画像ギャラリーも、用途により性質が異なっています。最近、私も画像ギャラリーの製作を行ったのですが、それは商品の画像を展示するECサイト向けのものでした。少し検索してみましたが、ウェブにはこうした商品画像を表示するギャラリーのノウハウがあまりないようでした。
そこで今回は、私なりに考えたベストプラクティスを紹介したいと思います。
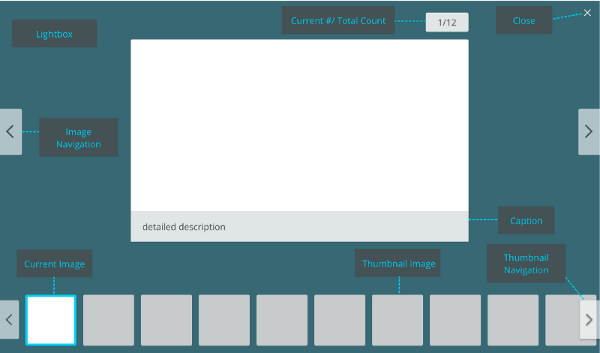
商品画像ギャラリーの中身
うまく実装できないと、ギャラリーは全く効果を産まないか、逆効果となってしまうこともあります。快適なギャラリーを作るためには、次のものを含めるようにしてください。

-
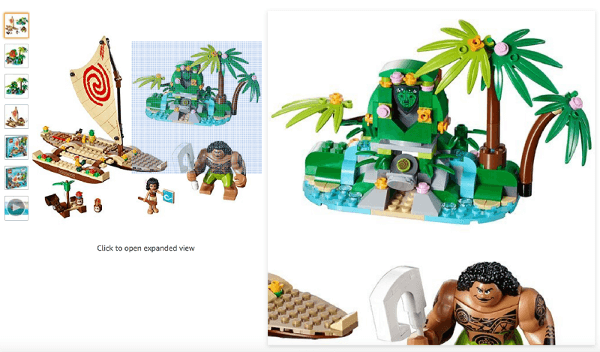
1.ロールオーバーズーム

画像を拡大できれば、ユーザーは商品の細かい部分まで確認できます。ただし拡大画像は元画像とは別の部分に表示し、ユーザーが常に居場所を把握できるようにしてください。
-
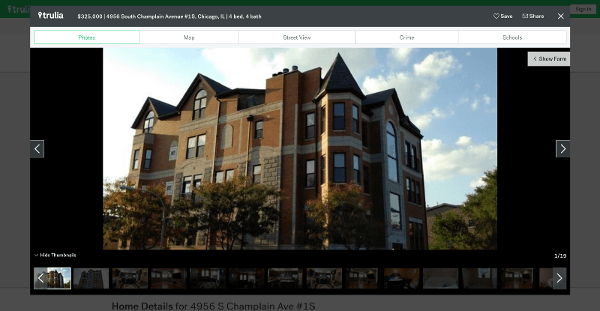
2.ナビゲーション
ギャラリー内の画像を切り替え、流れを作り出します。

次の画像、前の画像へと移動するボタン、サムネイル、画像の番号を表示して快適に操作できるように仕上げてください。
-
3.操作は手動で
ギャラリーの画像を自動で切り替えてはいけません。操作はユーザーに任せてください。

-
4.全画面表示
時には、画像を大きな画面で確認したいことがあります。そうした要望に対応するには、ギャラリーを全画面で表示できるようにしましょう。
-
5.全画面からの脱出機能
全画面表示を終了させる手段は複数用意してください。よく使われるのはキャンセルボタン、閉じるボタン、キーボードのエスケープキー、ウィンドウ外のクリックです。
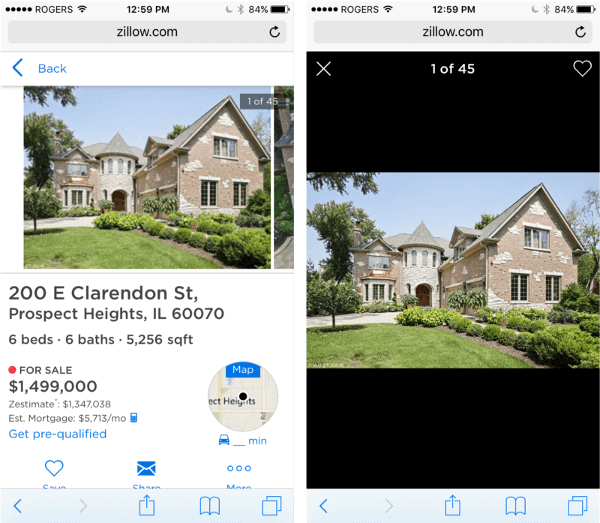
モバイルでの画像ギャラリー

モバイルでは前述の要素に加え、いくつか追加での実装が必要です。
-
1.次の画像へのヒント
次の画像へのヒントを表示し、ユーザーにまだ先があることを示しましょう。ヒントは次の画像の一部をはみ出させたり、次の画像へ移動するボタンを表示するとわかりやすくなります。
-
2.画面を使った操作
モバイルではピンチ・ズーム操作で画像を操作できます。また画像を保存するオプションなどを搭載するとより便利です。
-
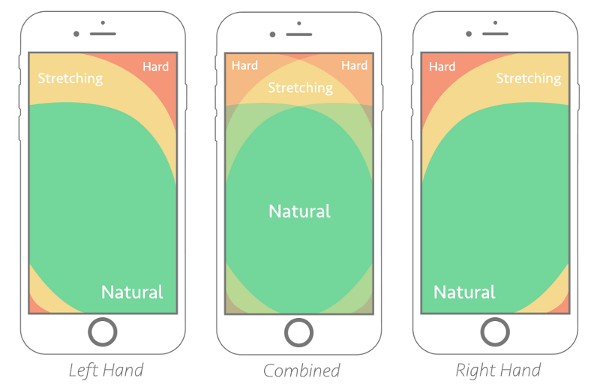
3.スワイプで次の画像へ

スワイプは非常に自然なジェスチャーであり、これを使えばユーザーは自然にギャラリーを操作できます。ただし指の届く範囲に注意し、無理なく操作できる場所に配置しましょう。
まとめ
個人的な写真ギャラリーと違い、ECサイトに使う画像ギャラリーは売り上げをも左右する重要な要素です。ユーザーは操作が快適で、しっかりと商品を確認できるものを好みます。今回紹介したポイントを含めれば、きっと便利なギャラリーが完成しますよ。
※本記事はEcommerce UX: Best Practices Product Image Galleryを翻訳・再構成したものです。

























