ウェブサイトデザインの最も密かなトレンドと言えば、カーソル操作が圧倒的に一番でしょう。その名にふさわしいだけでなく、理解することにきわめて重要な役割を果たします。
マウストリックの素晴らしいところは、ユーザーが確実に画面に沿ってカーソルをドラッグするため、マウストリックを見過ごしたり見逃したりしないことです。観客を楽しませるために何を選んでも、ユーザーの手が滑ってマウスカーソルがブラウザタブを閉じてしまう可能性があります。そしてマウス相互作用に基づいたあなたの独創的な解決策が世界に公開され、効果を強化するか、またはユーザーを納得させるさらなる機会を得られます。
孤独、しかし目を引く効果
すでにマウスに関するいくつかのエキサイティングで最も重要なトレンドを目にしました。いい意味で火に油を注ぐ先駆け的なコレクションで、機会をつかまないことは罪と言えるでしょう。
最初はサイズが小さく他の制限もあるため、想像力を羽ばたかせるのは難しいと思えるかもしれません。しかし実際にはいろいろなことができます。この分野における新しいトレンドは、このことを明確に証明しています。
A Story About Trust
A Story About Trustを検討してみてください。ユーザーが快適にデータを探索できるようにする壮観なWeb体験です。現代の流行に敏感な「動物相」の注目すべき明るい表現です。
WebGLの機能、スマートなナビゲーションメニュー、インスピレーションを得たジェスチャー、美しいトランジション、パーティクルアニメーションなどがあります。しかしプロジェクトにはアクションが満載されており、もっとも先駆的なソリューションで動いていますが、初心者にとっては最初の数秒ですべてが決定されます。
そして黒いスクリーンにつまずいたとき(下のスクリーンショットのように)、去ろうと考えるかもしれません。去ることと戻ってこないことの間にあるのは、この小さなマウスの相互作用です。ええ、小さいです。ええ、単なる円にすぎません。そう、その遊び心と簡単さでその日が救われるのです。
ウェブサイト全体を最善な状態で表示するために、これで数秒間時間を稼げます。大きな違いを生み出すシンプルでエレガントなソリューションであり、間違いなくユーザーエクスペリエンスを向上させる事ができます。

ユキエネイルニューヨーク
ユキエネイルニューヨークでは、カーソルは中ぐらいのくぼんだ円に変換されるだけでなく、キャンバスとやり取りするチャンスも与えられました。カーソルを動かすとあちこちに波紋を残し、リアルな水面がきれいに現れます。

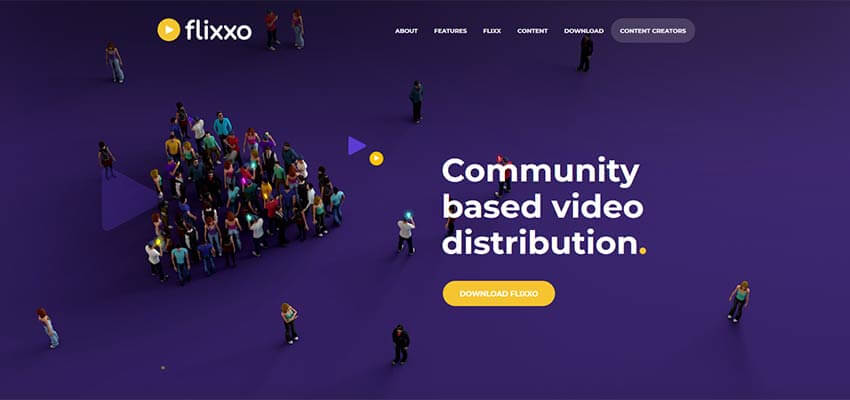
Flixxo
Flixxoはビデオ配信専用のWebサイトです。ここでは「再生」ボタンを思い起こさせる丸みを帯びた三角形を装飾的エレメントとして選んでいます。それはあちらこちらにあり、マウスカーソルも例外ではありません。また三方形もあります。問題は、この小さな基本多角形が完全に溶け込んでいて気付きにくいことです。それを際立たせるため、チームは自然に注意を引くように明るい中型の円を追加しました。

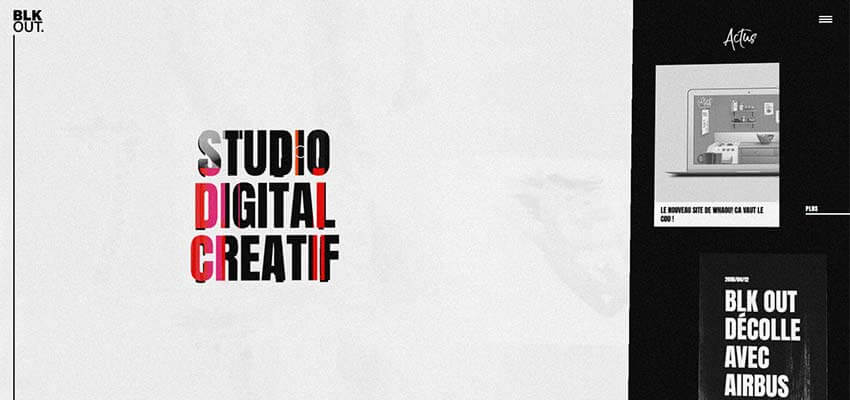
BLKOUT
BLKOUTの後ろのチームも同じトリックを使います。ここのホームページは少し圧倒的です。ノイズの入ったビデオ背景、視差効果、揺れるキャッチフレーズ。すべてがホームスクリーンの屋根の下に集められています。私は最初マウスカーソルを見失ってしまいました。しかし丸い友人のおかげで、見つけることができました。このソリューションは命の恩人です。

