色はデザイナーの使うツールの中でも非常に強力ですが、その分マスターするのは大変です。色の組み合わせはほぼ無限にあり、使う色を決めるのに苦労している方も多いでしょう。そんな色を簡単に使いこなすため、今回は最適な色を選ぶためのツールをまとめました。きっと色選びが楽しくなりますよ。
-
1.インスピレーション探しのツール
・自然
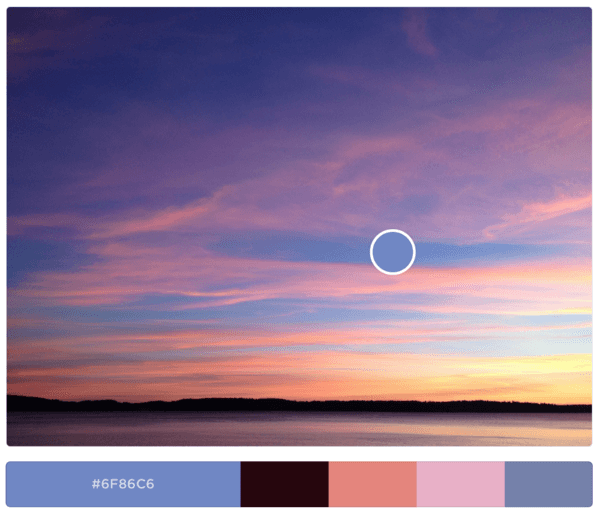
実はあなたの周囲に、すでに素晴らしいツールがあります。周りを見渡すだけで色のインスピレーションを得ることができます。印刷物、インテリア、ファッションなど、全てのものに色があるはずです。しかし色の組み合わせを極めたいなら、自然の色を見るのが一番です。写真を撮り、そこからカラースキームを作ってみましょう。

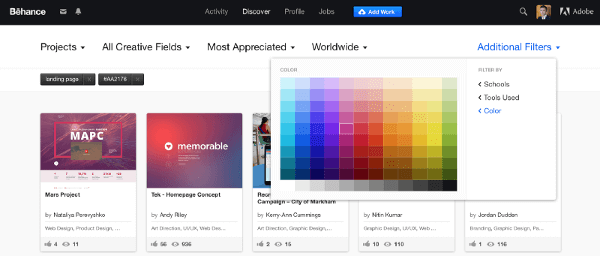
・Behance
Behanceではプロが手がけた最新の作品を見ることができ、インスピレーションを得ることができます。色によって作品を絞り込むことも可能です。

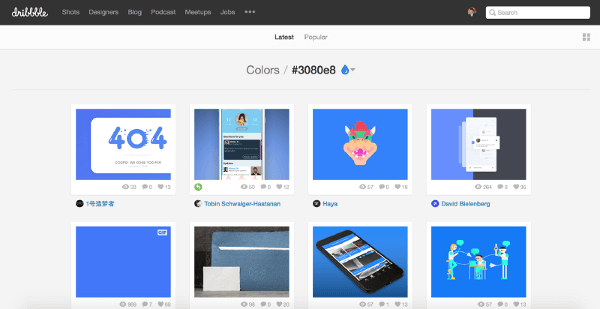
・Dribbble Colors
UIのインスピレーションを求めているならDribbbleに行きましょう。色でフィルターすることで、その色が実際にどんな風に使われているのかを簡単に検索できます。

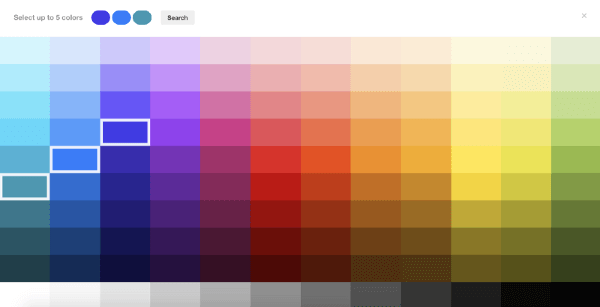
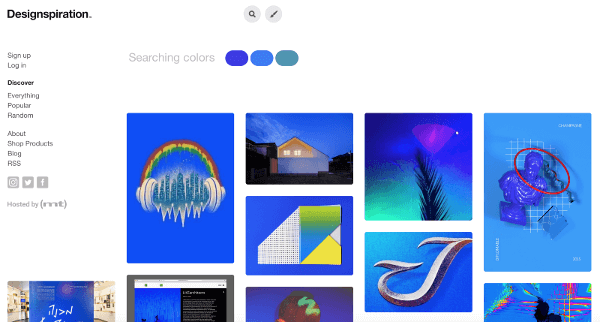
・Designspiration
カラーパレットのアイデアを試したい時にはここがオススメです。5つまで色を選び、その色が含まれている画像を検索できます。


-
2.カラースキーム作りのツール
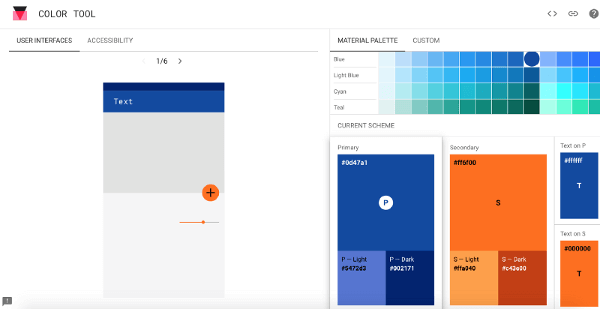
・Material Design Color Tool
UI用カラーパレットの作成と共有ができ、アクセシビリティの検証まで行うことができるツールです。

