色彩にかかわる人間の感覚は、何よりもまず暗と明のような「コントラスト」を識別するようにできています。
具体的なカラーで言えば、レッドやブルーやグリーンを見分けるより前に、ブラックとホワイトを識別するのです。
つまり、すべてのカラーにとってブラックとホワイトはとても大切な要素なのです。
たとえば何らかのカラーに黒味を加えたり、あるいは黒味を抜いたりすることで、そのカラーに深みを与えることができます。
これら二つのカラーへの感覚は人間の視覚にとって本質的で、人がどのように感じ、考え、行動するかにさえ影響を与えます。
本記事では、この二色がどのようにデザインに対して意味をもつかを考えてみます。
そもそも黒と白は「色」なのか?
色を光だと考えた場合は白が唯一の色になりますし、色をインクだと考えれば黒も色のうちに入るでしょう。
色は、対象から反射される光の総量によって決定されます。最も黒い黒(Vantablack)で知覚される光の量は、ほとんどゼロであり、反対に、白はすべての光を反射します。他の色ではその間、という具合です。

黒と白が「色」と呼べるかどうかは結局捉え方次第と言えますが、いずれにせよデザインにおいてはどちらもユニバーサルな「色」です。
黒の効果
黒はアクロマティックな(収色性の)色で、色調のない色です。
しばしば力強さ、優雅さ、権力、恐れ、謎、洗練されたもの、邪悪なものと結び付けられます。
(例えば黒い車や犬を思い浮かべてください。たいてい、黒い動物はより攻撃的で親しみにくいものとして感じられます。)
黒い服や車はよりおしゃれで力強い印象を与え、見た目に対する自信を高めてくれます。
中国や日本などアジアの国では、黒は邪悪なものとも結び付けられます。
デザインの中で黒の割合が多ければ多いほど、黒が与える印象や効果は強まりまるので、コンテクストには十分注意してくださいね。
◇デザインに取り入れるには?
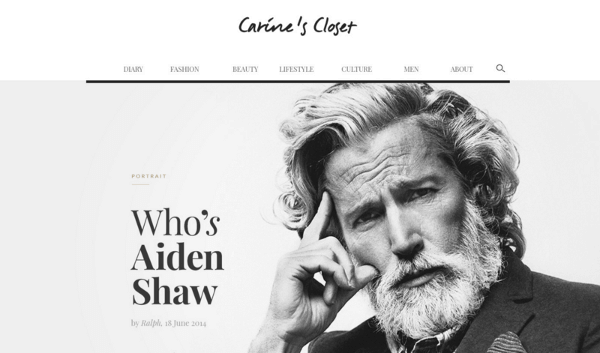
・格調高い印象を相手に与える

・キー・コンポネントを強調し、デザインに洗練された雰囲気や深みを出す

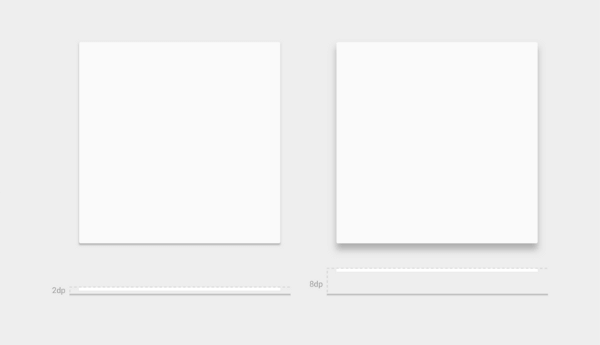
(右は左よりもシャドウを加えることでカードを浮き立たせています)
・コンポーネントのバランスを取ったり、暗いところで見るコンテンツに使って見やすくしたりする

黒いオブジェクトは実際の大きさよりも縮んで見えてしまったり、使いすぎるとネガティブな印象を与えたりしてしまいます。
バランスに気を付けながら取り入れるようにしましょう。
白の効果
白もまたアクロマティックな色であり、色調を持ちません。
白は善良さ、安心、落ち着き、清潔感、完璧さ、美しさなどを連想させる効果があります。
「白馬の王子様」「白いウェディングドレス」といった表現からもそれを伺うことができますね。
◇デザインに取り入れるには?
・近づきやすく安心できる雰囲気を演出したり、清潔感のある落ち着いた印象を与えたりしてユーザとの信頼関係を築くきっかけにする

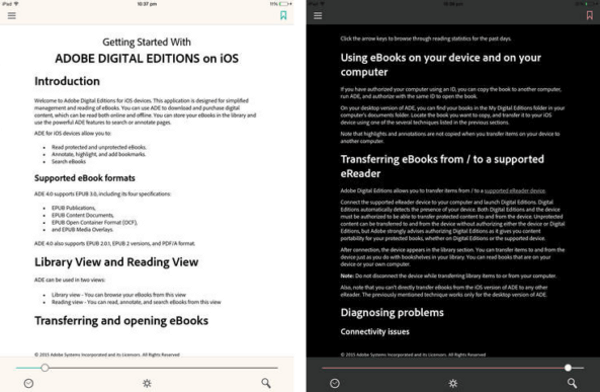
・コントラストを高くして特定のコンテンツを強調する
白の割合が多すぎると冷たく空虚な印象を与えてしまったり、無関心で機械的な雰囲気になってしまったりすることがあります。また、ユーザの目にはまぶしく感じてしまうこともあるので要注意です。

また、白は膨張色で実際のオブジェクトのサイズよりも大きく見えてしまうことも考慮してデザインするようにしましょう。
まとめ
ブラックとホワイトをいかに使うかは、デザインの良し悪しを大きく左右します。
つまりこの二つの色は、使用の際に特に注意を要するのです。
コツは、バランスにあります。
上記をぜひ参考にしてください。
(※本記事は、Design principle: Black and Whiteを翻訳・再構成したものです)

























