配色を決めるカラースキームのトレンドを一言で表すならば、以前にも増してモバイルページやモバイルアプリでの表示を意識したものに変わり続けています。
今後もこうした動きは続くものと思われますが、本稿では最新のカラースキームに関する8つの兆候(トレンド)をご紹介します。刺激的な実例を見ながら、モバイルを意識したカラースキームを掴んでいきましょう!
モバイルを意識した最新カラースキーム8選
【1】ミニマルな色合い

上の画像では、白い部分を多く残し、色の使用は最小限に抑えています。2色のパレットはリンクやアクティブ要素を見分けるのに十分適しています。このミニマル、かつ効果的なトレンドは2017年も続くでしょう。
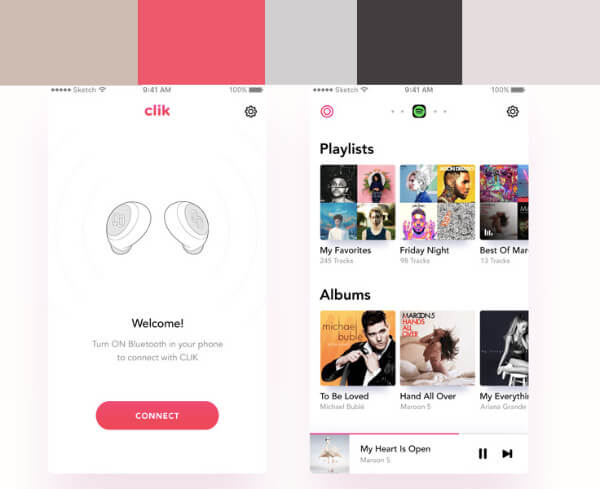
【2】ハイコントラスト

数年前にiOS7が発売されてから、アップルは蛍光ピンクや緑、赤などハイコントラスト色をモバイルユーザーインターフェースに用いるようになりました。これらの色ははっきりしていて、視覚的にインパクトもあります。
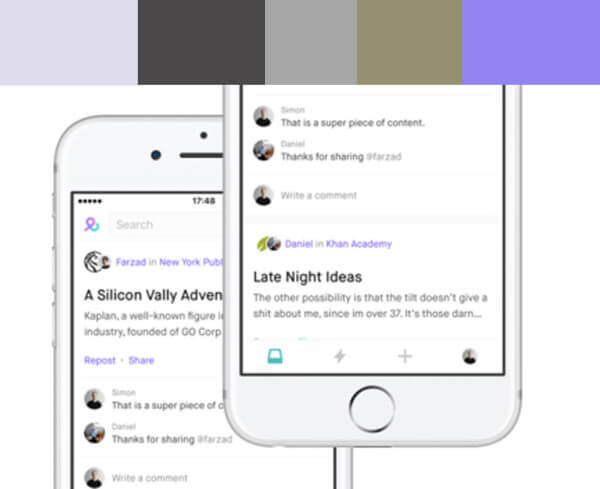
【3】色のついたシャドウ

以前は白黒のシャドウが使われていましたが、最近は青やピンク、黄色などの色のついたシャドウを見るようになりました。特に上の画像のように落ち着いた色合いの背景色である場合に、美しい視覚的効果を得られます。
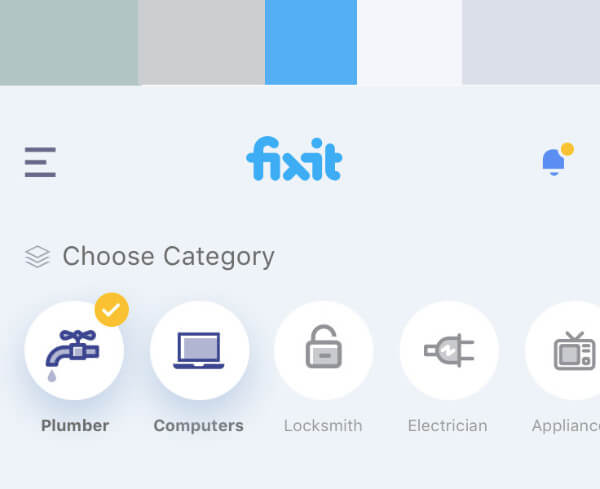
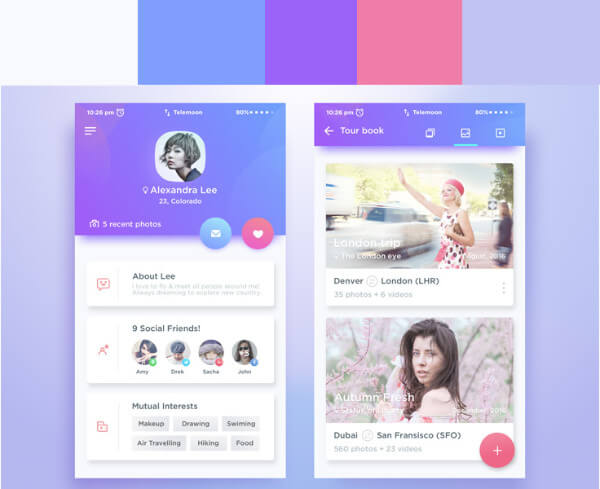
【4】目立つ派手な色合いのアイコン
![]()
アイコンを、目立つ派手な色を使って差別化することもよく見られるようになってきました。上の画像のアプリでは、5つの異なる対照的な色を使い、アクションと要素を差別化しています。視覚的にインパクトがあり、分かりやすくなります。
【5】パステル色、控えめな色

