背景色が暗いサイトってどう思いますか?カッコいい、格調高い、そんな印象を持ってしまうのですが、UI(ユーザー・インターフェイス)の暗い背景色はユーザーにとって良いのでしょうか?悪いのでしょうか?今回はそんな内容となっています。
UIの背景に暗い色を使用することについては、まだまだ議論の余地がありそうです。
レイアウトや機能性に関するデザイン・ソリューションを生かすも殺すも、背景色にかかっているといっても過言ではないからです。
今回は、UIデザインに暗色を使用するメリットとデメリットについて詳しくみていきましょう。
暗い色の視覚的認知
2009年のProBloggerの世論調査によると、ブログの背景で好みの色は?という質問に対し、約半数が明るい色の背景と回答しています。ブログが文章中心ということを考えると妥当でしょう。一方で、10%が暗い色を好み、1/3以上がブログの特性や内容によると答えています。
サイトやアプリなど、文章量が少ないものには暗色使用もあり得る。これはユーザーが何を望み好むのかを知るという意味で有意義な結果になりました。
科学者によると、レイアウト要素のコントラストと視認性によっては、暗い色も明るい色と同じくらい効果的なようです。
読みやすさ
最適なのは白い背景に黒い文字で、反対に黒い背景に白い文字でも読みやすいといえます。文字、数字など意味を持つものはすべてインターフェイスで認識できるものでなければいけません。
暗い背景色を選ぶなら、異なるデバイスで見え方をテストしてから選択することが大切です。
暗い背景色でも読みやすいデザイン・ソリューションにするためには、
・十分なスペース
・慎重に考慮した段落サイズ、カーニング、レディング
・黒以外の暗い背景色とコンテンツ表現色について時間をかけて試す
・色調、階調度、輝度
・読みやすいセリフ体
が大事です。
コントラスト

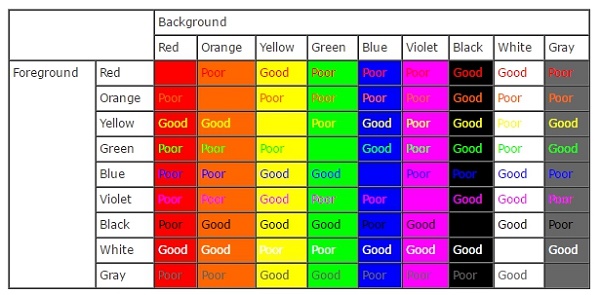
視覚的認知について考慮するとき興味深いのが、webdesign.about.comが提供している表です。
表によると、黒がほぼ全組合せで良いコントラストになっています。読みやすさという面ではコントラストもコンテンツをより認識しやすく読みやすくする要因のひとつなのです。
暗い背景色では、白ではなくペールグレーにしたりくすませたりするなど極端に明るいレタリングは使用しないことも重要です。
重く濃くなりがちな暗い背景色はグラフィックコンテンツを表現するのに最適です。
感情的認知
背景色選択には、カラーサイコロジーも必要です。暗い色合いは優雅さや神秘的というイメージをもっています。
黒は気品、フォーマル、高級感、パワーというイメージもあります。
強力なブランドの多くが黒と白の組み合わせで視覚的効果を確立しているのは、このためです。
暗い背景色のメリット
UIに暗い背景色を適用するメリットは、
・高級感と格調高さ
・神秘的な雰囲気
・広範囲に使用できるコントラスト
・提示コンテンツの影響の深さ
・視覚的訴求力
などがあります。
暗い背景色使用時の注意点
最後に暗い背景色を使用するときの注意点ですが、
・ユーザーと競合他社のリサーチが不可欠
・あらゆるデバイスでのユーザーテストは必須
・コンテンツ量が多くスペースがない場合、視覚的認知がむずかしい
・読む量が多い広告文には不向き
です。
本稿はDark Side of UI: When Dark Is Good for Users.を翻訳・再編集したものです。

























