デザイナーにとって、既にあるカラーホイールを再び作り上げる作業は、本当に時間の無駄です。インターネット上にはツールが沢山あり、その無駄な時間を省くことができるのです。
色選びでも、これ!というものを選び出すのに、大変な労力を費やしますよね。これから紹介するカラーアプリを使えば、その全て時間を節約できます。しかも100%タダ!これから始めるあなたのために、ウェブ上から最高のものを選びました。
Paletton
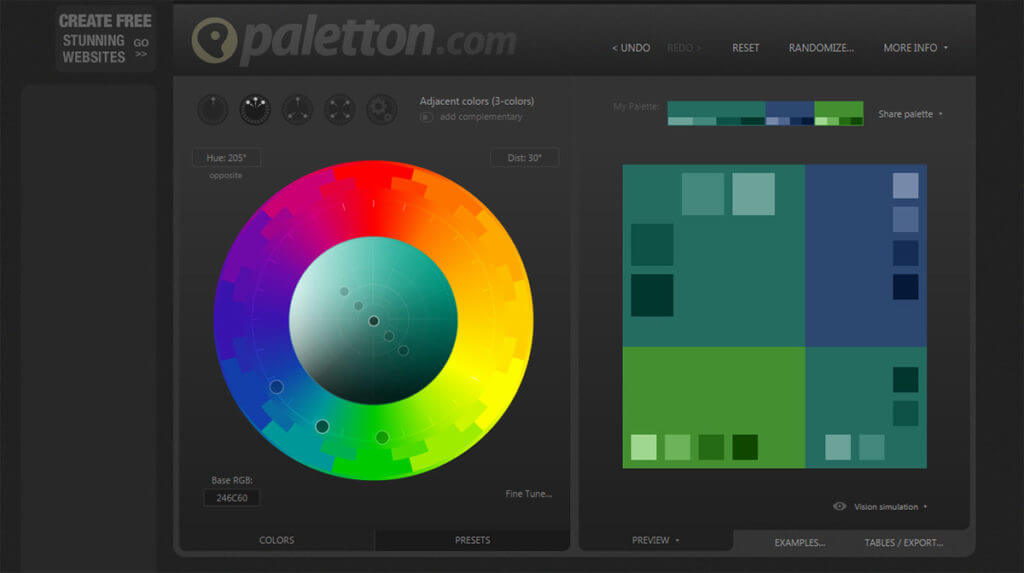
Paletton は、ウェブデザイナーであれば誰でも知っているクラシックなもので、数年前から、今でも筆者のお勧めツールです。
基本となる色を選択するだけで、後はアプリがやってくれます。様々な色を選択し、ウェブデザイン上でどういう風に見えるのか試してみたり、コントラストを変えてみたりもできます。
パレットは見やすく、デザインについて何も知らない初心者には最適です。
Color Safe
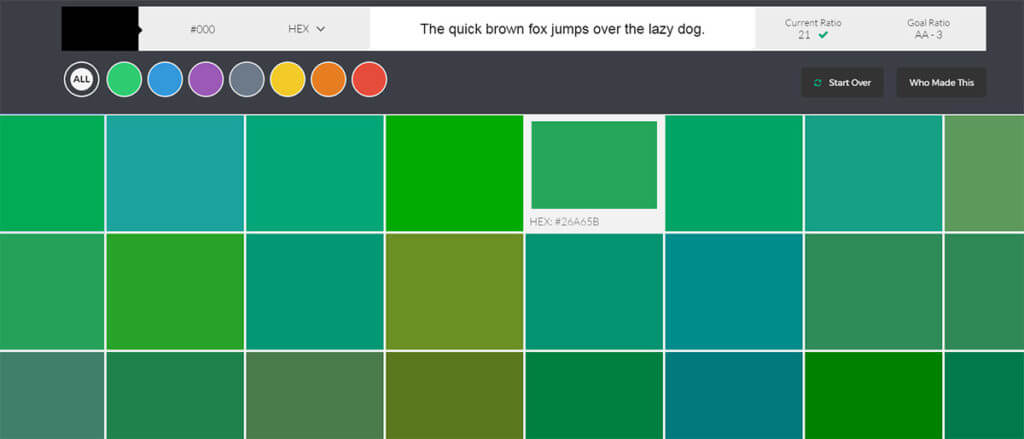
デザインするにあたり、WCAGが気になるなら、このColor Safeが最良ツールです。 このアプリは、調和したカラースケールを生成し、WCAGのガイドラインに沿った様々な色を見せてくれます。
