2019年、今マウスカーソルが注目されています。マウストレイル、repelling effect、Interactive 3D globe、hover effectなどです。画面で遊ぶようなマウスカーソルが主流になり、誰もが新しくて魅力的なものを開発しようとしています。
実際、HTML5および最新の試験的なJavaScriptライブラリは、ウェブ開発者に大きな可能性をもたらしました。そして、思考錯誤しながら実験を繰り返す段階から、革新の舞台へ進んだのです。
私たちは、既にX線効果について勉強しました。ここでは、閃光の効果に視線を向けます。両方を利用することで、肉眼では見えない何かを見ることができます。しかし、X線効果は技術的で高度であるのに対し、閃光の効果はシンプルで素朴です。ですが、目立たないけれど遊び心を感じさせます。
マウスカーソルは、まるで周囲を照らす魔法の杖のようです。ハリー・ポッターで使われたルーモス・マキシマのように周囲を照らす光として巧みに利用されています。
thePXA
ThePXAは、広告制作会社です。 この会社は、他の会社よりも目立つため、ウェブサイトでユニークな工夫をしています。 画面全体が魅力的で、暗い夜に雪が舞い降りているかのように見える背景です。
ここでは、マウスカーソルは非常に明るく見え、画面上の通過した場所を照らします。 このトリックは、暗い画面の中で興味を惹くものを見つけた時に、面白いものを見つけることができた感覚を引き起こします。 シンプルですが、本当に効果的です。

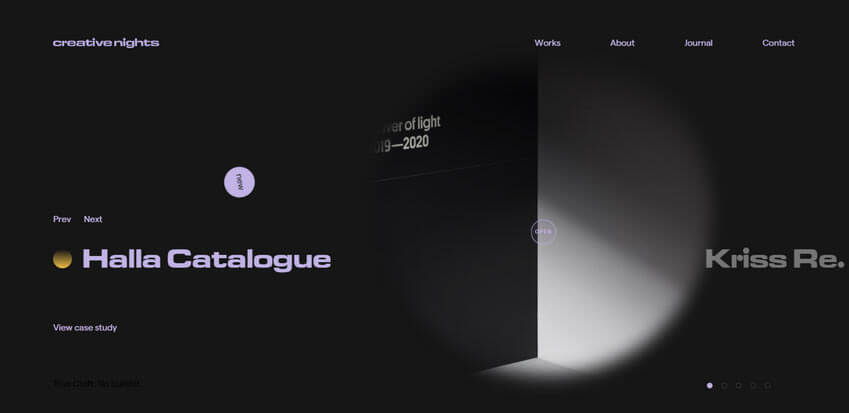
Creative Nights
Creative Nightsは、また違った例です。 ここには、暗さに対する美学があります。 ただし、不吉な感じではなく洗練された感じがします。 前の例と同様に、マウスカーソル自体が光を放ち、比較的大きな領域を強調します。
全てが表示されるPXAとは異なり、ここには暗闇の後ろに隠れているものがあります。 マウスカーソルが、それを照らした時に見ることができます。このトリックは、 潜在意識レベルでユーザーの関心を惹きつけます。

L2D
この効果は、3Dでもうまく機能します。 L2Dを使ってみてください。。3D画像を使い 閲覧者を楽しまると同時に、会社の技術力の高さも見せています。
十分すぎるぐらいインパクトを与えていると思う人もいますが、さらにマウスカーソルを光に見立て、オブジェクトを照らすようにしています。 創造的ですね。

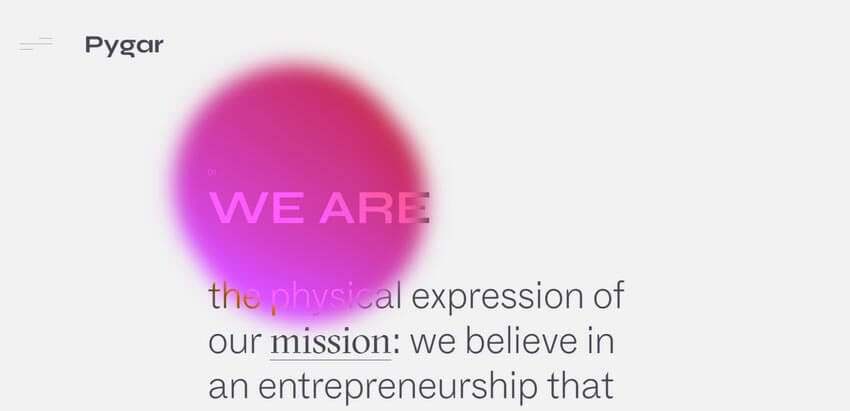
Pygar
Pygarは、閃光の効果とX線効果を同時利用し、驚きの結果をもたらした例です。 これは、前述した方法と違う点があります。
・背景が明るいです。
・マウスカーソルは、大きくて常に変化し、生きているように見えます。
・紫から青に色を変え、絶えず視線を集めます。
・サイズが小から大に変わります。
・様々な色で文字を照らします。
ハリーポッターのルーナ・ラブグッドが好きそうですよね。 私も初めて見たときは驚きました。