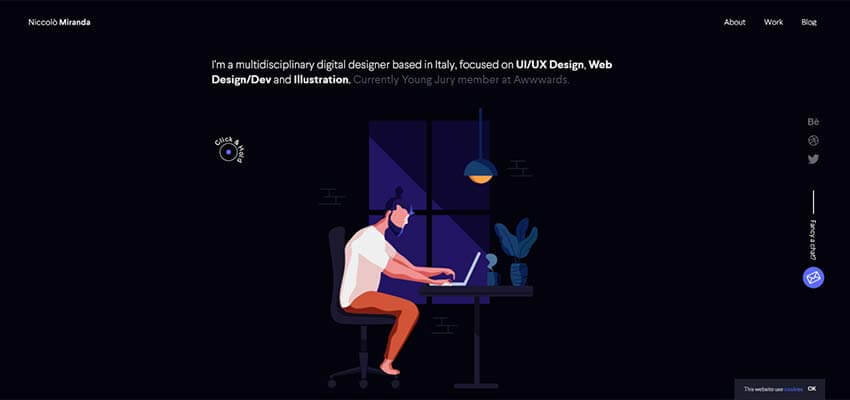
Niccolo Miranda / Sarto Bikes
最初の例では、マウスカーソルは暗いインタフェース全体を通してユーザーをガイドします。日光の中でダンスをする点のように見えます。また創造的な情熱を加えつつ全体の美しさを付け足しています。

Sarto Bikesのチームは2種類のマウステールを使用しています。1つ目はユーザーに挨拶をします。説明が書かれている比較的大きな円です。2つ目はユーザーがWebサイトにアクセスしたときに表示されます。ダイアモンドの形をしており、表面の色に応じて白か黒に色が変わります。このように、マウスは常に背景とは対照的な色を保ちます。

純粋な装飾としてのカーソル
前の例ではカーソル操作はユーザーにとって快適な環境を作成する上で重要な役割を果たしていますが、一般的なデザインに純粋に飾りとしての要素が加えられる場合もあります。
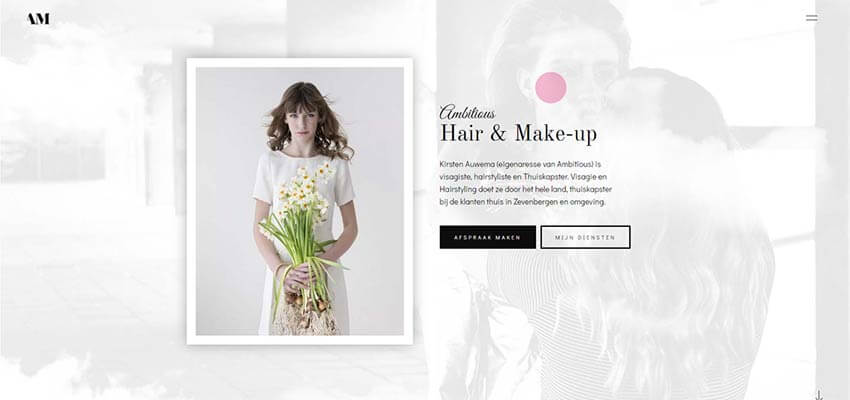
Ambitious Zevenbergen / Denton Design / Icone
Ambitious Zevenbergenは美しい女性の美学があります。コンテンツとグラフィックのバランスが取れています。ここでは、かわいらしい大きなピンクの円が小さな丸をつねに捕まえようとしており、デザインを完成させる魅力的な細かい装飾となっています。

Denton DesignのWebサイトでのカーソルは卵の形をしていて、正面に鳥の絵が描かれています。また色使いが全体のスキームと共感しており、デザインとうまく調和しています。

Iconeの後ろにいるチームは元のマウスカーソルの形、つまり矢印を避けています。それは二次トーンで作られた独特の境目がある輪です。真ん中が開いたカーソルのデザインは、直線スタイルのグラフィックと輪郭のタイポグラフィに合っており、デザインの調和を実現しています。もちろんそれがなくても構わないのですが、これにはカリスマ性があります。

自分のポインターを作りましょう
Webプロジェクトをインタラクティブにすることを、開発者コミュニティは止められません。マウスインタラクションは待機中のユーザーの興味を保つだけではなく(A Story About Trustの場合のように)、UIとユーザー間の効果的な通信モードを確立するのにも役立ちます。

