読みやすくなる配色をW3ルールブックから直接取り出すので、このウェブアプリColor Safe Webを使えば、あなたのサイトはWCAGガイドラインに準拠しているだけでなく、読みやすいサイトになり、アクセスしやすくなること間違いなしです。
Adobe Color CC
以前はAdobe Kulerという名前でしたが、現在はAdobe Color CC.という名前です。
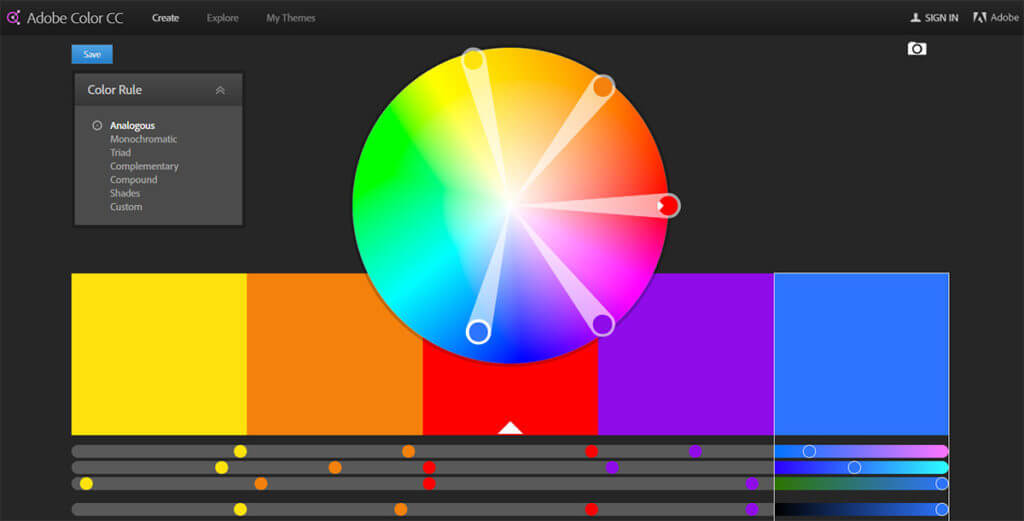
これはAdobeのフリーツールのひとつで、誰でもカラースキームが作成できるようにと作られたものです。これは本当に良くできたウェブアプリで、必要な色を様々なカラーパターンから選ぶことが可能です。
インターフェースは慣れが必要ですが、いったん慣れてしまえば、美しい色の選ぶのに問題はないでしょう。
Ambiance
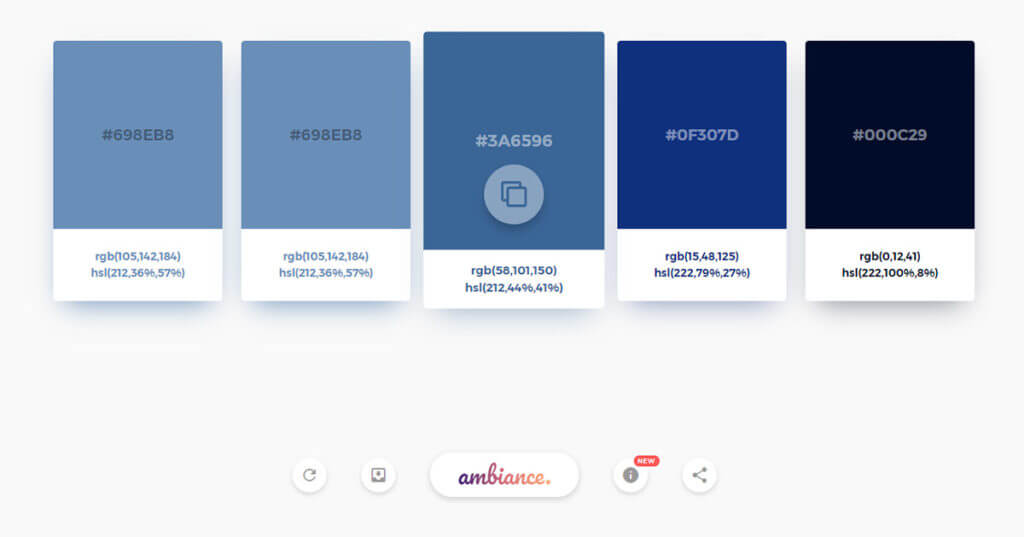
Ambianceは無料のウェブアプリで、ウェブ上の他のカラーサイトの既製のカラーパレットを使用しています。昔からあるウェブアプリのように、好きな色を自分で選んで保存し、自分のカラースキームを作成するものです。
これらのカラーパレットはすべてColorloversのものなので、コミュニティで事前に作成され、投票されています。 Ambianceのインターフェースは見やすく、UIデザインに焦点を当てたものです。