パステル色と控えめな色はここしばらく使われ続けていますが、他のモバイルトレンドと組み合わせてとても素晴らしいデザインとなっている例が出てきています。例えば上の画像では、要素の差別化と全体的なバランスが上手く取れているだけでなく、使いやすいデザインになっています。
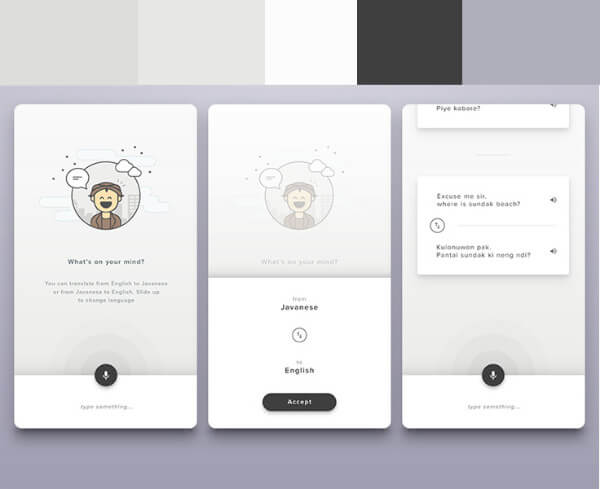
【6】黒色

ミニマルなインターフェースデザインというトレンドにより、色の使用を最小限に抑え、白、黒、グレーのみでデザインするケースもあります。上の画像がとても優れた例で、暗いだけのミニマリズムには陥らず、効果的に黒色を使用しています。
【7】ハイコントラストグラデーション

以前は、UI要素として同系色のグラデーションをよく見かけましたが、最近では補色を使ったハイコントラストグラデーションを見るようになりました。上の画像のように使われた場合、とても美しく見えます。
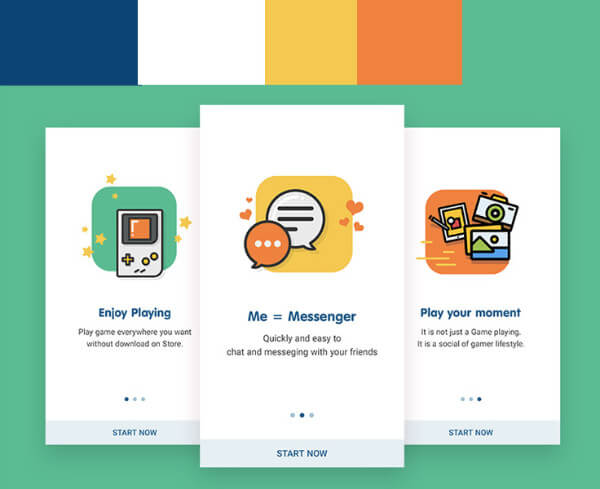
【8】カラフルなイラスト

モバイルアプリでイラストが使われるケースが増えてきています。イラストには、とてもカラフルで目立つパレットが使われる傾向にあります。トレンドである最小限のインターフェースと組み合わせた時、上の画像のように素晴らしい効果が得られます。






















