多くの人はUIの色の選択はデザイナーの美的感覚によると考えていますが、色の選択プロセスは、より複雑で、かつ非常に重要です。色彩心理学に関する記事の中で、色は私達の気分や行動に大きな影響を与えるということを書きました。それは、製品の成功に、デザインに用いられた色が大きな影響を与えるからです。Colorcomの研究によると、人は製品に対して潜在的な判断をするのにたったの90秒しかかけないこと、その評価の62%から90%は色のみで行われることが報告されています。よって、あなたの製品が選ばれる確率を上げるには、製品の使いやすさと同様に適切に選ばれた色も重要になります。
よいデザインをつくり、色を効果的に選択するには、色がどのように構成され、色それぞれがどのように関連するかを知る必要があります。これが、美術学校、短大、大学で学生が色彩理論を学ぶ理由です。この記事では、デザインを作成する過程で効果的な色の組み合わせを見つけるための色彩理論の基本についてご紹介します。
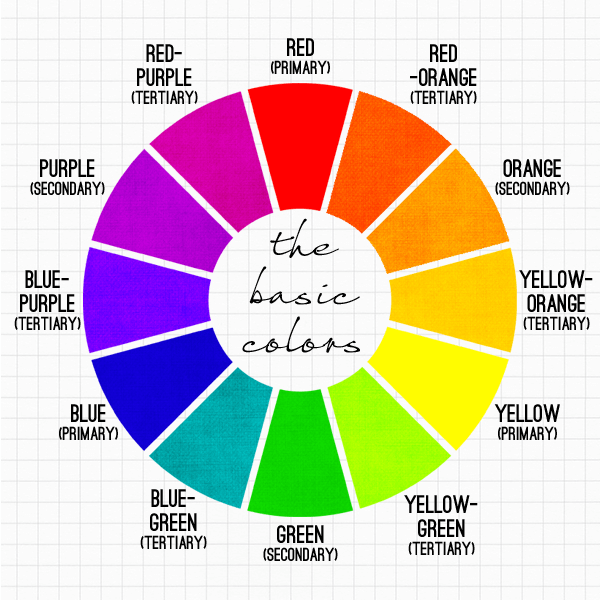
色相環
異なる色がそれぞれどのように関連するか、そしてどのように形成されるかを理解するためのものが色相環です。色相環は、PRIMARY、SECONDARY、TERTIARYで構成され、PRIMARYは他の色の組み合わせでは形成されない3つの色素色、PRIMARYの組み合わせで形成されるSECONDARY、PRIMARYとSECONDARYの組み合わせで形成されるTERTIARYです。

色モデル
色を混合する前に、色が2つの特性を持つことを理解する必要があります。1つは、物体の表面を成す実体色と、もう一つはテレビの光線などから生成される色です。
追加色モデルは、赤、青、緑のPRIMARY色で構成され、RGBカラーシステムとして知られています。
減色モデルは、ライトを減らすことで色を作成し、2つのカラーシステムで構成されます。1つめはRYB(赤、黄、青)で芸術システムとして知られています。もう1つは、CMYK(シアン、マゼンタ、黄、黒)です。

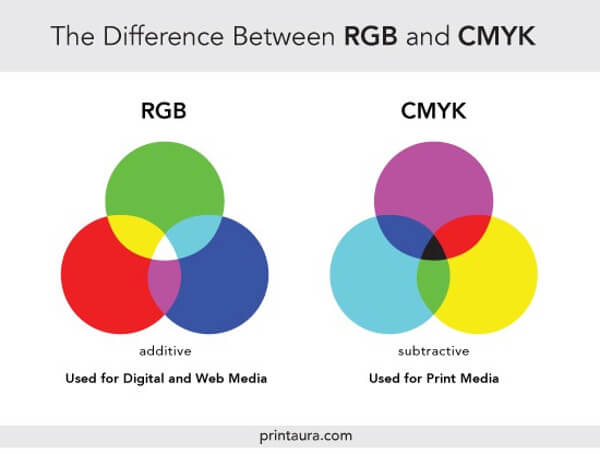
追加色 VS 減色
追加職はデジタルスクリーン用で、減色はプリントメディア用です。スクリーンで見た色と、プリントされた色は同じではないことを忘れないでください。
色彩調和
色彩調和は、デザインにおけるユーザーが最も魅力的、効果的に感じる色の配色のことです。ユーザーはウェブサイトやアプリケーションを最初に見た際にその印象を決めてしまうので、色のバランスは重要かつ大きな影響をもたらします。
単色調和
様々な色調や影を使って単色で表現する方法です。単色調和は、間違いを起こしたり、深いな色彩設計にすることが難しいため、よく選ばれます。

類似調和
類似調和を作成するためには、色相環のすぐ右側の色を利用する必要があります。このタイプは、ウェブページやバナーの背景など対比の必要がないデザインに使われます。

補色調和
補色調和は、色相環でそれぞれの色の前にある色を混合して利用します。このタイプは、ハイコントラストを用いるため、単色調和や補色調和とは対照的です。

分割補色調和
このタイプは補色調和と似ていますが、より多くの色を使います。例えば、青を選ぶと、黄や赤など反対に位置する色を2色選ぶ必要があります。

3色調和
より多くの色を必要とするデザインの場合、3色調和と試してください。色相環で等距離にある別々の3色を使います。

4補色調和
このタイプは、色相環で補色関係にある4色を使います。選択した色のポイントを決めたら、長方形を作成します。調和が難しいですが、すべて上手くいくと、結果はとても素晴らしいものになります。

色彩理論は、学習するのに時間のかかる複雑な科学ですが、効果的なデザインを作成するためには基礎をしっかりと理解することが非常に重要です。
※本記事は、Color Theory: Brief Guide For Designers.を翻訳・再構成したものです。

