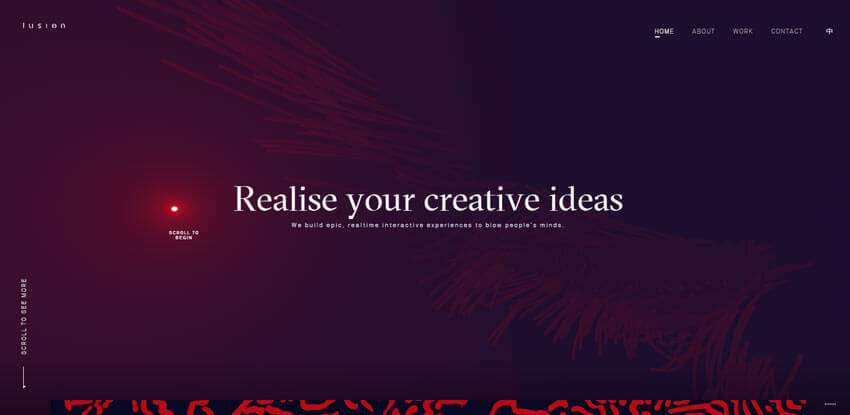
Lusion
同様に、Lusionは、従来の白色を捨てて、色付きにしました。 明るさは変わりませんが、周囲を照らしています。
ここでは、マウスカーソルは小さな赤い点で、レーザーポインターのようです。 現実とは異なり、光の輪が周囲を照らしています。 周囲が紫のように見えて素敵です。 さらに、背面の作品と合わさり、複雑な作用を生み出しています。

今まで、サーチライトとして使用される例を見てきました。 次は、別の使用例を見ていきましょう。
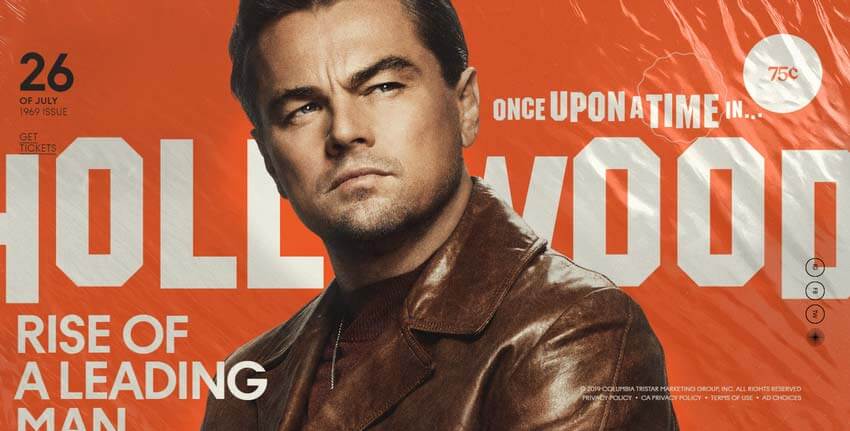
Le Mirabeau HotelとOnce Upon a Time Mag
Le Mirabeau HotelとOnce Upon a Time Magは、代表的な例です。 この画面では、騒々しさ、圧倒的存在感、注意を惹きつけるトリックなどは求められていません。 邪魔することなく、ただし平凡ではないものが必要です。 どちらも、ほとんどわかりませんが、閃光の効果を利用しています。
Le Mirabeau Hotelの場合、マウスカーソルの背景はわずかに明るくなります。 これを利用して、魔法がかかっているかのような雪景色を作り出しています。

「Once upon a Time Mag」の画像も、同じトリックを使用しています。 ですが、マウスカーソルが画面の端に表示されるので、メインの画像を邪魔することはほぼありません。

Mynrd
Joel Maynardは、真剣に、また文字通り受けとめています。 今まで見てきた例の中では、マウスカーソルは、光を放つ杖のように感じますが、これは懐中電灯の形をしています。
まるで宝探しに参加するように求められているようです。 ホームページ全体に隠されている彼の作品を見つける必要があります。探す気分ではない人のために、ワンクリックで明るくすることもできます。。

閃光
今年はマウスカーソルの年だと言っても過言ではありません。素晴らしい発見が数多くありました。JavaScriptを用いて工夫を凝らすだけではなく、予想外の演出で閲覧者を楽しませています。
最初は地味に聞こえるかもしれませんが、閃光は確実に驚くような効果をもたらします。 また、人はどのようなことに興味を惹かれるかについてのヒントがあるような気もします。

























