特に会員制のWebサイトになると、ログインページのよし/悪しがそのWebサイトのパフォーマンスを大きく左右することがあります。
継続的にWebサイトを利用してもらうためにも、また新規登録者数を増やす上でも「完璧なログインページ/新規登録ページ」のデザインは非常に重要となってきます。
本稿では、海外の有名なWebサイトのログインページをかなり「厳しめ」に批評している記事をご紹介します。Webデザインの腕を上げるには時に厳しい意見に耳を傾けるのも必要です。
自身が「こんなデザインができるか?」はちょっと棚上げさせてもらって、各ログインページにあてられた批評をぜひ参考にしてみてください。
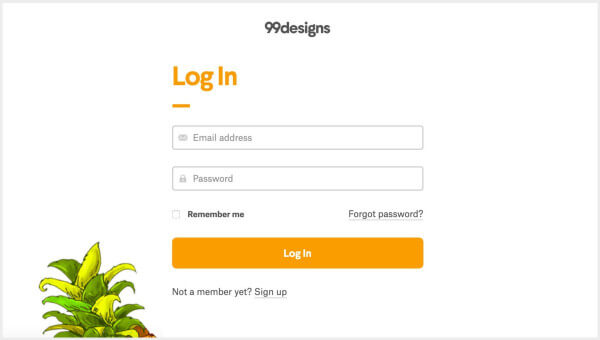
99Designs

最も優れたデザインのログインページの一つと言えるでしょう。幅は丁度よく、重要な部分はハイライトされています。そして左下のファンキーなパイナップルのイラスト。全てが上手く配置されています。
ただ、99Designsはソーシャルメディアからのログインを省いています。ソーシャルログインを期待し、情報入力を面倒に思うユーザーが増えているため、最近のWebサイトとしては珍しいと言えるでしょう。
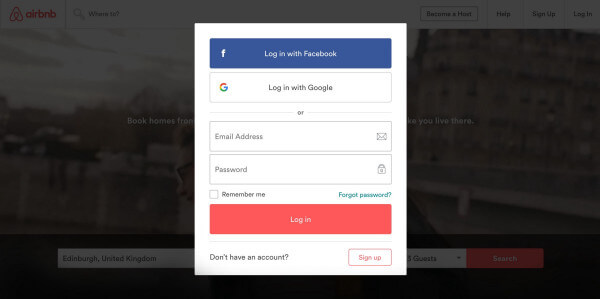
AirBnB

少し雑然としています。モーダルウィンドウの問題点は、常にウィンドウの高さ制限を受けることです。そのため、AirBnBのログインページも窮屈に見えます。
ボタンと入力欄が非常に大きく、ボタンの中のテキストが面白いくらい小さく、そして全てがぎっしりと詰められています。
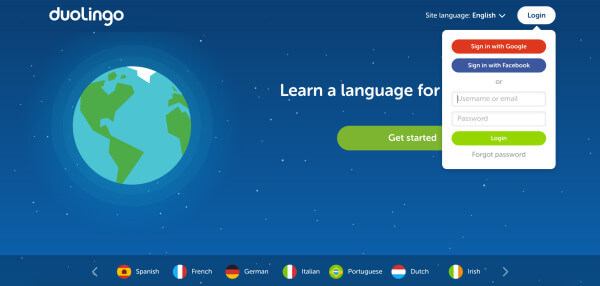
Duolingo

今まで見た中で最も小さいフォームの一つです。「アカウントをお持ちではないですか?」というオプションをフォームから外しています。(“Get started”ボタンがアカウント登録をするためのボタンです)ソーシャルログインのボタンが“Sign in”となっているのに対し、その下のボタンは“Login”となっていて分かりにくいです。また、「記憶しておく」オプションがありません。
ログインボタンの端が丸いのに対し、入力欄は角丸です。その違いにもうんざりします!
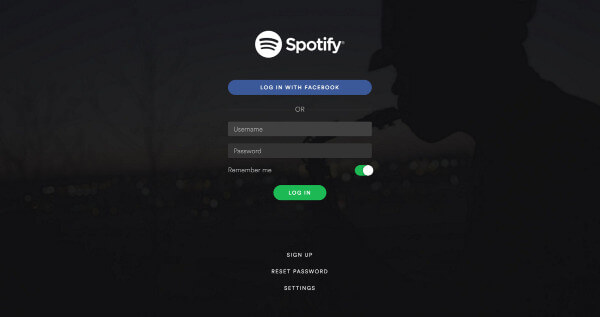
Spotify

また端の丸いボタンです!ともあれ、Spotifyは入力欄と背景に硬質でかっこいい色を使っています。また、背景の画像によって全体が面白くなっています。
しかしながら、スイッチボタンを配置する必要性は感じられません。チェックボックスの方がいいのではないでしょうか。また、“Reset password”リンクを上に動かした方が、スペースを埋められると思います。そして、ソーシャルログインに、ツイッターかGoogleを追加した方がいいでしょう。
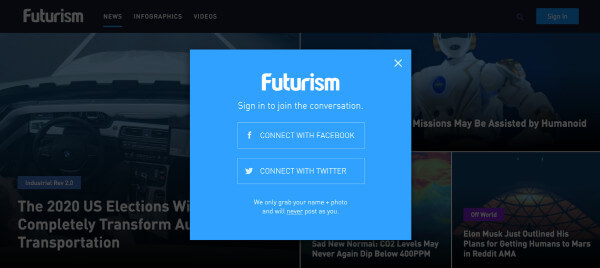
Futurism

この最低限のログインページをご覧ください!現在では確かにほぼ全ての人がFacebookかツイッターのアカウントを持っていますが、他のWebサイトにログインするために使いたくない人もいます。あなたに変わって投稿しないという文言を小さい文字でボタンの下に入れているようです。将来的にログインページはこうなるのでしょうか…?
これまで見てきたように、上記のどのWebサイトも完璧ではありません。デザインを優先して機能性を失うか、もしくはその逆になってしまっています。
「デザイン」と「機能性」のどちらを優先すべきかを天秤にかけながら、少しでも「完璧なログインページ」に近づけるよういろいろなサイトのログインページを「厳しめ」に眺めてみてはいかがでしょうか。
(※本稿は「Critiquing 5 different website login designs」を翻訳・再編集したものです)
























