デザインと技術が絶えず更新されている現在、多くのデザイントレンドが生まれ続けています。 デザイナーは常に新しいものを考え出す必要があるため、時には古い手法に立ち戻ってデザインを作成し、他から目立つ必要があります。
アイコンのデザインについても同様で、その手法の1つは「手描きでアイコンを作成する」ことです。 複雑にデザインされたアイコンがある昨今、手描きのアイコンは受け手にとって親しみ易いです。
起業者は古い学校と近代的なデザイントレンドの間の橋渡しを手描きアイコンを多く使うことで再構築しようとしてい ます。手描きアイコンを利用することは、 デザイナーが画素数が高い完璧なストックアイコンに依存していないため、真の創造性を示しています。
これから手描きアイコンを制作する上で必要な10個のヒントをお示しします。
1. 計画は常に事前に:

まず、あなたが何を描きたいのかを明確化する必要があります。 アイデアをスケッチし、それを複数回スキャンするのはとても非生産的です。スキャナーの使用は最小限に抑え、理想的には1〜2回にしましょう。 最も時間がかかるのは何を描きたいかを決めることです。 それとは別に、既存のアイコンを含む reference sheet を用意するのが理想的です。
そうすると手描きアイコンの明確な方向性を決めることができます。 方向性は、フラット or 立体的なのか、ソフトエッジ or ラフエッジなのか、ナロー or ワイドなのか、等から選びます。 1つのアイコンのために複数のフォームを作成することを厭わないでください。
2. アイコンの手書きスケッチを描く:

手描きアイコンのスケッチをする際は、白いプリンター用紙を使用することが理想的です。紙の重量も少し重い必要があります。ペンで描く場合、安価な黒のペンを使用します。青のペンでもいいですが、黒のペンを使用した場合ほど効果的に白黒に変換されない場合があります。また、高価なペンは滑らかな線になるため、安価なペンの方が手書きの風合いが出るため理想的です。
アイコンの要件に合った罫線を使用しましょう。幾何学的なアイコンには、滑らかで美しい罫線が理想的です。手描きのアイコンのスケッチを描く際は、格子の罫線を使用してください。格子の罫線は、アイコンのサイズが均一であることを確認するのに役立ちます。手作りのロゴを作成するのに理想的なサイズは、ディスプレイに表示される予定のサイズです。
これにより、図面に必要なサイズを確認できます。よってデザインが指定されたスペースに収まらないため修正する、という無駄な時間を減らすことができます。
3. 手描きをスキャンし、詳細を修正する:

手描きのアイコンをスケッチしたら、約600 dpiでスキャンし、パソコンに取り込みます。 細かい詳細とペンの動きがが見えるようにし、フルサイズの状態で仕上げをします。 次に、画像をAdobe Photoshopにインポートし、必要に応じて画像を回転させスケッチの画像をグレースケールに変換します。
Photoshopのイメージモードでグレースケールを選択します。 レベル機能を使用して、コントラストを上げます。 その際は、必ずプレビューオプションにチェックマークを付けてください。 線がきれいで満足いく状態になるまで、レベル線を右に移動します。 次に、ページが白くなるまでレベル機能のマーカーを左に移動させます。 この作業は元のスケッチの線には影響しません。もし不必要な個所があれば消しゴムツールで消してください。
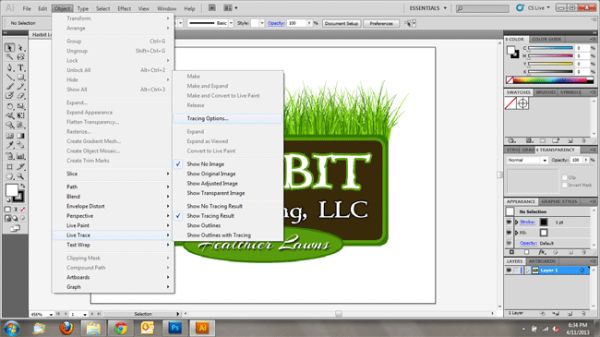
4. イラストレーターに切り替え、トレースする:

Adobe Illustratorには、Live Traceと呼ばれる優れた機能があります。Live Trace は、ビットマップ形式の画像をvectorパス画像に変換できます。ユーザーは様々なオプションを使用が出来、トレースの白黒画像をvectorパス画像に変換して単純化します。トレースが完了すると、Live Trace ボタンの横にプリセット矢印が表示されます。そのボタンをクリックして、トレースオプションの選択ボタンを選択します。
選択できる設定は数多くありますが、描画に適した設定は描画スタイルとスキャンした画像によって異なりますので、理想のスタイルが見つかるまで、さまざまなスタイルを試してください。プレビューセクションで調整結果を確認できます。
Live Traceを用いるとイラストに多くの変更を加えることができます。最小ストロークの長さ、角の角度、最小面積の値を減らすことで、Illustratorが検出する黒い線を増やすことができます。これにより、Illustratorでより多くの線を描くことができます。画像を black&white からグレースケールに変換できますが、グレースケールを使用すると、選択肢の幅が狭くなります。手書きのロゴ全体はソフトですが、black&white の方がグラデーションの幅が広いです。重要なことの1つですが、白ボタンをチェックしたままにするのは止めましょう。
5. ペンツールを使う:

