淡色の明るいデザインから複雑なデータの可視化、そして多角形に対する新アプローチまで、今月のデザイントレンドはいつもと違います。また、これらのデザインは実用的なので、1つのページにだけ配置することもできますし、全体のデザインの見直しにも使えます。
白色・淡色のシンプルなミニマリズム的デザイン、Webデータ可視化のためのデータに対する「あらゆる試み」、そして多角形の見直しといったこれらのトレンドの1つ1つが、最近進行しつつあるスタイルの変革を反映しています。
それでは今月のデザイントレンドを詳しく見ていきましょう。
1.白と淡色の配色
白と淡色の配色が色々な場所で見られるようになってきているようです。 (この配色のトレンドを採用したデザインが沢山見つかるので、このデザイントレンドについては新たに別の記事を投稿するかもしれません。)
このデザイントレンドは、白色・淡色を主に使用する美的感覚が主な特徴です。これには、背景、画像、さらには前景要素までもが含まれます。一般的に白が選ばれることが多いのですが、柔らかい灰色、涼しげなクリーム色、さらにはほとんど目に見えないパステル色を含むカラーパレットも同じぐらい印象的です。
このデザイン手法を採用する際に鍵となるのは、他の要素を組み込むことで、単なる「普通の」白い背景で終わってしまわないようにすることです。色の淡い画像や白を多く含む画像を組み合わせると、Verhoの例のように、デザインをきれいにまとめることができます。
しかし、画像がこのデザイントレンドを取り入れる唯一の方法であるという決まりはありません。 ビデオ(Omega Yeastなど)やイラスト(Alexandra Elisa)も同じぐらい魅力的です。
ウェブサイト全体にこのデザインを採用しても良いですし、特定のエリアを強調するために1つのセクションまたはページを白・淡色配色にすることもできます。 文字が読みやすいように、暗い色のフォントを使用しましょう。
明るくてはっきりした色のボタンまたは要素を含む強調のためのレイヤーを追加すると、ユーザーはすぐにデザインの中から最も重要な部分を見つだすことができるようになります。 アクセントカラーはミニマリズムの枠組みの中から選びましょう。シンプルな単一色コンセプトは驚くほど効果的です。