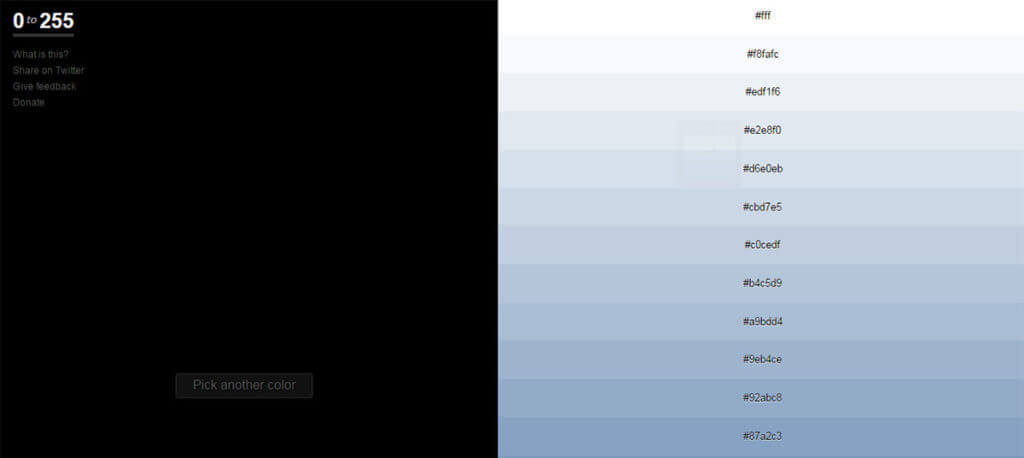
0to255
これはフルカラースキームジェネレータではありませんが、既存のカラースキームを微調整するのに役立ちます。
0to255では、さまざまな色合いが全て表示されるので、その場で色を組み合わせることが可能です。ホームページ上では、太陽光の下での色の選択に大きな違いがでます。
色をクリックすると、フルグラデーションページに移動するので、ここから、さまざまな不透明度を選択することで、最適な色を見つけることが可能です。
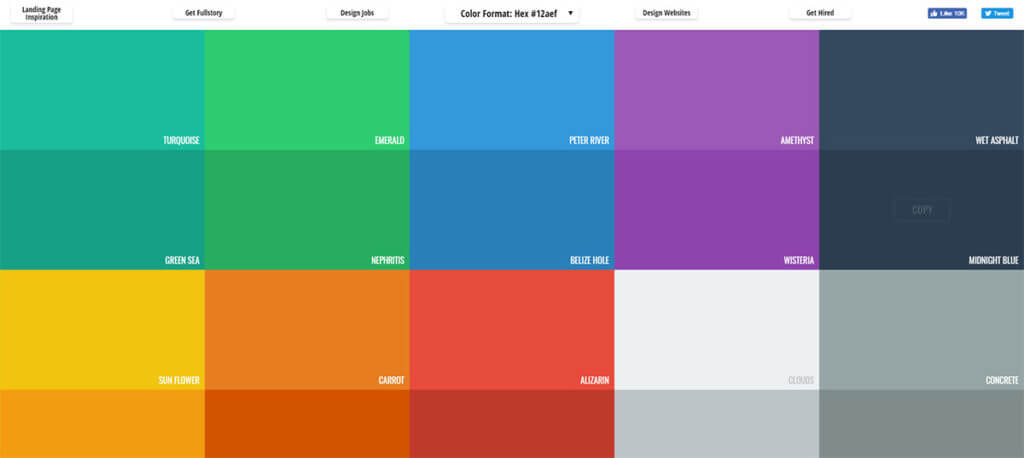
Flat UI Colors
最近はフラットデザインが人気で、その人気が続いています。フラットデザインを取り入れたいのであれば、Flat UI Colorsはブックマークすべきサイトです。
ここでは既存のフラットカラースキームが提供されています。クリックしてコピーする機能がありますので、HEXコードをPhotoshopまたはCSSスタイルシートにコピー/貼り付けできます。
これは非常に簡単なアプリなのでできることに制限がありますが、フラットなUIをデザインする作業には最適なツールです。
