UIデザインにおいて、色の選択はなかなか時間のかかるタスクです。適切なカラーパレットを構築するため、デザイナーは多くの時間と労力を費やします。
今回はそんなデザイナーの手助けとなる、UIの色選択に役立つ知識を6つご紹介します。
-
1.60-30-10ルールを使う
これはインテリアデザインに由来するルールです。構図のバランスを取る際には、色を60%-30%-10%の割合で使いましょう。60%をメインカラーに、30%をサブカラーに、10%をアクセントカラーに割り当ててください。

-
2.コントラストを活用する
コントラストも、構図作りには重要です。UI要素一つひとつを分離し、認識しやすくする効果があります。目的に応じてコントラストのレベルを調整しましょう。たとえば、特定の要素に強く注目してほしい場合、青と赤のように大きく異なる色を使いましょう。CTAボタンなどによく活用されます。

-
3.心理学を考慮する
デザインでは、人間の心理も考慮する必要があります。色によって与える影響や効果が大きく異なるため、各色が持つ効果をよく理解した上で使いましょう。
以下に、代表的な色とその意味を紹介します。
赤:愛、自信、情熱、怒り
黄色:幸福、太陽光、喜び、明るさ
青:企業のイメージ、距離、悲しみ
紫:中世、富、魔法

-
4.文化の違いを知る
文化が違えば、伝統や信条も異なります。色を選択したら、意図した通りの意味が伝わるかどうかを確かめましょう。たとえばヨーロッパでは、白は純粋さを表し、結婚などでよく使われます。しかしアジアでは、死と悲しみを表すことがあります。
-
5.ハーモニーを意識する
ユーザーに喜びや快適さを与えるには、色のバランスを取るようにしましょう。調和の取れた色使いは、ウェブサイトやアプリの第一印象を向上させます。
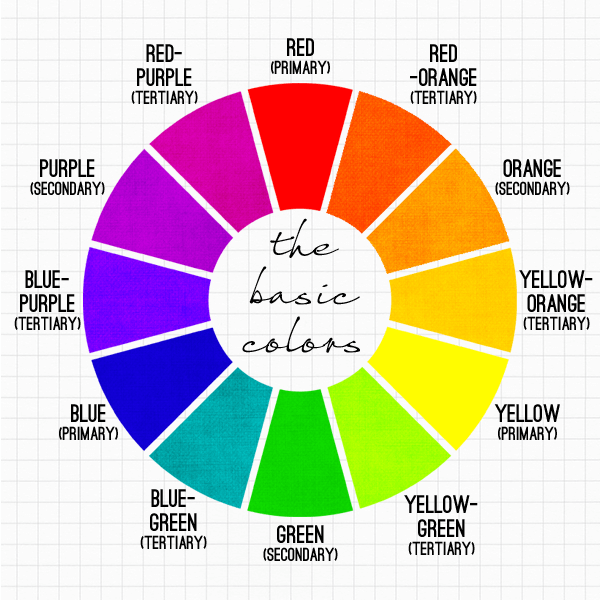
よく使われる例をいくつか紹介します。
単色:ある色をベースに、異なるトーンの色を組み合わせます。
相似:カラーホイールの両隣にある色を使います。
三色:カラーホイール上で等距離にある3つの色を組み合わせます。

-
6.自然に学ぶ
自然は、世界で最も優れたアーティストです。自然に見られる色のコンビネーションは、ほぼ常に完璧です。自然や風景写真からアイデアやインスピレーションを得てみましょう。

色の選択は、デジタル製品の成功と失敗を大きく左右します。正しい色を選択すれば、それだけで製品が快適になり、ユーザーにアクションを起こさせることもできます。色は慎重に、賢く選びましょう。
▼デザインにおける「色」について、こちらの記事もおすすめです!
※本記事はColor Matters. 6 Tips on Choosing UI Colors.を翻訳・再構成したものです。



























