サイトを訪れたユーザーの第一印象を良くしたい、デザイナーの方なら誰でも考えることですよね。
一方で、ウェブサイトのメインビジュアルでサイト全体の印象は決まるといっても過言ではありません。
そこで本稿ではサイズに色、スケールなど「コントラスト」を利用した、「完璧なメインビジュアル」の作り方のコツを伝授します。
トリミングは戦略的に
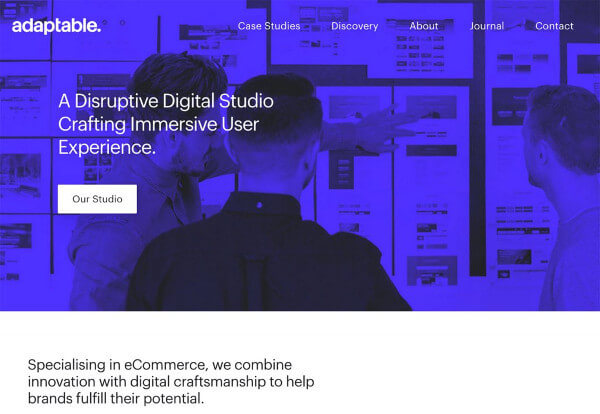
メインビジュアルでトップページを埋めつくす必要はありません。
コンテンツ次第で画像をトリミングしましょう。また、ユーザーがウェブサイトにたどり着いたときに必要となる画像以外の要素も考慮し、それらを設置する場所を作ることも重要です。

アニメーションも便利
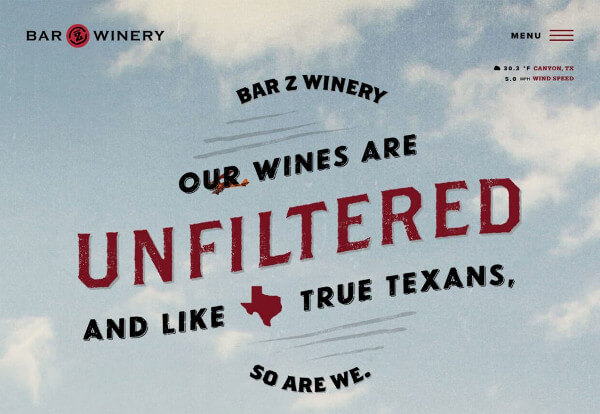
メインビジュアルに、本格的な映像体験を盛り込む必要はありません。小さな動きだけで、見る人の目を引きます。
微細な動き、例えばBar Z Wineryのメインビジュアルのように飛行機が画像の中を飛んでいるような動きでも、見る人にコントラストの要素を提供します。もちろん、メインビジュアルを完全なアニメーションや動画にしてもいいでしょう。動きはユーザーを引き付けます。

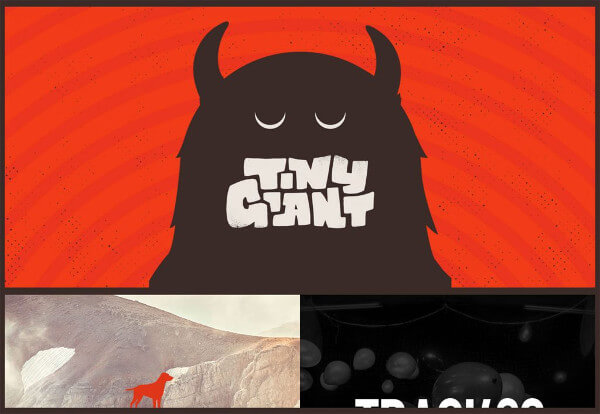
大胆なタイポグラフィ!
メインビジュアルのタイポグラフィは目立つものでインパクトがあり、記憶に残るものでなければなりません。
人間の注意持続力は金魚より短いと知っていましたか? 美しい文字と言葉でユーザーの注意を引くのはデザイナーの仕事です。
大切なのは、
・背景に溶け込まない色
・意表をつくもの(通常より大きい、または小さいタイポグラフィなど)
・言葉を選ぶ(メインビジュアルに長い文章は不要です) といったことです。

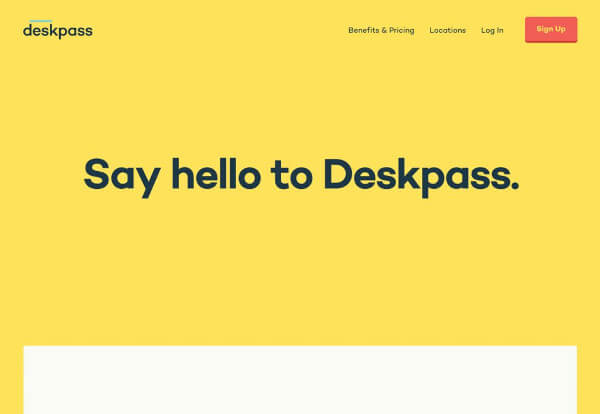
色の選択は慎重に
メインビジュアルは画像である必要はなく、カラーブロックなどの場合もあります。色の選択を間違えると、ユーザーの関心を失うことにもなりかねません。
もしブランドが特定の色を持っている場合、その色を背景色として使うことでブランドのアイデンティティを強調することもできます。

明暗の使い分けも大切
明暗が極端に激しく偏っている箇所のある画像をメインビジュアルに使うことはとても難しいと言えます。特にレスポンシブデザインの場合はどこにテキストやボタンを置くべきか中々決められないものです。
では、デザイナーとして何ができるでしょう?
・他の画像を使う
・サイズ、色合い等を変える
・色を被せる
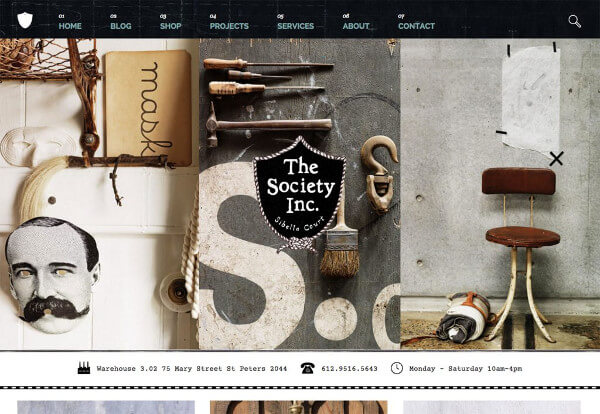
下の画像には白っぽくて明るい箇所と黒っぽくて暗い箇所が多くあります。解決策は、黒背景白字のブランドロゴを画像に被せることでした。

明確なCTAを盛り込め
フォームへの記入、スクロール、リンクのクリックなど動作に関わらず、CTA(コール・トゥ・アクション)は明確であるべきです。
色とサイズが特に重要です。ボタンの色は、背景から浮くものでなければならず、何を行うべきかを表す単語は明確で読みやすくなければなりません。

※本稿はCreate the Perfect Hero Image Using Contrastを翻訳・再編集したものです。

