2.データの可視化
データ、データはどこにでもある。
とにかくこれは真実であるように思える。
貴重で信頼性の高い情報を提供するために、データや情報の収集や業界間での配信が重要視されているため、大規模なデータの可視化が行われるデザインが増えていることは驚きに値しません。
マップからチャート、インタラクティブなアニメーションまで、しっかりしたデータの可視化は、ユーザーがトピックや情報をよりよく理解し、何かについて学ぶための魅力的な(そして忘れがたい)方法を提供するのに役立ちます。
欠点は、すべてのデータを管理する場合にはかなり大がかりな試みになる可能性があることです。常時監視することなく、最新の方法で情報を表示できる方法を探してみましょう。自動化ツールが役に立ちます。(Google Chartsはシンプルでかなり強力です。)
ウェブサイトのデザインにデータの可視化図を作成し、埋め込み、統合するための、さまざまな方法があります。このデザイントレンドの取り入れに最も熱心なウェブサイトでは、最もインタラクティブな形式で動的な情報が表示されるのです。
Tree Tree Treeは、ユーザーがもっと詳しく知りたいと思っている場所の名称を入力するように要求することから始まります。結果は、風速が上がるにつれて「吹き飛ばされる」箱を伴ったある木を使って風速が表されます。ユーザーは、画面の下部にある地図を使用して参加することもできます。これはユーザーがやりとりするデータです。
Tomorrow’s Worldはユーザーがアンケートに答え、その回答を他の人と比較できるようなクールな可視化によって表します。データの可視化は、ユーザーが自分や周囲の世界について学ぶのに役立つツールとなっています。
Qravityはウェブサイトのデザインに複数のデータ入力ポイントを設けています。最も興味深いのは、スクロールの下のアニメーションタイムラインです。情報(日付とイベント)を視覚的に整理するこの方法は、情報を単純にリストで表示するよりもはるかに分かりやすいです。
3.ポリゴン2.0
