新しいウェブサイトは、全てレスポンシブであるべきです。ですが現実的には、レスポンシブにするには相応の手間と時間がかかります。中でもデザイナーを悩ませているのが検索フォームで、快適かつレスポンシブなフォームを実現するため、試行錯誤が重ねられています。今回はそうした問題に取り組むデザイナーさん向けに、レスポンシブな検索フォームをデザインする4つの方法を紹介します。
1.ドロップダウンフォームでの検索
現在最も普及しているのが、このドロップダウンの検索フォームです。リンクをクリックすることでオンオフを簡単に切り替えられます。多くのサイトが固定ナビゲーションを採用しているため、このフォームを常時表示しておくことは簡単です。しかし実際にやってみると、驚くほど使い勝手が悪いのです。十分なスペースが取れず、どうしてもフォームを小さくせざるを得ません。

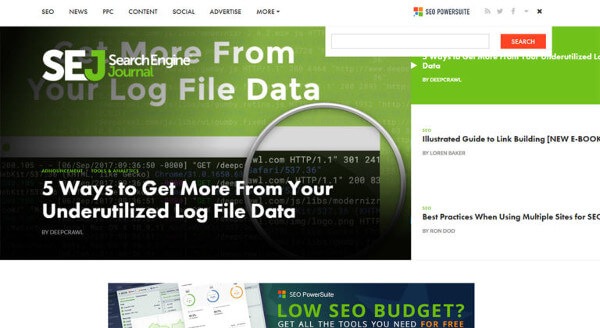
これを上手に解決したのがSearch Engine Journalです。誰にでもわかる虫眼鏡アイコンをクリックすると、ドロップダウンの検索フィールドが現れます。フォームが表示されると虫眼鏡アイコンは×印に変わり、ユーザーにフォームを閉じられることを知らせます。設置場所を調整すれば、どんなデバイスにも対応できます。
2.全画面モーダル
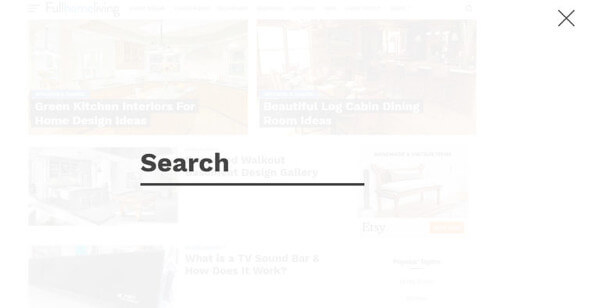
ドロップダウンが好みでないなら、モーダルを試してみましょう。こちらは虫眼鏡アイコンを押すと、全画面のモーダルが表示されます。これを採用しているFull Home Livingのサイトで実際に使い勝手を確かめられます。

この手法はユーザーの注意を引きつけ、フォームへの入力に集中してもらえます。もちろんレスポンシブにも対応しており、モーダルはタップひとつで閉じられます。ただし、全画面表示は大きなインパクトを与えるため、やりすぎと感じる方もいるでしょう。
3.インラインフォーム
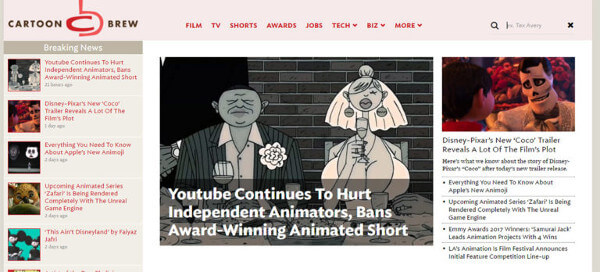
こちらはドロップダウンと隠れた検索フィールドの両方の長所を持った手法です。虫眼鏡ボタンを押すと、ドロップダウンではなくナビゲーション内にフォームがインライン表示されます。これならばスペースをそれほど消費せずに検索フォームを設置できます。

4.フルサイズの可変フォーム
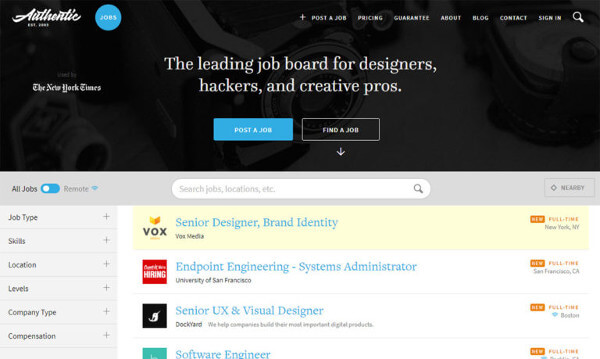
こちらはあまり見ないデザインですが、検討の価値はあります。サイズが可変のフォームを、横幅100%を指定して貼り付けるデザインです。これならば検索フォームもデバイスに合わせて変化するため、スマートフォンで見ても十分な大きさが確保できます。この手法では、検索フィールドは常に見える状態になります。Authentic Jobsなどのサイトで採用されています。

まとめ
プロジェクトによって最適な手法は異なります。フォームを設置したくても、ナビゲーションに十分なスペースがない場合もあるでしょう。試行錯誤を重ねて、最適なものを見つけてください。
※本記事はDesigning Responsive Search Forms: Tips & Trends for Web Designersを翻訳・再構成したものです。

























