CSSは、おそらくマークアップ言語で書かれたドキュメントのプレゼンテーションを記述するための、唯一の本当のオプションであるため、フロントエンドのデザイナーと開発者の不可分な部分です。複数のウェブページのレイアウトを一度に制御することにより、多くの作業を省くことができます。
HTMLおよびXHTMLとともに、カスケードStye SheetsはXUL、SVG、XMLなどのXMLドキュメントに適用でき、それを使用して音声またはその他のメディアをレンダリング可能です。ほとんどの場合、CSSを学習すれば、CSSのブラウザーサポートは問題になりません。しかし、全てのCSSのプロパティと値を覚えておくことは、デザイナーにとって簡単なことではありません。
この問題に対処し、生産性を向上させるために、ほとんどの開発者はカンニングペーパーを使っています。これは、紛らわしいコードのスニペットをダブルチェックする時に、参考になります。あなたの作業を楽にするために、必要なすべての要素が一目でわかる、もっとも便利なCSSカンニングシートをご紹介します。これらは完全に無料なので、何かしらの料金を払う必要はありません。
18.WordPress CSS Cheat Sheet

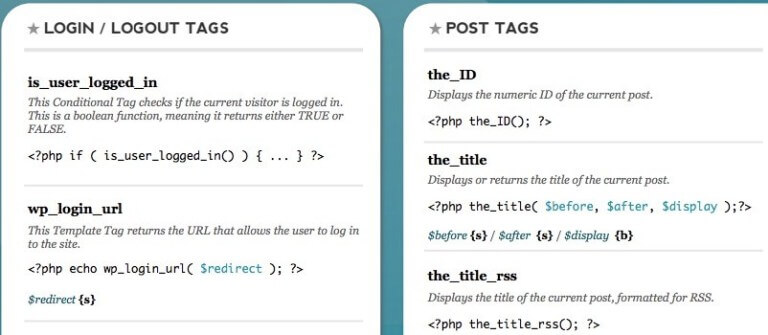
WordPressに精通している方もいらっしゃるでしょうか。これは、ウェブ標準、美学、使いやすさに重点を置いた、最先端の出版プラットフォームです。このカンニングペーパーには、ブログの情報、リスト、ドロップダウン、投稿、コメント、著者、トラックバック、リンクマネージャータグなどが含まれています。
17.CSS Layout Cheat Sheet

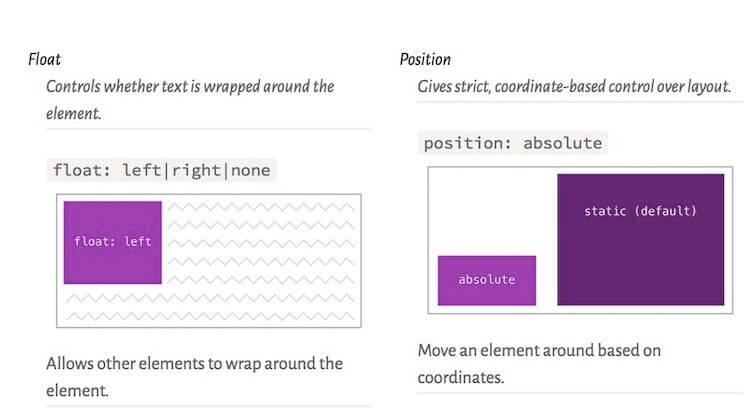
この短いカンニングシートは、レイアウトメカニック、中心的な要素、一般的なコードの3つのセクションに分かれています。これは、HTMLフォーマットのウェブページひとつに利用可能です。
16.WordPress CSS Cheat Sheet For Beginners

