Webサイトのデザインに使えるクールなテキストエフェクトをお探しの方へ!
Webサイトがパッと見られたときに、サイト訪問者に強く印象を残すタイポグラフィは非常に使い勝手がいいですよね。
しかしこれまでPhotoshopでやりくりしていたデザイナーも、CSSでできる範囲が拡がり、またほとんどのブラウザでサポートされるようになったことで、Web上のタイポグラフィは大きく変わろうとしています。
これからご紹介するCSSのテキストエフェクトの多くはCSS3のコーディングのみでデザインされたものですが、一部では少しだけJavascriptを合わせてデザインしたものもあります。
CSS3の登場で劇的に変わりつつあるWebタイポグラフィのアイデアとして、クールなテキストエフェクト20選をチェックしてみてください。
クールなCSSテキストエフェクト20選
しなやかストローク CSS+SVG

テキストアニメーション

宇宙エフェクト

Loading Text

波型エフェクト

くねくねエフェクト

アニメーションするヘッドライン

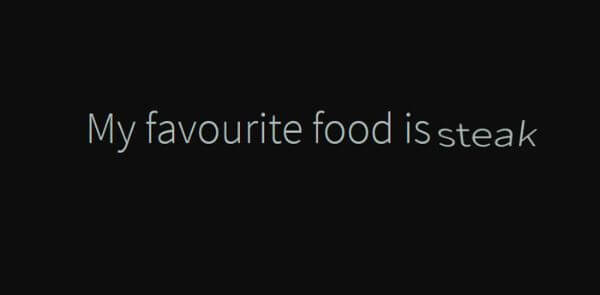
シャドウエフェクト

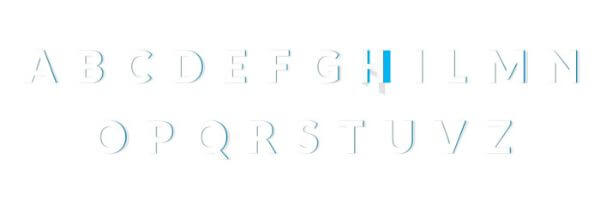
オープニングタイプ

霧がかったエフェクト

SVGマスク(透過)エフェクト

サインの動きをアニメーションするエフェクト

SVGグリッチエフェクト

ヴィンテージタイポグラフィ

webkitを背景に用いたエフェクト

3Dエフェクト

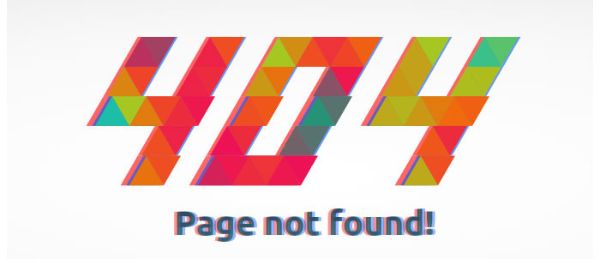
カラフルなグリッチエフェクト

激しく踊る(?)エフェクト

スラッシュをつけたエフェクト

キザキザシャドウエフェクト

(※本稿は「Cool CSS Text Effects – 20 Amazing Examples」を翻訳・再編集したものです)
























