言葉はコミュニケーションの普遍的な方法です。Googleではデザインが立派な製品に変わる前に、どのように機能し感じるかを詳しく理解する手助けをしてくれます。
デザイナーとして、私はデザインの原稿を修正するためにUXライターと仕事をすることがよくありますが、何かをデザインする前に、まず最初にデザインプロセスの一部としてライティングを使って必要なことを理解します。ユーザーの旅の地図を作ったり、より品質のよいデザインに進む前に製品ストーリーを組み立てたり、さまざまなことに使えます。UXライターとコンテンツストラテジストは、デザインが伝えようとしていることの全体像を見て適切な言語を使い、ユーザーを中心とした目標に導くために同じことを行います。
コンテンツ優先アプローチはコラボレーションに役立ちます。デザイン構造の構築とコンテンツの表示方法に重点を置いているからです。UXライターは、デザイン全体を理解し、コンテキスト、問題、ユーザーを元に言語を提供します。デザイナーができないような方法で単語に磨きをかけ、作り上げるのですが、これは製品チームにとって本当に価値のあるものになります。彼らは製品の統一された声を生み出すために、コンテンツがどのように聞こえるかを手助けする世話役なのです。
コンテンツ優先アプローチがUXライターとのコラボレーションに役立ついくつかの方法を紹介します。
コンテンツをもっと効率的に整理する – Sketchのようなデジタル形式で何かをすぐに視覚化することは、たくさんのアイデアを素早く作り出すことを目的としているのですが、私の場合はより本物のように見せたいので余計に時間がかかります。
デザインを始めるときは、プレースホルダテキストを使用しません。プレースホルダテキストの問題は、本物らしくなく、人々が製品にふれあうときに実際に見るものとは違うことです。設計者が最終的な完成品に必要な関連コンテンツを作る気力をそぎます。また設計の一部であるコンテンツが存在しないため、設計の重要性を理解できないので、エンジニアの助けにはなりません。私はデザインそのものを元にコンテンツを具体化することに力を注いでいます。これは自分がデザインのどこにいるのか、ユーザーがそこで達成しようとしている目標は何なのかを含みます。そしてそれをUXライターに渡し、もっとユーザーに合うように彼が文字を修正します。

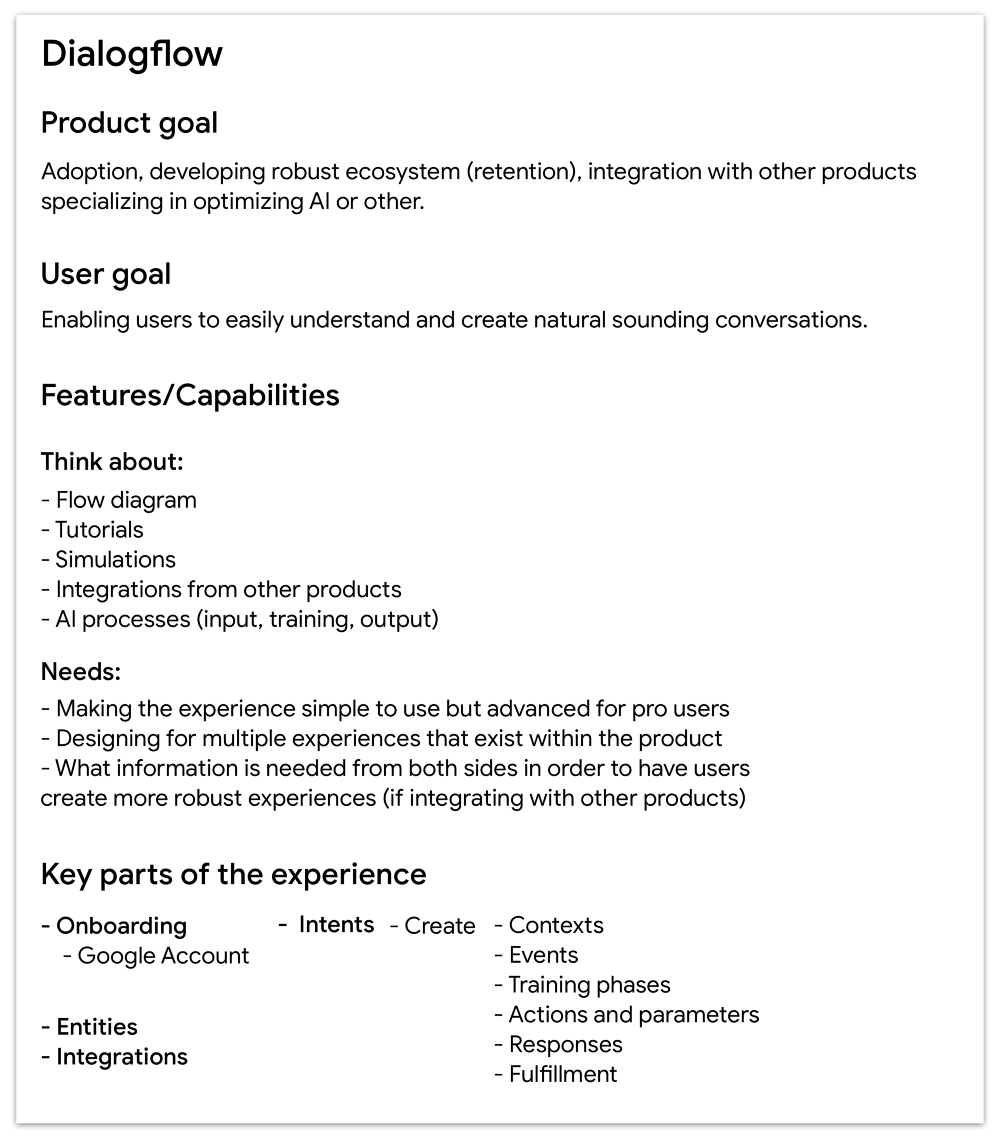
私のノートパソコンではNotesのようなシンプルなものを使い、ユーザーフローを設計するのに必要な製品やコンテンツについて学んだ情報を重要なセクションにまとめて整理しています。製品は今は表示できないため、例としてDialogflowを使用しています。
デザインしなければならないものに最初に優先順位をつける – ラッキーなことに、Googleではデザインに存在するコンテンツを含むデザインの前にPRD(製品要件定義書)の作成に力を入れ、そのコンテンツのフローと見かけについてデザインを決めます。Googleに入る前は、ストーリーを具体化した後にデザインに含めるコンテンツを作成して整理し、本格的に最終製品を設計する前に、すべてがどのように機能し接続されているかを表す具体的なフローを作りました。
それからUXライターと協力し、言葉を見直して余計なものを減らし、フローをよりスムーズにします。こうして細かい意味のない情報を効率的にトラブルシューティングし、対処するのです。文字を整理することで、他のユーザーと共有したり、コンテンツを変更したりすることがかなり楽になります。
まとまりのあるストーリーを作って伝える – UXライターからコンテンツを収集することで、どのようになるかを視覚的に理解することができます。また、コンテンツのレイアウトを構成し、あまり時間をかけずに素早くフローと構想を作ることができるので、目で見て合意した上でアイデアを決められるのです。これはプレゼンテーションでもよく行います。ストラクチャーをマップし、ビジュアルをデザインしたり追加したりする前に、ストラクチャーに合うようにコンテンツを集めます。