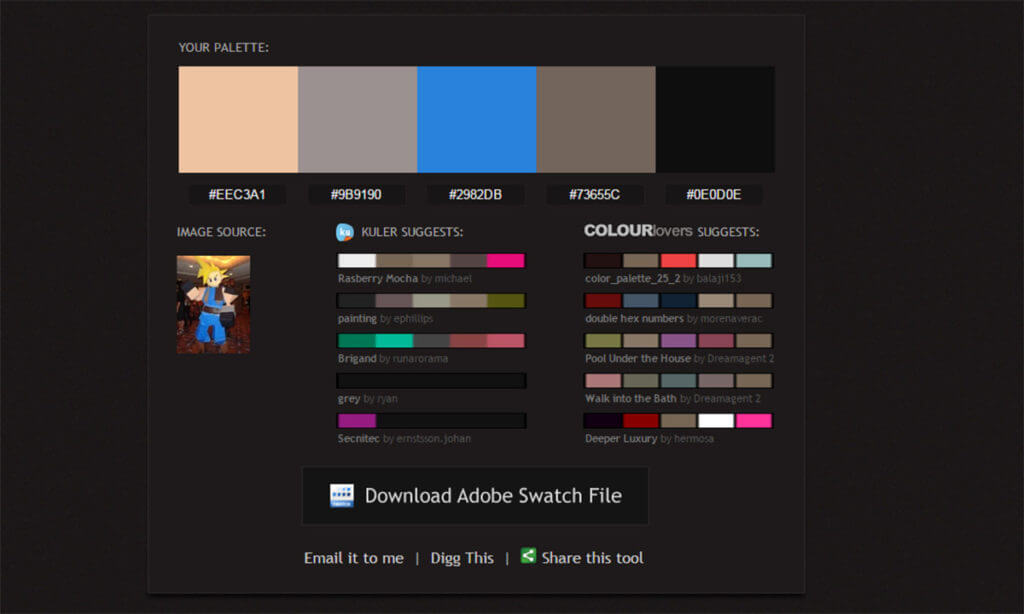
Pictaculous
デザイナーの中には、写真で使われるカラースキームを掘り出すことによって写真にインスピレーションを得る人もいます。
このPictaculousは写真の色分析に最適なツールです。
この無料のウェブアプリはコンピュータから写真を撮り、関連する配色を出力します。 このアプリは、バックエンドの各写真を処理し、最も効果的で最適な色を見つけ出してくれます。
過去作成したカラーパレットからも写真と完全に調和する色提案もしてくれ、カラースキームは、フリーのAdobeスウォッチファイルに収納されます。
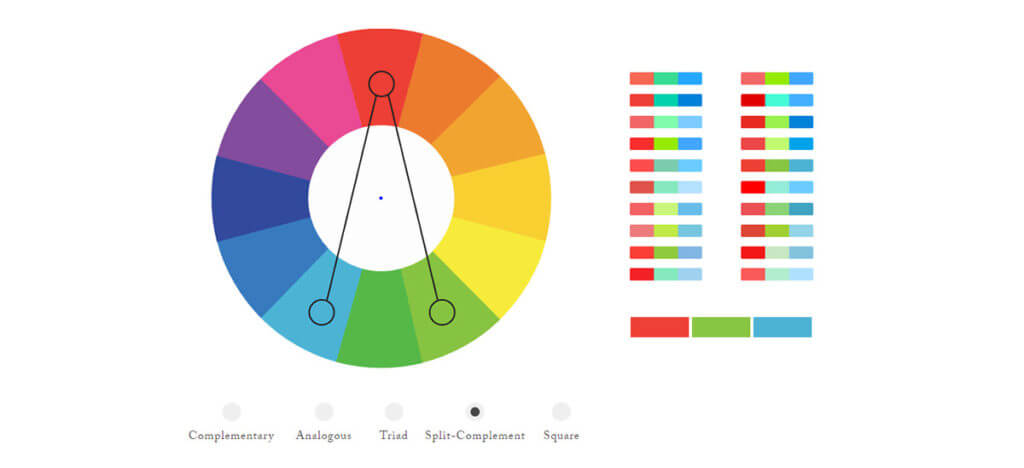
Color Supply
Color Supplyは多面的な色選択をするので、非常にユニークなアプリです。 カラーホイールで1つの色を選択し、スタイル(補色、正三角形の配色、四角の配色など)を選択します。
そこから、さまざまな色味/色合いを選択し、どの色が最適かを見ることができ、自動更新でSVGアイコンでの色をプレビューできるので、安心です。
アイコンをデザインする時に、色の選択のインスピレーションが欲しいなら、このアプリは絶対お勧めです。
