小さなアイコンでも、大きな役割を果たしてくれます。限られた領域を最大限に使い、機能や状態などの意味をユーザーに知らせなくてはなりません。無数のアイコンが無料で配布されているのは、おそらくそのためでしょう。
しかし、やはりオリジナルのアイコンに敵うものはありません。プロジェクト向けに専用のアイコンをデザインすれば、機能の意味をより正確に伝えられるほか、ブランディングにもなります。
今回は、新しくアイコンシステムを作成するためのテクニックをご紹介します。
アイコンシステムは言語である
アイコンは単なる画像ではありません。複数のアイコンが一体となり、独自のブランドを築き上げます。しかし作成には効率も重要です。
余計な仕事が増えないよう、事前にガイドラインを作るといいでしょう。
・ガイドラインを作る……そのアイコンシステムでチームが何を行い、何を行わないか設定しましょう
・スタイルの実践……アイコン同士の見た目が統一されるよう配慮してください。初期段階では、デザインの変更も恐れずに行いましょう。
・テストする……アイコンは意図した通りに働いているでしょうか?ユーザーはその意味を理解できているでしょうか?必ずテストして確かめましょう。
同じ形をベースにする
アイコンで最も大切なのは、認識のしやすさです。一目見て何なのかを認識してもらえなければ、ユーザーに負担を強いることになります。
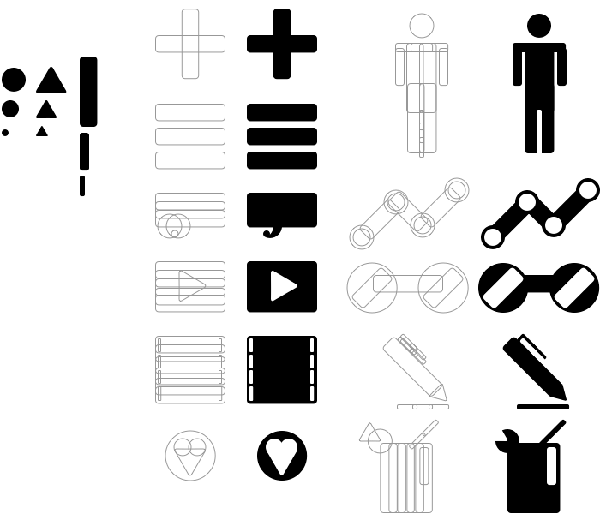
これに注意しながら、まずはアイコンのシルエットを作っていきます。
・同じ形を使う……下の例では、同じ小さな丸と四角形からさまざまな形を作っています。基本的な要素を統一すると、同じファミリーに属していることを表現できます。
・同じ角度を使う……より統一感が出て、見やすくなります。
・線の太さをそろえる……こうすることで、さらに統一感を表現できます。
・左右対称、もしくは同じ非対称に仕上げる……アイコンを傾けると、他とは違ったものに仕上がります。ただし傾ける場合には、全体で同じ角度を使ってください。

カラーパレットも同一に
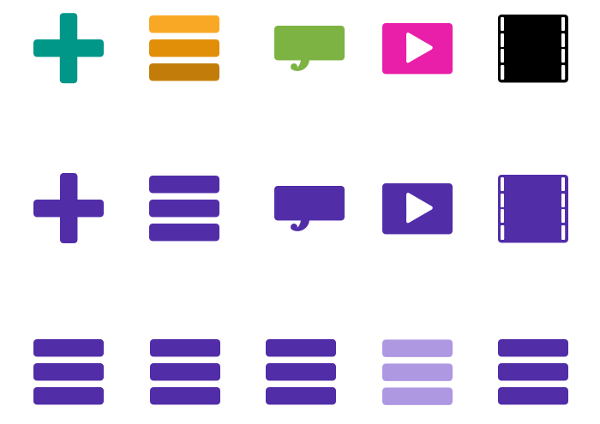
複数のアイコンを1つのセットと認識してもらうためには、色にも注意する必要があります。同じカラーパレットを使うべきですが、では、色はどう決めればいいのでしょう?
・写真からインスピレーションを得る……プロジェクトの完成像が見えている場合には、そこから色を抜き出して使ってみましょう。
・他のパレットから借りてくる……Googleのマテリアルデザインのような、素晴らしいスタイルを真似することで失敗を減らせます。
・アイコン1つで1色にする……フラットデザインでは、影やグラデーションがない方がきれいに見えます。
・意味を考慮する……多くのユーザーは、色から機能を連想します。赤は削除、緑は作成などです。これに合わせるかはあなた次第ですが、知っておいて損はしません。

システムをデザインすること
アイコンに課せられた責務は非常に大きなものです。形やシルエット、色、統一感などを組み合わせることで、初めて優れたアイコンが完成します。長い道のりですが、地道に調整を重ねていきましょう。
▼アイコンに関して、こちらの記事もおすすめです!
※本記事はDesign a System of Icons With These Techniquesを翻訳・再構成したものです。


