これによって製品がどのように機能するか話し合い、製品を褒める細かなところまで作り出すことが確実にできるのです。私はデザインでも同じことをするのですが、ストーリーを細かく描き出すために言葉を使い、それから製品の中にどのように内容をレイアウトすべきかを決めます。
私の同僚、特にUXライターは、言葉だけの行程地図やユーザーダイアグラムを作成してから、それを目で見てわかる基本的な図に磨き上げます。これは私のデザインを参考にしたり、自分たちでスケッチしたものを使ったりします。言葉の図を作成すると、コンテンツが統合され、設計コンセプトに対するさまざまなアイデアが得られ、結果的には短い期間で戦略的な設計が選べるようになります。

チームと調整するために使用したフローの例。機密内容はぼかしています。
デザインのあらゆる面への取り組み – 設計の機能と流れを書くことで、私とUXライターは、設計はどのように体系的に機能するのか、またユーザーはフローを使ってどのように進むのかというような疑問にすばやく対処することができました。このような言語や用語を使ってxを表すとき、ユーザーはどう理解するのでしょうか?そしてデザインを図にします。これにより、ある画面から次の画面へのコンテンツのフローに焦点を当てることができるだけでなく、すべての詳細を正確に示すことができます。この作業にSketchを使う必要はありませんでした。
内容を気にせずにデザインに集中 – コンテンツを製品にマッピングして製品に似せて概略を書いたら、モデルを設計するときに簡単にフローモードに行けます。この時点では、見た目を良くすることだけを考えればいいだけです。言葉を使ったデザインですべて考慮されているので、追加するコンテンツ、フローの流れ、デザインの内容について心配する必要はありません。
まとめ
私たちが毎日の作業で使う製品、特にデジタル製品にあるコンテンツなので、書くことは必要です。コンテンツをデザインに合わせるのではなく、コンテンツがデザインの機能と見かけを決めるのを助けてくれるのです。コンテンツの最初の部分を決めると、より情報の豊かなデザインを作ることができ、ユーザーが製品を簡単に操作できるのです。
協力してくれたUXライターが、特にその製品に取り組んでいる他の利害関係者から同意を得たとき、トーンや単語の種類がよく変わると教えてくれました。私のUXライターは、スプレッドシートを使って、重要な事実の源として動作する部分の文字列の変更の記録を取ります。コード内の文字列を変更する必要があるエンジニアや設計を更新する私のためです。
彼はSketchに入ってそこに直接変更を加え、オリジナルと修正されたコンテンツを並べて比較することによって、修正されたコンテンツを見て分かりやすくすることもしています。これにより私と私の利害関係者は、それが製品の中心部分である場合、1つの単語や説明の違いがデザインを全く別のものにしてしまうことが分かります。
デザインはコンテンツを中心に機能します。コンテンツはユーザーが目標を達成するために必要なものであり、デザインに命を吹き込むものです。デザイナー、UXライター、コンテンツストラテジストは、そのコンテンツから必要な情報を集めてアクセスしやすくするための世話役と言えるでしょう。
デザインについて書くことを面倒なプロセスとして見るのではなく、デザイナーはプロセスに書くことを使い、コンテンツストラテジストやUXライターと協力するべきです。これは、コンセプトやユーザーフローをすばやく作り出したり、ユーザーストーリーを作成したりするような、きちんとした肉付けされたデザインまたは初期の段階でコンテンツを構造化することです。


























