問題が発生した時、一からやり直さずともデザインパターンを駆使することで問題が解決することが多々あります。
UXデザイナー(ユーザーエクスペリエンスデザイナー)である私も、インターフェイスをデザインしている時、デザインパターンを頼みの綱にしていたりします。ただ、一般に広く使われている機能を、使い方を変えて使用したりすると、ユーザーを混乱させることになるので、注意が必要です。例えば、「ドロップダウンリストなのにカルーセルでもある!?」などです。デザインパターンも使い方を間違えればおかしな構成になってしまいます。新しい機能が広く受け入れられ、どの地域でも同じ使い方がされていれば、それは素晴らしいパターンと言えるでしょう。
パターンを正しく機能させるには、コンポーネントの動向を把握していなければなりません。デザインパターンが正しく動作していなかったり、一般化されすぎていてエンジニアが間違った使い方をしていたりすることもあるので、コンポーネントライブラリも活用しましょう。
名称の問題
「ドロップダウンリスト」が「コンボボックス」、「ツールチップ」が「モーダル」、「チェックボックス」が「トゥインクル」、「ボタン」が「アイコン」、はたまた「ラジオボタン」が「チェックボックス」、と呼ばれるのを耳にします。これらの違いは、顧客が認識しているパターンの名称が異なっている、というところにもありますが、ライブラリにあるコンポーネントの名称と、エンジニアが実際に知っているコンポーネントの名称に相違があることにも起因しています。確かに、コンボボックスはドロップダウンリストとしてコーディングされますが、これらは2つの異なるデザインパターンであるだけでなく、その機能も異なります。あれ?と思ったらデザインパターンライブラリで動作の確認をしたり、デザインパターンを熟知している誰かに相談したりしましょう。
最高の実践モデル
コンポーネントを正しく使うだけでは十分ではありません。コンポーネントの最高の組み合わせが、スムーズで使いやすいインターフェイスを作り出すのです。周りにUXデザイナーがいると、デザインする時助けになります。一人で作り込むのは、間違った方向へ進んでしまうこともありますので気を付けましょう。
参考になるインターフェイスをリストアップしましたので、ご覧ください。
1.初期値をどんどん活用する
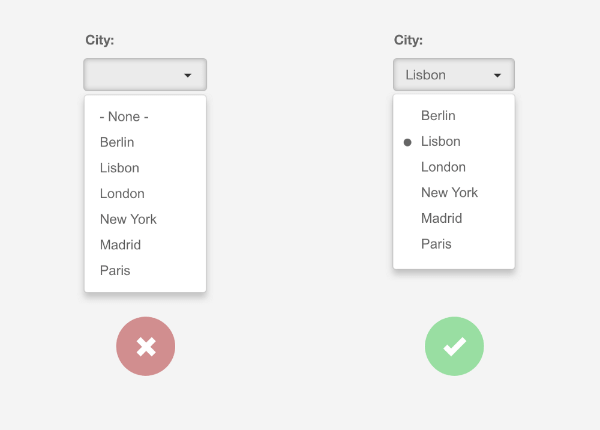
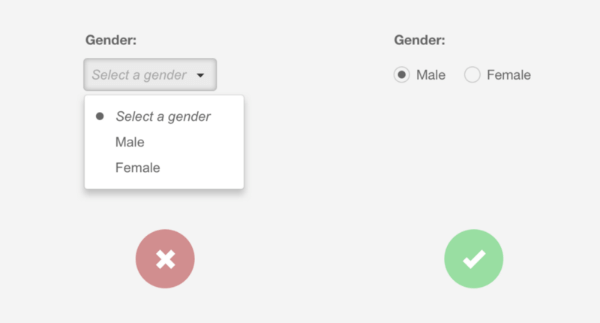
使えるところにはどんどん初期値を入れていきましょう。ユーザーの為にオプションを選択しておくのです。間違っていたとしても、ユーザーは選択オプションを変えればいいだけのことです。空欄だったのと変わらないですよね。