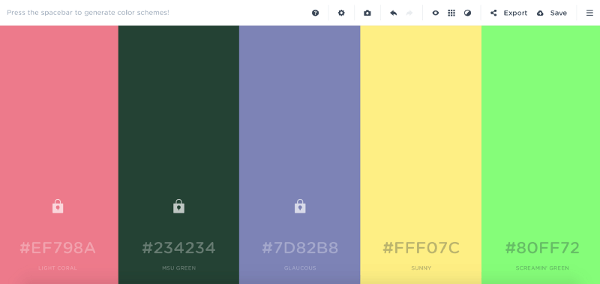
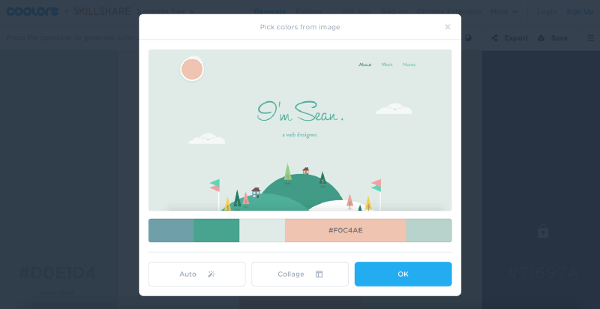
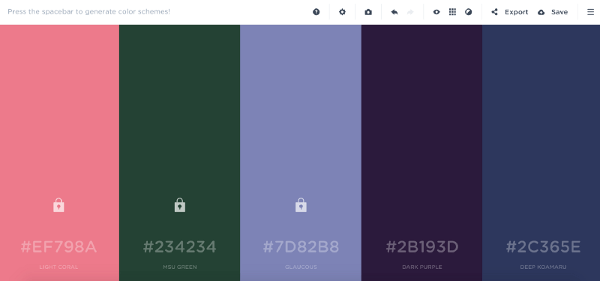
・Coolors.co
複数の色からなるカラースキームを簡単に作れます。使いたい色をロックした後はスペースキーを押すだけで新しいパレットが作成されます。

また画像をアップロードしてそこからカラースキームを作ることもできますよ。

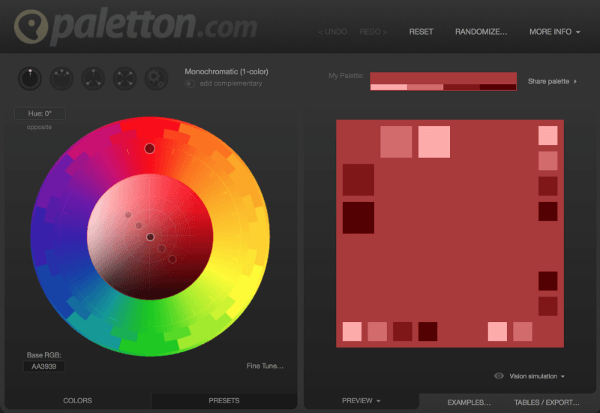
・Paletton
Adobe Color CCに似たツールですが、こちらはトーン数の上限がなく、思う存分アイデアを試すことができます。

-
3.アクセシビリティ検証のツール
・Coolors
先ほど紹介したCoolorsでアクセシビリティの検証も行えます。まずはUIの色を選びましょう。

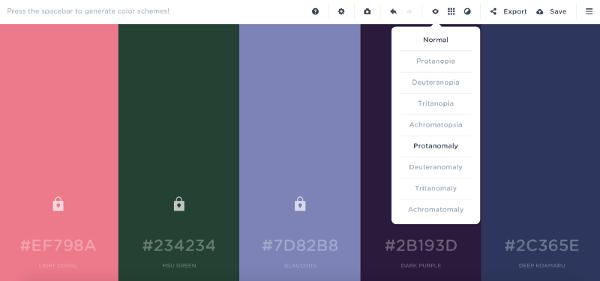
モードをNormalから検証したいものに切り替えてください。

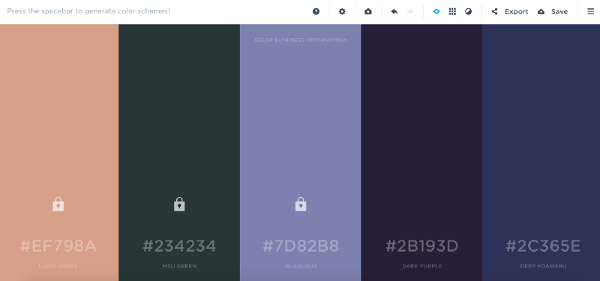
これで選んだ色がどう見えているのかがすぐに分かります。

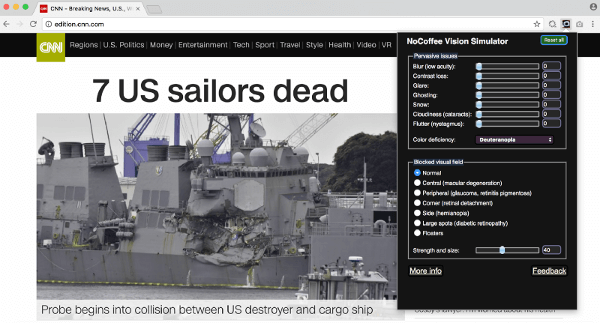
・NoCoffee Vision Simulator for Chrome
Chromeで色の見え方が検証できるツールです。たとえば設定を”deuteranopia”(第二色覚異常)に変更すれば、今見ているページがグレースケールに変換されます。

こうしたツールを使えば、色の決定がより簡単になるでしょう。様々な色パターンを試して、最適なものを見つけてください。
※本記事は、Essential Color Tools for UX Designersを翻訳・再構成したものです。

