ウェブサイトデザインにおける多角形は、2017年後半と今年初めにはあらゆる場所で見られました。この傾向は続いていますが、状況はやや異なります。寄せ集められたり多角形の積み重ねではなく、背景や他のデザイン要素を作成するために、デザイナーは一握りの多角形を選んで、それらを特大サイズで配置するようになったのです。
これらの特大図形は、ほとんどすべてのスタイルのプロジェクトにマッチする、楽しくてファンキーなデザイン要素となります。それらは全体的なデザインパターンの一部であり、ホームページや、画像とテキストの面白いシェイプコンテナ要素のアクセントになります。
多角形の優れた点は、よりより一般的で、それゆえにユーザーの注意を即座に引き付けることのできる標準的な長方形や円とは少し異なります。これらの図形は、その異質さゆえにより現代的な印象を与えるのです。
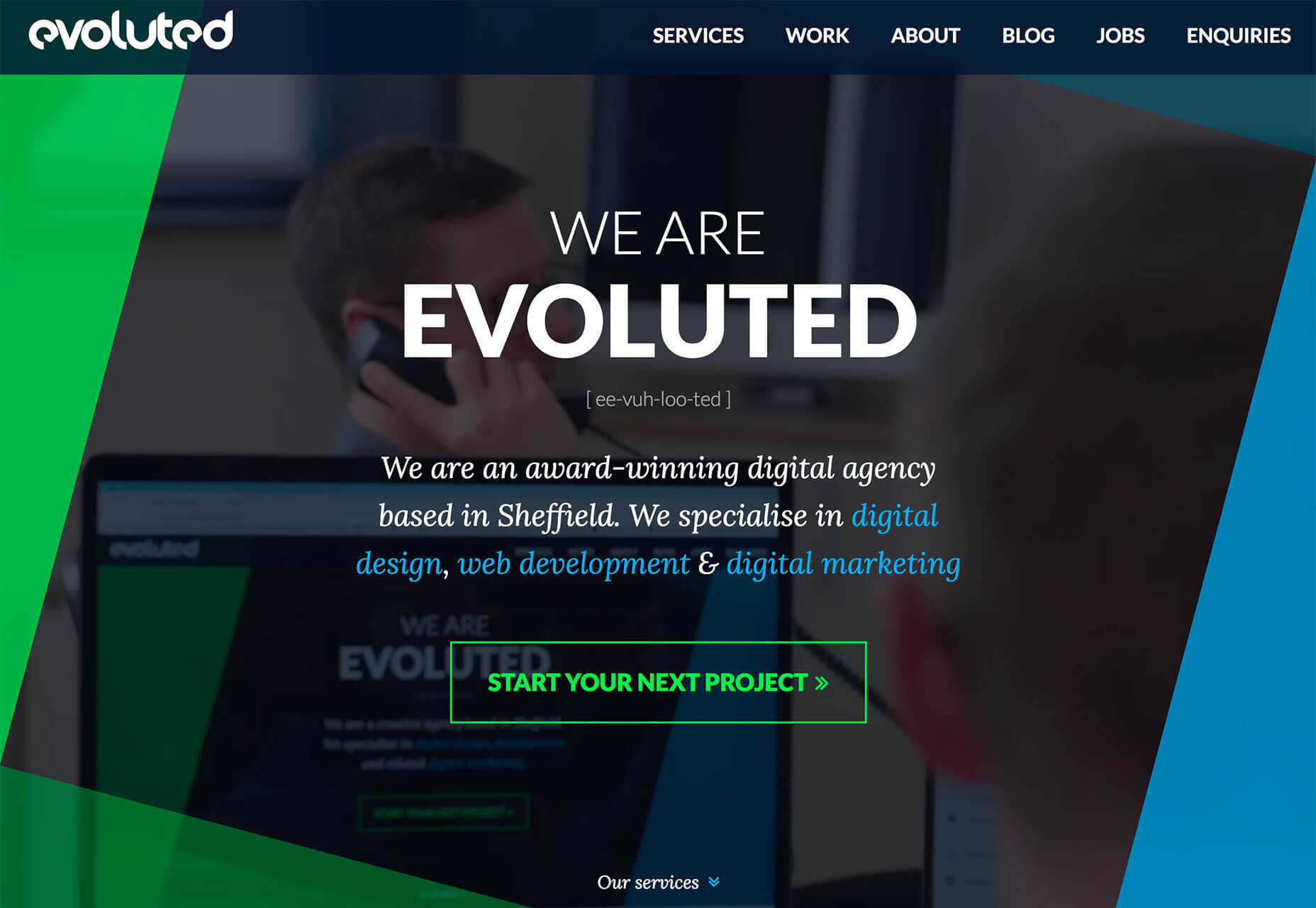
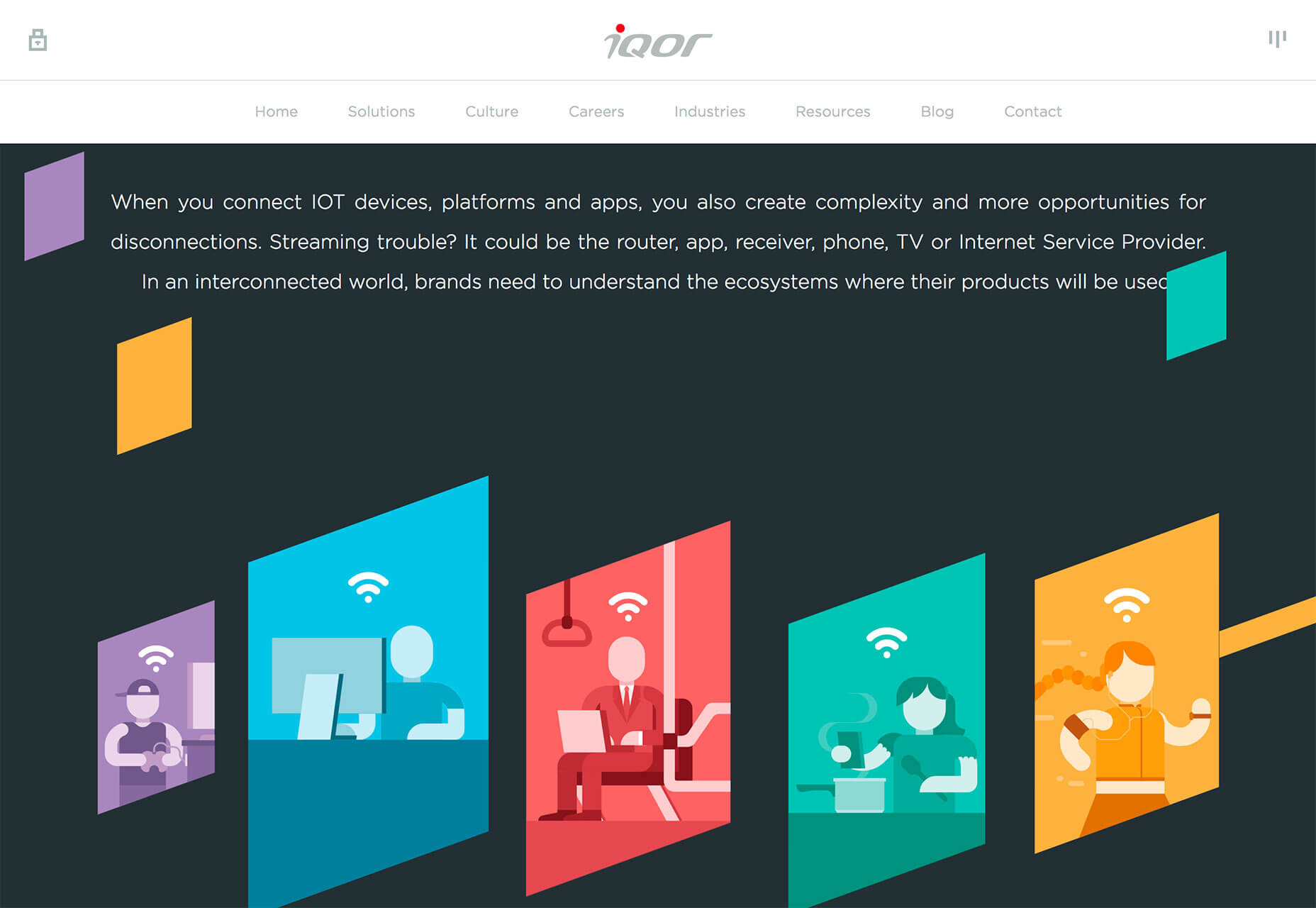
多角形には、Alan Turing InstituteのWebサイトの右側に配置された、動く鋭い三角形のようにより際立った角度と側面を特徴とするものや、重なり合うシンプルなラインがより伝統的な多角形の印象を与えるもの(Evoluted)、初めてサイトに訪れたユーザーを特定のコンテンツに導くもの(Iqor)などがあります。
多角形はこのように独特のデザイン要素であるため、ほとんどのプロジェクトでは明るい色で強調表示されます。 傾いた、または奇妙な形状の構成の中に要素をフィットさせようとする際には慎重になりましょう。 テキストが読みにくくなる可能性があります。
多角形は背景やアクセント要素として最適ですが、必ずしもメッセージングや主要なコンテンツアイテムに適しているわけではありません。
結論
個人的には、私は白色・淡色デザインのトレンドが気に入っています。 本格的な夏の暑さの中では、これらのデザインは多くの点で魅力的なのです。様々な場面で使える点も良いです。 淡色の配色の中ではテキストを暗い色にすれば読みやすなり、ほぼすべてのタイプのデザインプロジェクトで使用できます。
※本記事は、3 ESSENTIAL DESIGN TRENDS, AUGUST 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!