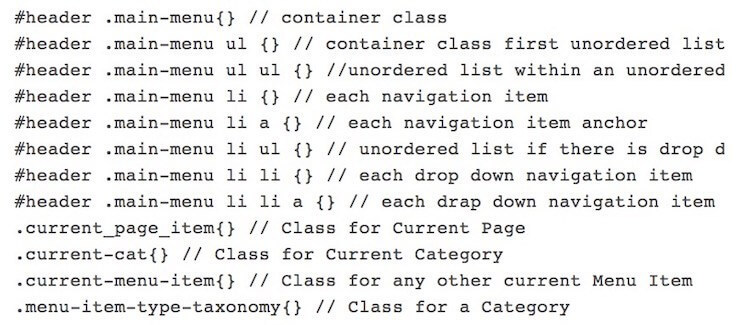
WordPressの人気を高めているのは、そのカスタマイズ性です。それにより、CSSウェブサイトで、非常に具体的な側面をターゲットにすることができます。このページでは、デフォルトのボディクラススタイル、投稿、フォーマット、メニュー、ウィジェット、共通フォーム、WISIWYGエディタースタイルの、WordPressカンニングシートがあります。
15.Animations and Effects

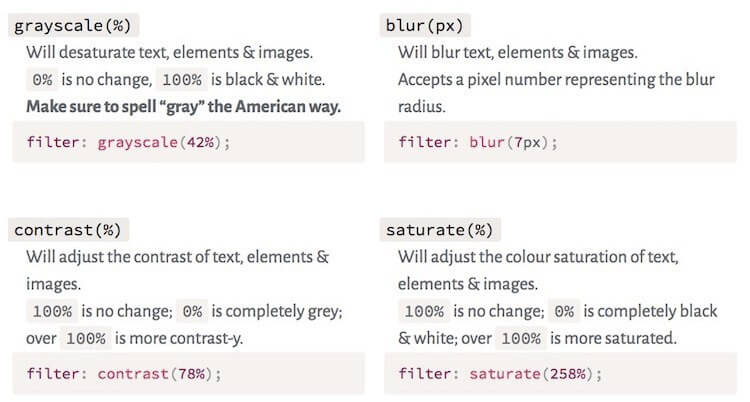
このウェブページには、トランスフォームやトランジション、アニメーション、フィルターやターゲットが含まれています。すべてのプロパティは、構文とともに詳細に説明されています。もし興味があるのであれば、これらのインタラクションで、いくつかのインタラクションの方法や、トリガーアニメーション、トランジションを学ぶことができます。
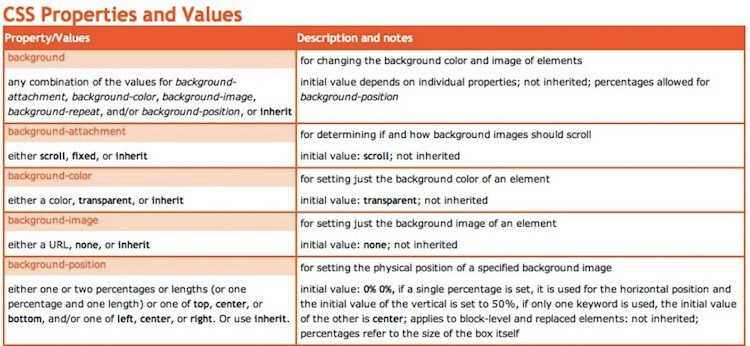
14.CSS Properties

もし、ディスクリプションや、重要なCSSプロパティ、バリューを探しているのであれば、genauticaが提供するCSS_propertiesの簡単なインフォグラフィック以上のものはありません。
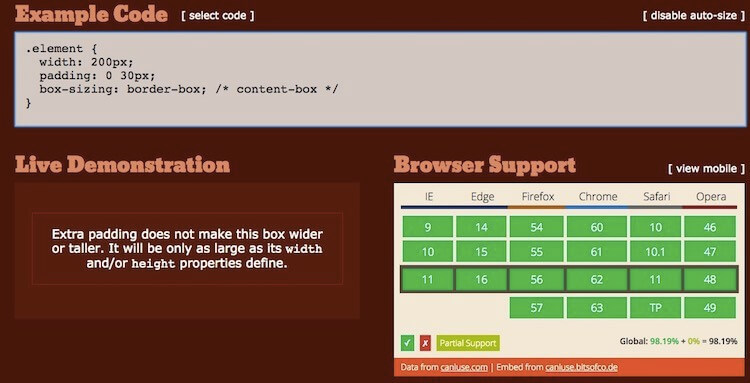
13.CSS Click Chart

CSS Click Chartには、要素を操作するためのサンプルコードが多数用意されています。たとえば、ボックスのサイズ変更、テキストシャドウの追加、キーフレームアニメーション、グラデーション、変換などのコードです。また、ライブデモとブラウザサポート情報も提供しています。
12.CSS Grid