Live Traceはレイヤーが多くなるため、レイヤーを行き来して管理するのが難しい場合があります。このような場合は、ペンツールを使用しましょう。ペンツールを使うと手描きのアイコンをより詳細に調整できます。また、アートボード上のポイントやBezier曲線上のポイントで曲線を操作することができます。
そのためにはアートボードを使用して画像をIllustratorにインポートします。まず、レイヤーパネルを用いて、イラストをレイヤーに配置します。このレイヤーがロックされていることを確認してくださいね。次に、グループ化するための新しいレイヤーを作成します。形状に応じて、必要な数のレイヤーを作成しますが、それらを区別するため異なる色を使用しましょう。
まずはペンツールを用いて、頂点にポイントをドロップしましょう。ペンツールは多くのポイントを追加できますが、ポイントは出来るだけ少ないのが理想的です。これにより、形状が変化または湾曲している箇所のポイントを調整するとロゴが滑らかになります。Direct Selectツールを使えば調整前のポイントに戻れるので、最初は大まかな線でも大丈夫です。
6. シンプルさを保つ

手描きアイコンはのメリットは、ロゴとアイコンをシンプルな形や形式で作ることができるというところにあります。コンピューターで作成したロゴと遜色ない、複雑なものを作成することはもちろん可能です。しかし手描きのアイコンのメリットはシンプルさとミニマリズムです。ベーシックな形状で制作することは簡単では無いにもかかわらず、手描きのアイコンを制作するより時間がかかります。これは、手描きのアイコンがありきたりだったり創造性が低いことを意味するものではありません。
ベーシックな形状用いる場合、デザインが即座に認識でき、必要最小限の形状、ライン、およびその両方の組み合わせでブランドについて説明することができます。購入者がアイコンの意味を理解するのが簡単なほどアイコンを再認識して使用することも簡単になります。たとえば、ロゴがダイアラー用であり、デザインが単純であるほどすぐに理解されますが、手描きアイコンよ様な複雑なデザインはダイアラーをより引き付けるものでなければならないでしょう。すべての人がすぐアクセスできたかどうか、理解できるわけではありません。よって、手描きアイコンはシンプルで、使う側便利であることに焦点を当てる必要があります。
7. 広告に深みを加える

手描きアイコンのコアは基本形状を使用しましょう。多くの場合は、それだけで素晴らしいアイコンを作ることが出来ます。とはいえ、基本的形状にも限りがあります。使用できるのは限られた数だけなので、単純な形状に固執すると、アイコンのアイデアが出てこない事態に陥ります。
1つのクライアントの作品に2つのアイコンが必要で、それらアイコンを円で表すとします。同じ円を2回使用するわけにはいかないため抽象化すれば基本的な形状を利用しつつ、デザインの多様性と深さを表現することが出来ます。同じ円を他の基本図形と融合して、アイコンの意味に深みを加えることもができます。
そうすることで、これらのアイコンの関心度が上がります。さらに、各アイコンの使用可能性も大幅に増加します。抽象化は聴衆の心理でオープンな解釈を生み出します。抽象作品は複雑なものや雑然としたものである必要はありません。手描きのアイコンはミニマリストでありながら抽象的でもあるのです。これにより、アイコンに深みと美的価値が追加されます。
8. 手描き:

手描きアイコンを作成する目的は、コンピューターで作成したのアイコンと差別化することにあります。 それを手描きアイコンのデザインに反映し、手描きアイコンとコンピューターで作成したアイコンの違いを示す必要があります。
手描きアイコンは、デザインに多くの努力が注がれているように感じられるよう、細心の注意を払って作られています。 これがアイコンに反映されると、使用者はアイコンをより尊敬と感謝をもって認識します。 実際にはそうでない場合でも、少なくとも視覚的には各アイコンの背景にある努力が同じに見られるということを認識しておきましょう。アイコンが伝えたいことはストローク、線、曲線で表現しましょう。
9. 視覚的なテクスチャを加える:

手描きアイコンに視覚的テクスチャで深みを追加する方法について説明します。 基本は形状です。 したがって、テクスチャを使用すると、アイコンデザイン全体に深みが増します。 さらに、感情を伝えるのにも役立ちます。 複数の異なるスタイルと実践が、手作りアイコンに視覚的なテクスチャを導入するのに役立ちます。
テクスチャの導入にはシャドウとシェーディング、線、曲線、寸法、点描等方法があります。 テクスチャを追加すると、アイコンがよりリアルに見えます。 テクスチャは白黒またはグレースケールのアイコンにとって非常に重要です。
10. すべてのアイコンで一貫したデザイン要素を使用する:

これは絶対的なヒントではありませんが、他の手描きアイコンよりも前に進むことができる追加のヒントを最後にお伝えします。
手描きアイコンにキャラクターを追加する際に効果的な方法は、アイコンにシンプルで統一感のあるデザイン要素を使用することです。 アイコンの背景にある相乗効果を生み出すのに役立ち、使用者にとっては使いやすいものになります。 統一したアクセントまたはストロークであり、それらを全てのアイコンに使用します。 全てでの調整が困難な場合は無理せず、ほとんどのアイコンで使用することを心がけてください。 これにより、あっという間に手描きアイコンの美的価値が高まります。
以上、理想的な手描きアイコンを作成するための10のヒントでした。 次の手描きアイコンプロジェクトに取り組むときは、これら全てを念頭に置いていてください。後の段階で候補リストに追加するアイコンごとにの複数のオプションを作るのに最適です。

























