サイトに訪れたユーザーの最初の印象は永続的なものになります。最初の数秒で、人はあなたのコンテンツに留まるか、移動するかを決めます。 彼らはまたあなたのサイトが自分のニーズに合っているかどうかを決定します。その最初の印象は性別と大きく関係しています。
男性・女性ユーザーは、しばしば異なる視点からウェブを見ています。 あなたのサイトの外観は、性別の一方またはその両方に即座にアピールすることもできます。しかし、どうすればいいのか知っていますか? 性別毎にどのような魅力があるかについては、共通のアイデアがあります。 ここでは、これらの原則、さらにはステレオタイプをデザイン理論に適用します。
1.画像
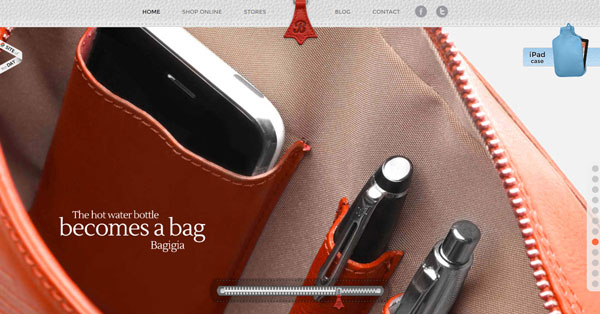
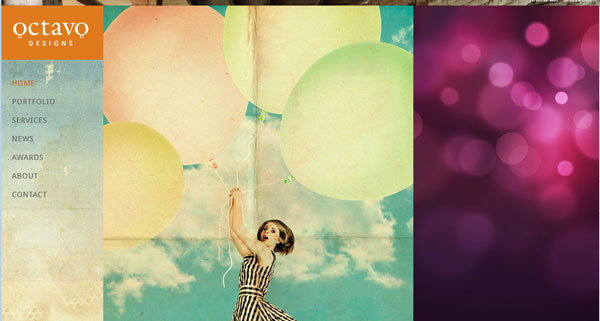
ユーザーがサイトで目にする最初のデザイン要素は、画像、特に人を含む画像です。
これらの人々にはどのように見えるのでしょうか?人口統計的には、平均的な成人のウェブサイトの訪問者は、サイトにいる人々と非常によく似ているようです。 これは、年齢、人種、サイズ、さらには性別にも適用されます。しかし、あなたのイメージが平均的な大人の訪問者を代表していない場合はどうなるでしょうか? 無生物、風景、または赤ちゃんの画像が多く含まれているサイトについて考えてみましょう。 これらの画像には、性別についてもある程度の魅力があります。
イメージルールの例外は、過剰なイメージにあります。 非常に魅力的な女性や男性を特徴とするイメージは、しばしば異性にアピールしますが、性別に関わらず注目を集める可能性があります。
画像に関する覚書
- ・赤ちゃん、子犬、そして全体的な可愛らしさ – 女性
- ・スポーツと行動 – 男性
- ・花の景色と木 – 女性
- ・険しい景観と地形 –男性
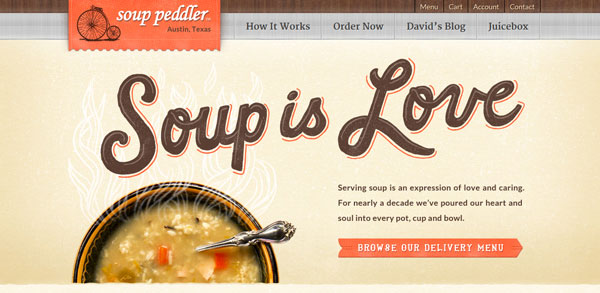
- ・食べ物 – 女性
- ・衣類と靴 – 女性
- ・ガジェットと電子機器 – 男性
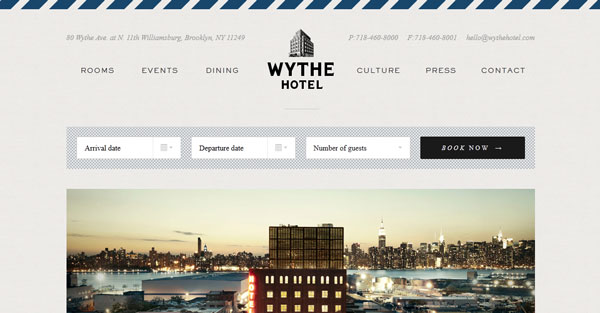
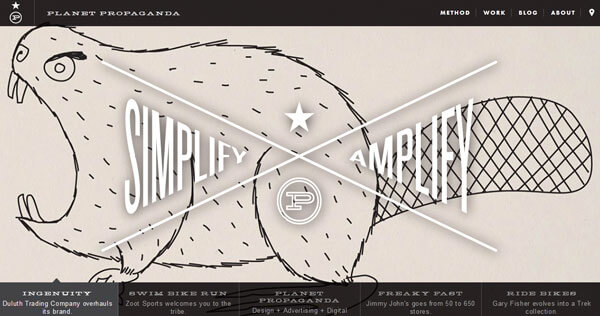
2.フォント
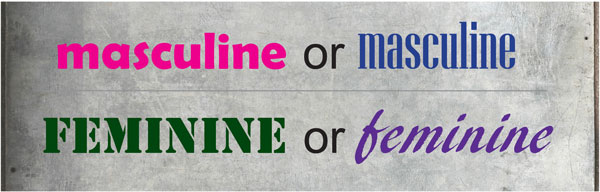
タイポグラフィの選択によって男性らしさまたは女性らしさを暗示することができます。
性別に関する最も重要な考慮事項は傾斜、およびディテールです。ほとんどの人は、明確な曲線を持つ文字を素早く関連づけ、女性らしく見えるように傾け、筆記体とスクリプトカテゴリの書体を含めます。 女性の感情のカテゴリにイタリック体を含めるために余分なステップを踏む人もいます。文字のストロークはジェンダーを暗示することもできます。 薄いストロークは、しばしば、大胆な文字フォームよりも軽くて女性らしいと考えられています。 この技術を使用することで、デザイナーは、フォントファミリの異なる部分を使用して単一のフォントファミリを使用して、男性的なスタイルと女性的なスタイルを開発できます。
最後に、デザイナーは実際に書体の最小の部分を見るべきです。 セリフは男性的なエッジ、特に正方形のエッジを持つ傾向があります。 裏返すと、セリフは丸みを帯びたエッジを持ち、より女性らしいディスプレイを意味します。これと同じ原理が他のストロークや装飾にも適用されます。 よりフリルなラインとテールは、女性に魅力的です。 女性のフォントスタイル、特に結婚式、ベビー用品、工芸品のサイトで見られるスタイルは、重い装飾に頼る傾向があります。 ブロッキーなスタイルとシャープなアクセントやポイントアクセントは男性的なトーンを反映しています。