名前が示すように、その究極のCSSグリッドチートシートを使用すると、任意のサイズの任意の数のグリッド(列と行の両方)を(テスト目的で)描画できます。
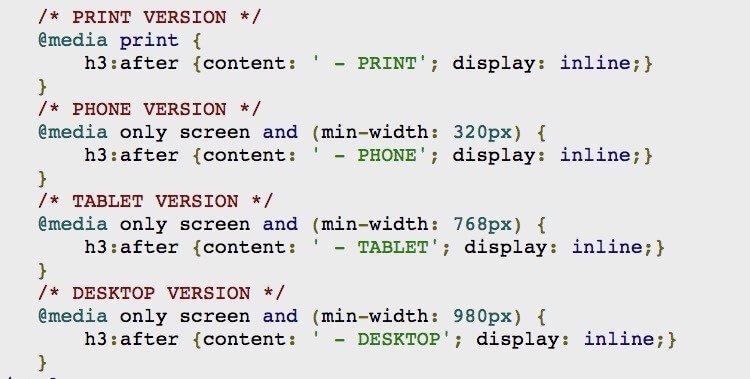
11.Media Queries

Media QueriesのCSS3カンニングシートには、携帯電話、タブレット、デスクトップ用のコードが含まれています。
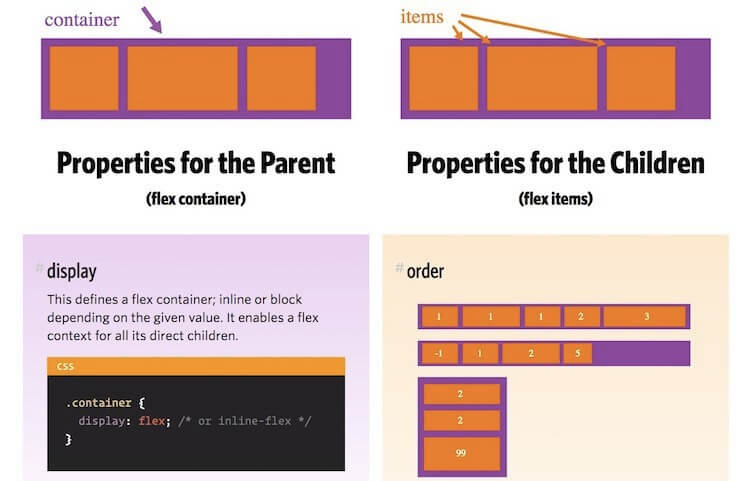
10.Flexbox

Flexboxレイアウト(フレキシブルボックス)モジュールは、それらのサイズが動的であるか不明である場合でも、コンテナ内にあるアイテム間でのスペースレイアウト、整列、および分散するための、より効率的な方法を提供します。このページは、これらのフレキシブルボックスをどのように実装すべきか、詳細を教えてくれます。
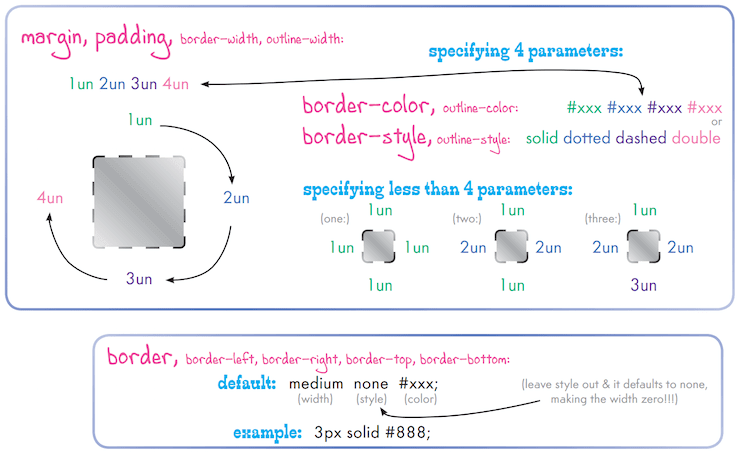
9.CSS Shorthand Cheat Sheet

