今ウェブデザイン業界でグリッドレイアウトの作り方が大きく変わるかもしれないと話題なのがCSS Gridです。
本記事ではCSS Gridの基本的な内容と、挑戦するにあたって役立ちそうなリソースをまとめています。
ひとつ注意していただきたいのは、このCSS Gridがまだ開発途中であるということです。完成版の正式なリリースはまだなので、ブラウザサポートが頼りなかったり、現段階のものと完成版が異なる可能性があったりします。ただ、最新の技術に触れておいて絶対に損はないので、このことだけ頭の隅に置いて読み進めていただければ幸いです。
1.2-Dでのレイアウト
CSS Gridは2-Dのレイアウトを構築できるシステムです。2-Dというとあまり画期的な感じがしませんが、CSS Gridのすごいところはカラムとロウの両方からレイアウトを管理できるところです。
例えばFlexboxは完全にカラムのみですが、CSS Gridを使えばこれまで難しかったレイアウトも作成できるようになります。また、これまでカラムがテーブルを何行にもわたって占領してしまい、コンテナやフロートを複数ネストしなければならない場合がありましたが、CSS Gridはこの問題も解決してくれようとしています。
何よりありがたいのは、Flexboxにある程度慣れていればCSS Gridも使いやすいということです。親コンテナとアイテムを使ったり、CSSでコンテンツの順序を設定できたりするなどの共通点もたくさんあります。
2.シンプルなCSS Gridの使用例
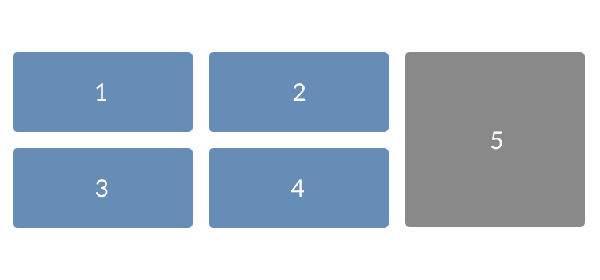
基本的なCSS Gridのレイアウトを見てみましょう。3つのカラムと2つのロウがあります。3つ目のカラムは2行分の大きさになっていて、レイアウトの右側に表示されます。
このレイアウトを作成するのに必要なコードは、ほんの少しで済みます。

CSS:
・{.container}でカラムの幅と、ロウの高さを設定できます。{[name]}を使えば、それぞれ個別に名前を付けることも可能です。
・{grid-column:3;}でこのアイテムを3つ目のカラムとして使うよう、ブラウザに指示しています。また、{grid-row:1/3;}でセルが1つ目のロウから3つ目のロウの頭まで続くようにしています。
HTML:
このようなレイアウトをCSS Grid以外で作成しようとなると、かなり難しいのではないでしょうか。これはあくまで一例ですが、少しでもCSS Gridの使いやすさが伝わればと思います。もちろん、より複雑なレイアウトも作成できますよ。
CodePenで見るとこんな感じです。
3.最後に
様々なガイドやチュートリアル記事が出ているので、さっそく挑戦したいという方はぜひ参考にしてください。
- A Complete Guide to Grid By Chris House
- CSS Grid Layout By Mozilla Developer Network
- Grid by Example By Rachel Andrew
- A Complete Guide to CSS Grid By Codrops CSS Reference
- An Introduction to the CSS Grid Layout Module By Ahmad Ajmi
参考記事:崩さず「崩す」? 上手にグリッドを崩してデザインをレベルアップさせる方法
参考記事:【トレンドデザインの使用法】デザイナー必見!!グリッドデザインを使いこなすためのセオリー6点!
※本記事は、An Introduction to CSS Gridを翻訳・再構成したものです。

