フォントに関する覚書
- ・スクリプト – 女性
- ・筆記体 – 女性
- ・スラブセリフ – 男性
- ・ハードエッジセリフ – 男性
- ・カーブエッジセリフ – 女性
- ・細長い凝縮スタイル – 男性
- ・太いストローク –男性
- ・シンストローク – 女性
デザイナーはまた、その言葉が伝えたいことを考えたいと思うでしょう。 そのメッセージはプレゼンテーションと一致していますか?上記の画像を見てください – 女性と男性の言葉の提示のための明白な選択肢があります。
3.色
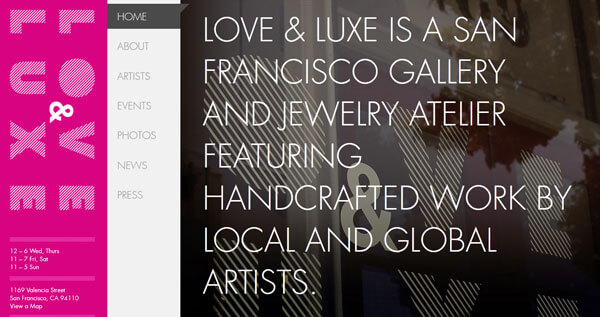
ほとんどの人は男の子が青、女の子がピンクという考えから始まります。しかし、色の関連付けはそれよりはるかに複雑なこともあります。
色知覚は性別や文化に基づいて変化する可能性があります。一体どこから始めたらいいのでしょうか?彩度について考えてみましょう。最も深い色合いを持つ最も暗い色は、黒、海、暗緑、赤、紫、またはオレンジなど最も男性的なトーンになります。白のタイプが色の背景に簡単に表示される場合は、おそらく男性的な色調になります。パステルは一般的に女性らしいと考えられています。ピンク、黄色、緑色、青色のすべてがこのカテゴリに分類されます。
ジョー・ハロックによる世界の色知覚に関する研究からは、性別間の色知覚の違いについてさらに学ぶことができます。これらの知見では、男性の中で最も好ましい色は青、緑、赤であり、茶色と紫色が最も好まれませんでした。女性の上位3色は青、紫、緑で、オレンジとブラウンは一番不人気でした。最高の結果の1つは、紫色の使用であり、それがどのように女性の間で高く評価され、どのように男性のために評価されたかではありません。特定の性別にアピールする色を使用すると、デザインのトーンを揺さぶることができます。ニュートラル・トーン – ベジカ、淡い黄色、緑色または青色 – は中立で、性別による嗜好の偏りがほとんどありません。これらの色は残りのデザインのトーンを引き継いでいます。
色に関する覚書
- ・暗い飽和色 – 男性
- ・パステル – 女性
- ・ブルー – 男性
- ・ピンク – 女性
- ・パープル –女性
4.形
ハードコーナーやエッジは、男性にとってより魅力的な形状を代表しています。正方形、三角形、台形について考えてみてください。 90度の角度もまた、一般的な技術または視覚的な手掛かりです。正反対の外観を持つ形は女性に訴えかけます。 サークル、波線、柔らかい繰り返しパターンなど、細かいディテールを考えてみましょう。より多くの次元を含む傾向のあるシェイプのスタイルは女性的な魅力がありますが、フラットな生のフォームはより男性的です。 強い線や暗い色のブロックも男性的な色調を示すことができますが、細い線と軽いストロークはより女性的な外観を示します。
形に関する覚書
- ・ハードコーナーとエッジ – 男性
- ・曲線 – 女性
- ・正方形、三角形 – 男性
- ・サークルとハート – 女性
終わりに
女性的なデザインと男性的なデザインに関して一般化を行うことで、オーディエンスについて考えさせられることになります。 あなたのターゲット層は誰ですか?そして、どのような視覚的アプローチが彼らにアピールしますか? ジェンダーの先入観や素因を理解することは、始まりの場所に過ぎず、厳しくて速いルールのセットではありません。 このアイデアを使用して、サイトデザインの外観が、使用したい人のグループに合っているかどうかを判断してみましょう。
※本記事はDesign Stereotypes: Masculine and Feminine Design Techniquesを翻訳・再構成したものです。