これは、ボーダー、フォント、背景、例、色など、一般的に使用されるプロパティのパラメーターを示す非常に短いカンニングシートです。JPEFフォーマットでのみ使用することができます。
8.CSS CheatSheet

このカンニングシートには、属性、擬似クラス、フォント、色、構成、フィルター、エフェクト、トランジション、アニメーション、変換、配置、配置など、さまざまなCSSモジュールに関する詳細情報がパックされています。PDFフォーマットで利用可能です。
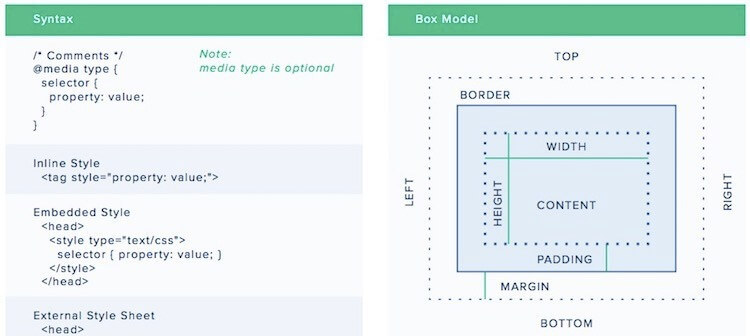
7.Practical CSS Cheat Sheet

これは、Toptalによるクイックリファレンスガイドです。これには、いくつかの最も重要なセレクター、プロパティ、ユニット、構文、その他の有用な短い情報が含まれています。
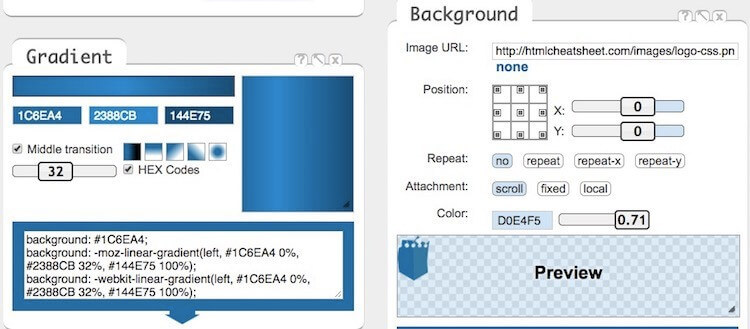
6.Interactive CSS Cheat Sheet

Interactive CSS cheat sheetは、プロジェクトに簡単にコピー、ペースト可能な、一般的なコードから成り立っています。インタラクティブなウィジェットを使用すると、グラデーション、テキストシャドウ、ボックス、背景、フォント、ボタン、変換、境界線などのスタイルを設定するためのコードを生成できます。
5.CSS3 Animation Cheat Sheet

これは、次のプロジェクトのためのプリセット、プラグアンドプレイアニメーションのコレクションです。これを実装するには、ウェブサイトにスタイルシートを追加し、アニメーション化する要素に、事前に設計されたCSSクラスを適用しなければなりません。手順は、これで全てです。
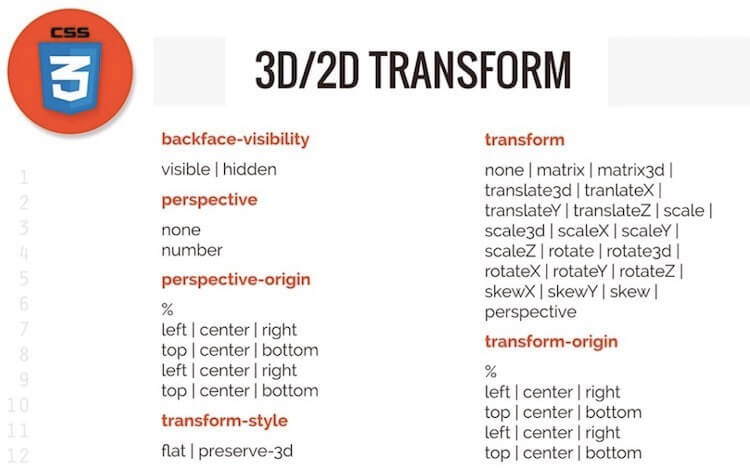
4.Mega CSS3 Infographics