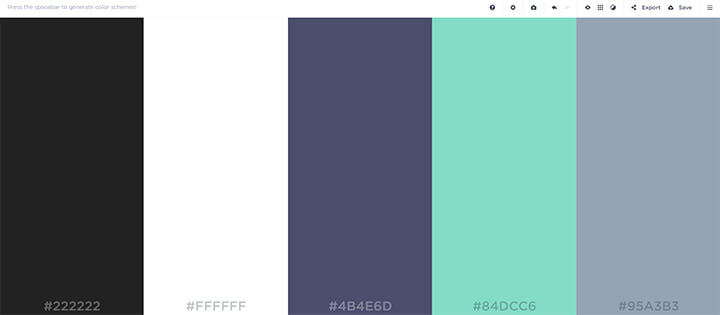
Coolors
Coolorsは無料のウェブアプリで、最も充実したカラーミキシングオンラインツールの1つです。 ウェブアプリでのここまで細かいインターフェースには、本当に驚きです。
様々な色を選択し、ブラウザ上でミックス、ワンクリックでHEXタップしてコードをコピーことができます。 無料のChrome拡張機能もあり、無料のアカウントに登録してお気に入りの配色をブックマークすることができます。
インスピレーションのみを探しているのであれば、素晴らしいカラーアイデアが満載のページもあります。
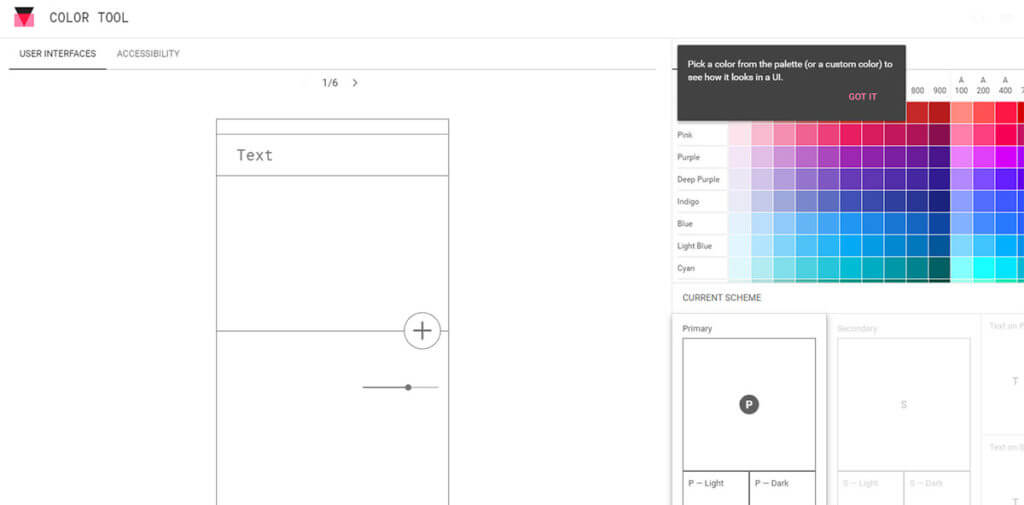
Material Colors
グーグルは、先日マテリアルデザインページを最新のカラーツールで刷新しました。
この無料ウェブアプリは、Googleが提供するこのリストの中でもよくできたアプリです。 モバイルアプリのUIデザインに重点を置いていますが、ウェブ上でも使える何百ものカラースキームから選択可能です。
マテリアルUIデザインに焦点を当てた他のアプリもありますが、これはGoogleから認可されているので、ブックマークする価値はあります。
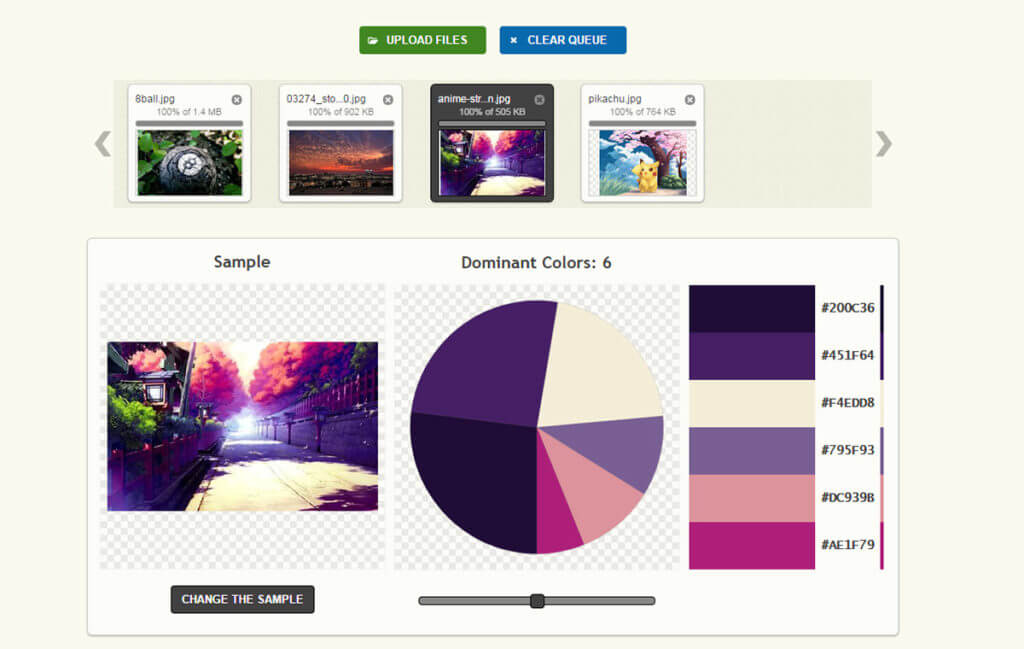