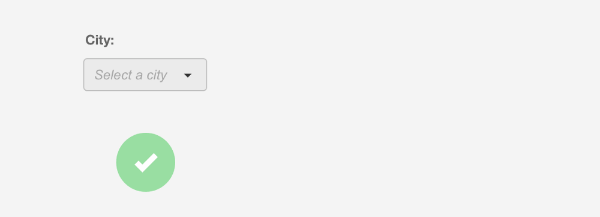
選択されているオプションがドロップダウンリストの中のどれか分かるように、印などしておくとなおよしですね。初期値を入れられない場合は、空欄にするのではなく、下記のようにプロンプト文字列(input prompt)にメッセージを表示しましょう。

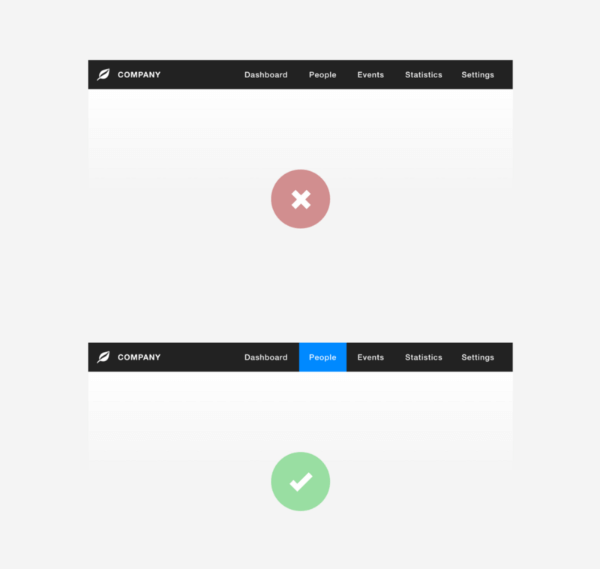
2.ユーザーがウェブ全体のどこを閲覧しているか分かるようにする
ユーザーは簡単に迷子になります。閲覧しているメニューアイテムは分かりやすくしましょう。

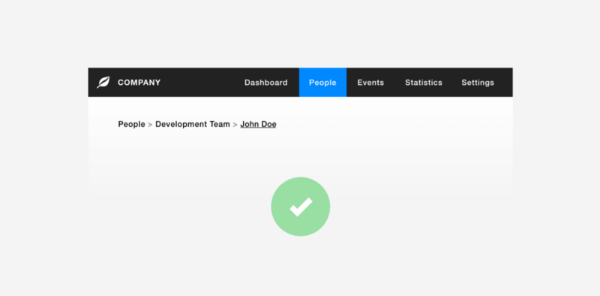
階層が深くなる場合は、インターフェイス上にブレッドクラム(breadcrumbs)などの小リンク集を用意します。

3.規模に適したコンポーネンツにする
-
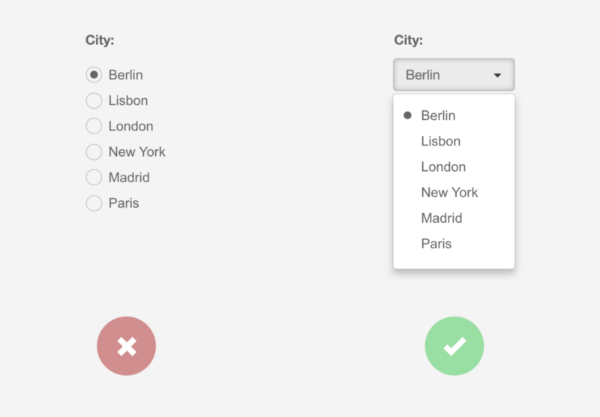
項目のオプションが2つに限定されるときは、ラジオボタンが最適コンポーネントと言えます。

