モダンなウェブデザインにとって、対角線は主要になってきた。これはCSS3が強くなり抽象的なデザインを使うのが普通になってきたため、数年前から出てきたトレンドだ。
対角線の背景や斜線を使うと、中心を外れたようなレイアウトになる。ページコンテンツに自然な「切断」を作り出し、レイアウトにグリッドがないような感覚も受ける。
斜線デザインのトレンドの例を見て、どう自分のプロジェクトに取り入れられるか考えてみよう。
傾斜のヘッダー
傾斜を使うのに一番人気のエリアはヘッダーだ。これはサイト訪問者が一番最初に見るところで、他のページの残りと視覚的に離すことができるセクションだ。
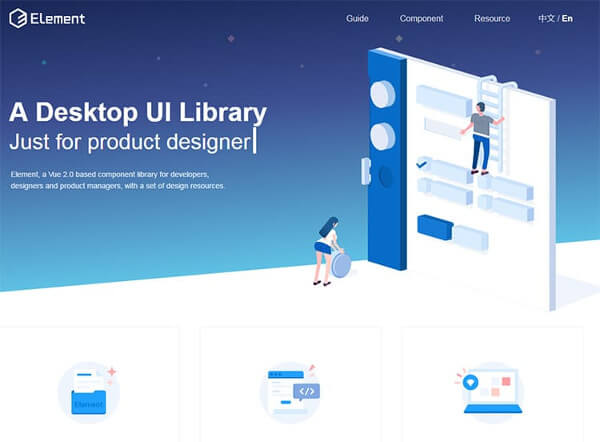
良い例はこのElement Headerで、青い斜線の勾配を使い、横にはグラフィックデザインを使っている。

これは幻覚の見方によって、深さを出している。ヘッダーが見ている者から離れて動いているような感じで、デザインがより魅力的に見えるのだ。
対角線のデザインアクセント
対角線のデザインやアクセントを背景に使っているウェブサイトも多い。このテクニックは対角線の要素をレイアウトにうまくブレンドさせるため、ページの構造に頼る場合がほとんどだ。
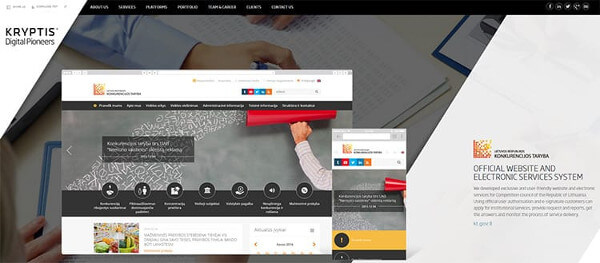
例えばKRYPTISのサイトでは、対角線のページエリアをナビゲーションと内部ページの要素に使っている。

スクロールしていくと、たくさんの斜めの角度が出てきてよくマッチしているのが分かる。これは軽いデザインアクセントの良い例だ。軽いタッチでいて、かつ全体的なデザインの印象も残してくれる。
対角線のレイアウトセクション
ウェブサイトの全体のテーマを対角線のデザインにすることも可能だ。角度のある要素がレイアウトの大部分を占めていて、コンテンツのエリアを形やパターンを使いユニークなスタイルで分けている。
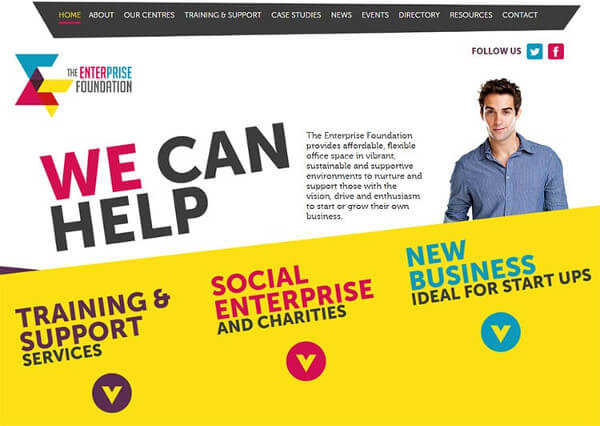
The Enterprise Foundationが良い例だ。

各セクション異なる背景色を使っていて、斜線が左から右へ引いてある。テキストも斜めのスタイルだ。この異なる背景色と斜線の背景によって、どのセクションを閲覧しているかが分かりやすくなっている。
対角線の形
少し難易度は上がるが、セクションの代わりにジオメトリックの形を使ってさらに抽象的にデザインすることもできる。
Paseo Itaigaraのページではジオメトリックのダイヤモンドの形をパズルのピースのようにアレンジしている。それぞれの形はサイト内かサイト外へのリンクになっているのだ。
これは平均的なビジネスのサイトにはお勧めしないが、エージェンシーや個人が使うクリエイティブなデザインのポートフォリオにはうまく機能するだろう。
まとめ
対角線を使うと「まあまあ」のデザインが一気に良いデザインに早変わりする。でも対角線を使いすぎてしまうと、使用に適さなくなってしまう。どれが正しい対角線のデザインか、というものはないけれど、常にコンテンツを一番に考えるようにすれば、便利なデザインを作ることができるだろう。
※本稿は 「Diagonal & Slanted Lines Inspiration for Web Design」を翻訳・再編集したものです。

