Palette Generator
Palette Generator は、オンラインウェブアプリで、前述のPictaculousとほとんど同じように機能します。このウェブアプリでは、違いを比較/対比するために複数の写真をアップロードできます。
既存のウェブサイトやスクリーンショットから色の選択を見たいなら、このアプリは使えます。使用したい色の数を選択すると、アプリがどの色を他の色よりも優位にすべきかを教えてくれるのです。
インターフェイスを勉強している人、色のインスピレーションを得たい人には最適です。
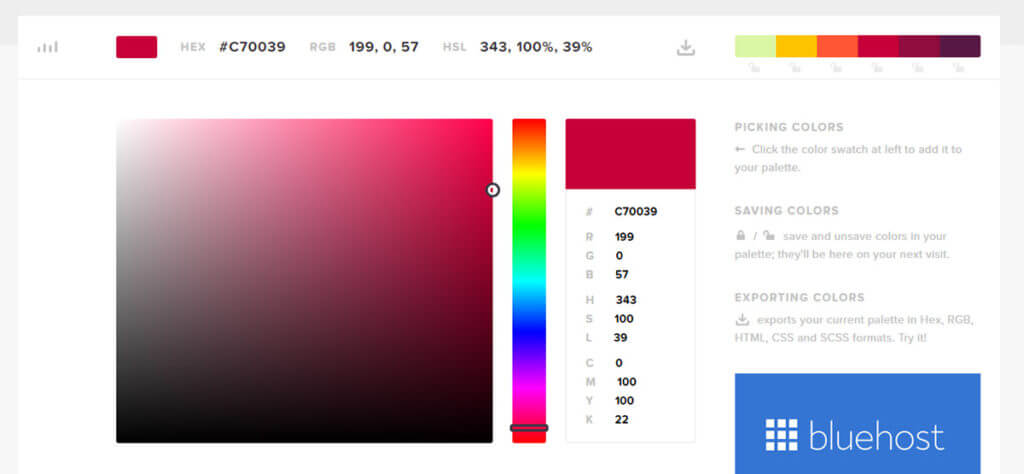
Color Picker
最後は、Dixon&MoeのColor Pickerです。この無料ツールでは、フルHEX、HSL、およびRGB情報を使って色を選択し、既存の配色を更新できます。
色を選ぶと、後はアプリがやってくれます。
すべての配色をCSSまたはSassコードとしてエクスポートできるため、特にウェブでの使用に適しています。 すべてのウェブデザイナーにとって素晴らしいツールです。
カラースキーム作成に苦労しているのなら、これらのアプリのいくつかを試してみてください。 今回紹介したアプリの中に、デザインプロセスを根本的に変えるものがいくつか見つかるはずです。