絵文字は、少ないスペースで多くの情報を伝えられる便利ツールです。”Emoji”という単語は著名な英語辞典にも収録され、世界に広がりました。絵文字は世界のコミュニケーションを変えているのです。しかし一歩間違えれば、絵文字が問題を引き起こすこともあります。
今回はUXを向上させる、正しい絵文字の使い方を紹介します。正しく使えば、大きな効果が生まれます。
絵文字に見られるUXデザインの法則
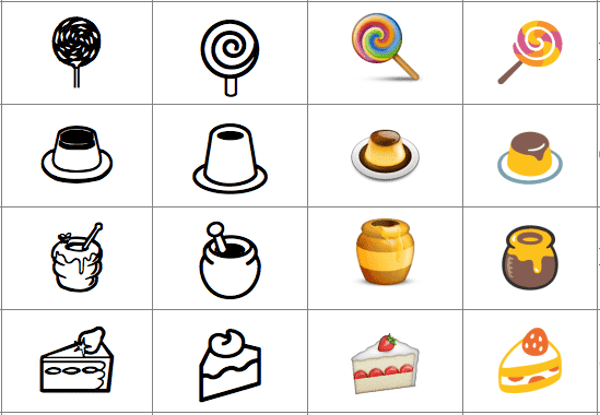
現在、絵文字はUnicodeの文字として扱われており、それぞれが文字コードを持っています。アップルやGoogle、サムスンなどメーカーにより独自の絵文字を使っていますが、どれも同じ文字コードを使っています。

デザイナー次第で絵文字の雰囲気は変わりますが、どの絵文字にも基本的な法則が当てはまります。
- ・標準的な形状を維持する
- ・同じ向き、方向で作る(向きが変わると意味も変化します)
- ・人種や性において中立を保つ
- ・正方形のアスペクト比で作る
- ・絵文字デザインとUX
絵文字の使い方は媒体によって変わります。たとえばTwitterで最も使われている絵文字は、涙を流して喜んでいる顔ですが、Instagramでは目にハートが入った顔です。絵文字は普通の文字よりも感情を伝えやすく、全てのデモグラフィックで好まれています。
大昔、文字が生まれる前は絵文字を使ってコミュニケーションをしていました。そのことからも、人間が視覚情報を重視した動物なのがわかります。たとえば、通知やメールのタイトルに絵文字を使うだけでも違いが生まれます。タイトルに絵文字を使ったブランドの56%は、メールを以前よりも見てもらえるようになったと答えています。
こうした効果がある絵文字を、UXデザインでももっと活用すべきでしょう。省スペースで多くの情報を伝える絵文字は、メールのタイトルには最適です。
UIで絵文字を使うべき場所
実際の人間の笑顔と、笑顔の絵文字を見た場合には、脳の同じ場所が働いていることがわかっています。こうした働きを、UIデザインにも活かすことができます。
正しく絵文字を活用するには、文脈が重要です。負債の情報にウィンクした絵文字を使うべきではありません。UXデザイナーは自身の絵文字スキルを示す前に、ユーザの感じ方を考えてください。
絵文字はメタファーとしても働くため、これまでにはない表現が可能です。たとえばオンラインバンキングのアプリでは、絵文字で現在の資産状況を表現できます。予算内でやりくりしている場合には笑顔の絵文字を使い、厳しくなるにつれて心配した表情に変わるのです。ただし、やはり注意して使わないと思わぬ問題を引き起こします。
まとめ
絵文字はUIに個性を加え、感情をより豊かに表現できます。しかし使い方には注意が必要で、文脈を無視したり絵文字を多用しすぎるとUXを壊してしまいます。ユーザの感じ方を常に想像して使ってください。
※本記事はEmoji design: a UX guide for would-be emoji designersを翻訳・再構成したものです。

