プリント可能なCSS3カンニングシートには、現在のW3C仕様のすべてのプロパティ、セレクタータイプ、および値が含まれています。すべてのプロパティは、高解像度PDFで利用可能な、異なるセクションで提供されます。
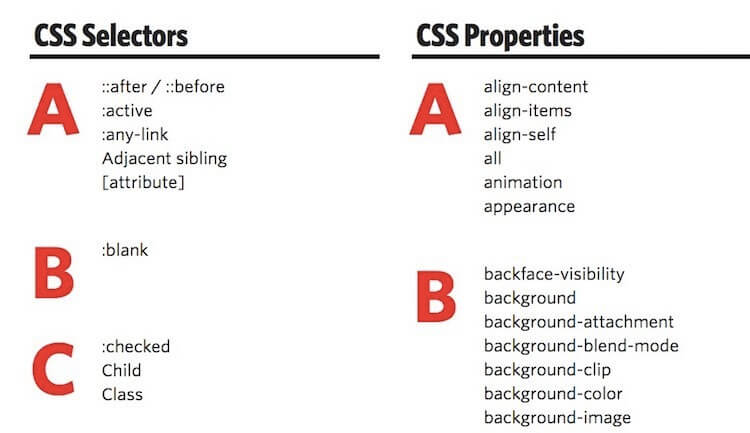
3.CSS Almanac

これは、アルファベット順に整理された、CSSの多くの機能のクイックリファレンスガイドです。各要素をクリックすると新しいURLに移動し、クリックした要素に関する詳細情報(例とともに)が表示されます。
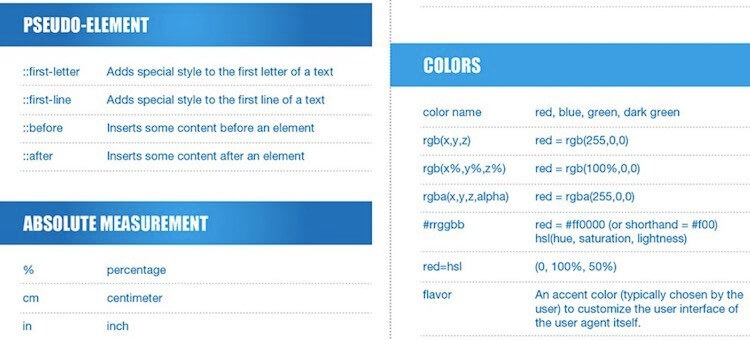
2.Comprehensive CSS3 Cheat Sheet

この究極のカンニングシートには、重要なCSS3タグの全てが含まれています。これは、目を引くインフォグラフィックスでデザインされており、PNGとPDFフォーマットの両方で利用可能です。
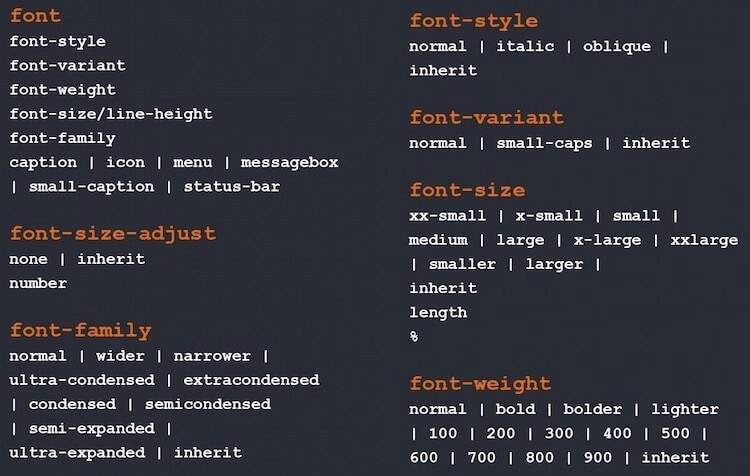
1.Mega CSS Cheat Sheet

これは、合計29ページものCSS詳細のカンニングシートで、PDFとPNGで使用可能です。きちんとした目次が付いた、小さな本として扱うことができます。背景、フォント、テキスト、グリッド配置などのすべての要素は、読みやすくするために異なる章に編成されています。

