反対に、項目のオプションが5つ以上になる場合はドロップダウンリスト形式が適しているでしょう。

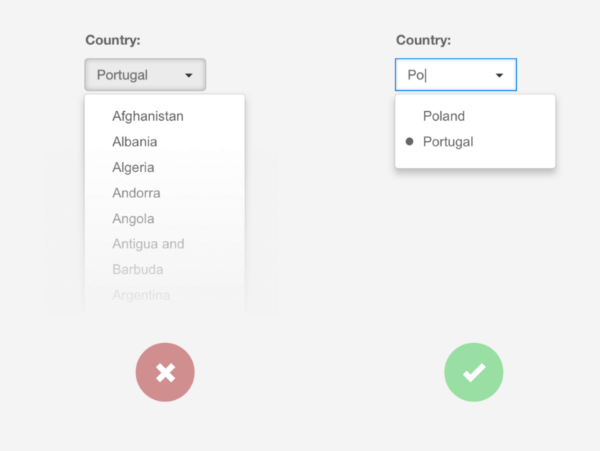
ドロップダウンリストが50以上になる場合は?そんな時はコンボボックスを使いましょう。素早く該当オプションを選択できます。ドロップダウンリストで進めたい、というのであれば、ユーザーが直接入力できる設定にしましょう。該当オプションを見つけやすくなります。

後にオプションの肥大化が予想される項目の場合は、デザインは現在の規模にふさわしいものにして、後で広げられる作りにだけしておきます。
4.数字とリスト
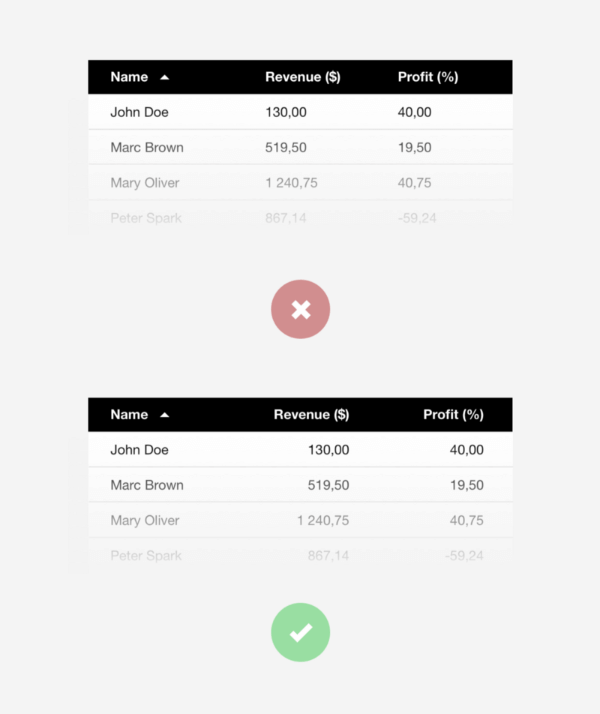
一覧で表示された数字は、右寄せになっていた方が確実に読みやすいです。ただし、テキストは左寄せにした方が読みやすくなります。
分かりやすいように下記で比較してみました。

- ソートの表示もお忘れなく!
5.桁数の多い数字
扱っているデータの性質上、数字の桁数が大きくなることが分かっている場合、単位別の表示をお忘れなく。つまり、下記のような数値をそのまま表示するのではなく…
2.112.123(声に出して読んでみてください)
このように表示します。
2,1kk
正確な数字を表示しなければならない時にこの手法は使えませんが、大抵の場合、ユーザーが求めているのは参考になる数値であって、正確な数字ではありません。数字を単位ごとに表示することで、インターフェイスのスペースを節約できるうえに、読み手にやさしい表記になります。
6.無限スクロールとフッター
この二つは絶対に併用してはいけません!長すぎるページのフッターに辿り着く為に、スクロールし続けなければならないなんてナンセンスです。無限スクロールはいろいろなシーンで有効ですが、フッターは使わない方がいいです。どうしてもフッターが必要であれば、ページングソリューションを使うか、最初のローディングの下部に「もっと見る」ボタンを設置するようにしましょう。
7.デザインパターン参考サイト
最近私が良く参考にさせていただいているデザインパターンのサイトをご紹介します。アイデアに詰まったり、コンポーネントの正しい動作を確かめたい時などに参照しています。
・Design patterns
ご紹介したツールやヒントはお役に立ちましたでしょうか。あなたのサイトのユーザーエクスペリエンスの改善に少しでも貢献できたならうれしいです。ご紹介したサイト以外にもデザインパターンライブラリはたくさんあります。ぜひ探してみてください。
※本記事は、Design Patterns and Sourcesを翻訳・再構成したものです。
























