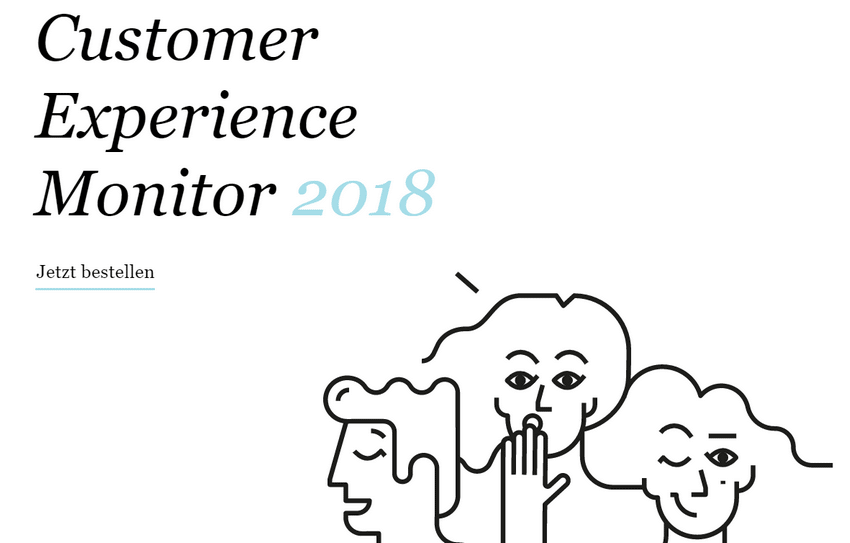
Stimmt AG

写真ではなく、クローズアップ画像こだわりたいなら、イラスト入りのアプローチはどうでしょうか。イラストには表現の自由を与えることができます。
Stimmt AGはこの完璧な例です。ここには、3人のキャラクターが描かれた手描きのイラストがあります。各キャラクターは感情を表しており、親しみやすい雰囲気を見ている人に与えます。このアイディアは真面目なプロジェクトにポジティブな雰囲気を加えているのです。
まとめ
大きく写した人物の表情は、Webページに人間らしさを加えることでプロジェクトとオーディエンスとの間につながりを構築するのに役立ちます。
また、リーディングフローで注目ポイントを自然に作るだけでなく、ムードを設定することでユーザーを導き、プロジェクトに共感させ魅力も感じさせることができます。
Webサイトの全体的な見た目を左右する非常に大きな要素に取り組むのはウェブデザイナーチームにとっては真の力の見せ所となります。
写真には込めたい思いやさまざまな感情を含めることができます。その方法が正しく行われた時は、あなたのインターフェイスを極めて個性的なものに見せる効果があるのです。


























