ウェブデザイナーにはMacユーザーが多いですが、使い慣れたWindowsで仕事をしたい方もいるはずです。Windowsで動作するデザイン・プロトタイピングツールのFigmaとAdobe XDは、どちらも軽量にも関わらず、デザインプロセスの最後までしっかりと役割を果たしてくれます。今回はこの2つのツールを比較してみましょう。
1.Figma

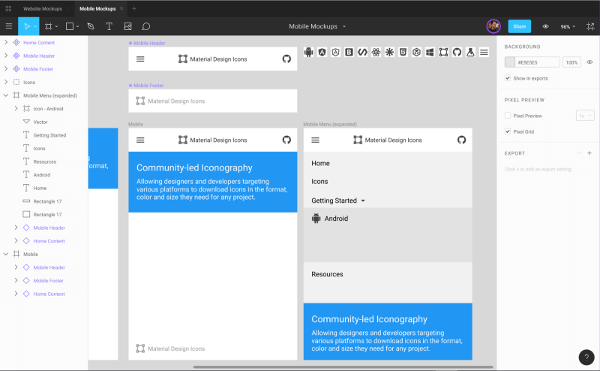
Figmaが突出しているのは、強力なコラボレーション機能です。複雑なプロジェクトでは、多くのデザイナーにさまざまな仕事を割り振り、引き継いでもらう必要があります。そこで全員が同じファイルに対して作業できれば、効率は上がります。Figmaではそれが実現できるのです。
Figmaには、他にも次のような長所があります。
- ・作業中のファイルをPMがチェックする時でも、ファイルから追い出されることがありません。
- ・ブラウザ内でスペックが生成されます。
- ・ブラウザ内で動作するため、チームメンバーが離れていても簡単にアクセスできます。

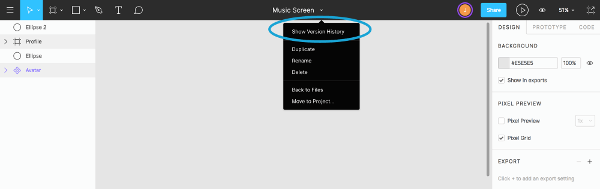
- ・バージョン管理が自動で行われており、いつでも以前のバージョンに戻すことができます。

しかしまだ改善すべき点もあります。
- ・コンポーネント更新の際、誰が変更を行ったのかがはっきりわかりません。
- ・タグ付けを使ったバージョン管理には未対応です。
2.Adobe XD

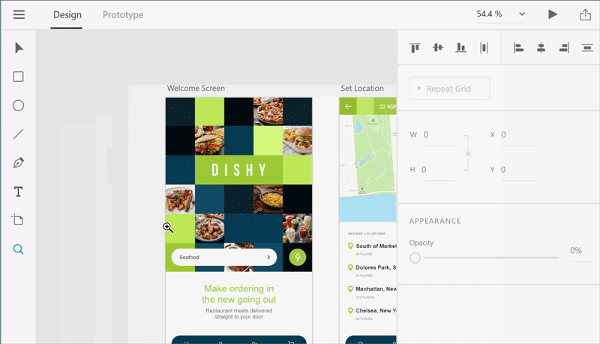
Adobeファミリーの一員であるため、他のAdobeアプリとの連携がスムーズです。PhotoshopやIllustratorのファイルも、SVG形式で保存すればインポートが可能です。複数のツールを連携させた作業で輝くのがXDです。
また、XDには他にも強みがあります。
- ・見た目がスッキリしており、素早く動作します。
- ・グリッドを繰り返して配置でき、テキストファイルから複数の要素や調整を一括で指定できます。

しかし、やはりXDも完璧ではありません。
- ・グリッド関連の機能はまだ不十分です。
- ・Mac版の更新が優先されており、Windows版は機能追加が遅れています。
まとめ
どちらのアプリも優れたデザインツールで、この数か月で頻繁に更新が行われています。作業をWindowsで行いたいという方は、ぜひチェックしてみてください。
※本記事はFigma vs. XDを翻訳・再構成したものです。

























