フローティングアクションボタン(FAB)はAndroidで通常利用されているコントロールボタンで、UI上に浮く丸いアイコンです。非常に効果的なものですが、間違った使い方をしているデザイナーが多いのも事実です。
この記事では以下の疑問に答えます。
- ・ FSBはどんな場合に使えば良いか
- ・ FABのベストプラクティスとは?
- ・ どのようにFABとアニメーションを組み合わせればUXを向上できるか?
FABはどんな場合に使えば良いか?
アプリの主要な操作に使う
FABはアプリの最も適切な機能のために使用すると良いです。
FABによりユーザーは次に取るべきアクションが分かります。馴染みのない画面では効果的です。

必要な画面にだけ使う
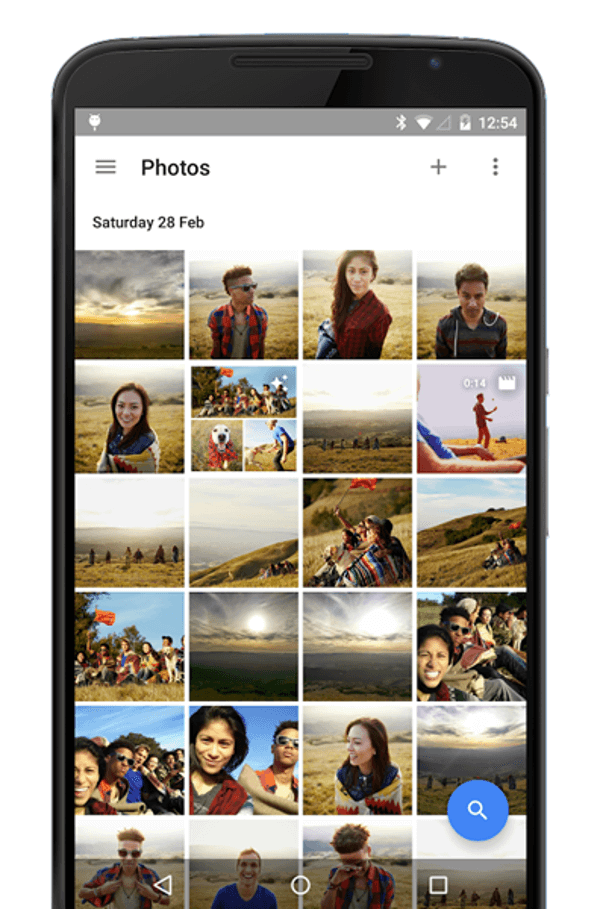
FABは目立つものですが、すべての画面に必要なわけではありません。誘導する必要がある場合にのみ使います。
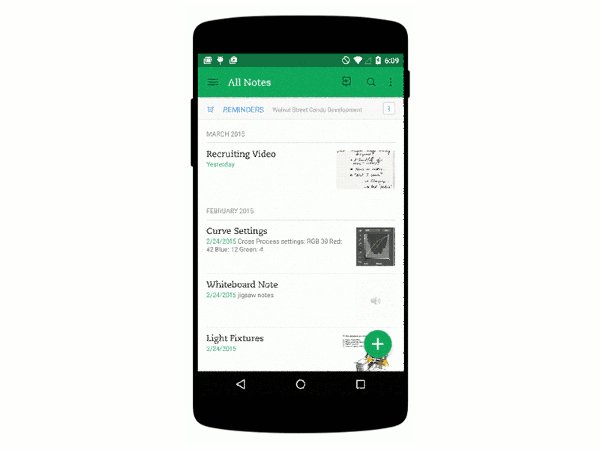
主要なアクションに対してのみ使うようにしないとユーザーの注意を逸らしてしまいます。以下のGoogle Photosアプリはその例です。
FABの上手な使い方
タップしないと動作がわからないボタンは使わない
「ミステリーミートナビゲーション」という用語が、Web Pages That Suck (うんざりするWebページ)という有名なWebサイトのクリエイターであるVincent Flandersにより紹介されています。ミステリーミートナビゲーションとは、次のアクションを説明するボタンがなく、次のアクションを取るにはタップ操作をする必要があるナビゲーションのことです。

FABはアイコンだけのボタンなので解釈が人によって変わり分かりづらいです。タップしないとどういう操作になるか分かりません。その結果、ユーザーがボタンの効果を考えなければならず、そういったことからミステリーミートと呼ばれています。FABの効果を推測すればいいだけだから時間がかからないと思う人もいるでしょう。しかし、塵も積もれば山となります。
なので、適切な場合にのみ使うようにします。
1画面にFABは1つまで

FABは目立ちすぎて邪魔なので1つのページには1つのFABを使うようにします。
FABとアニメーション
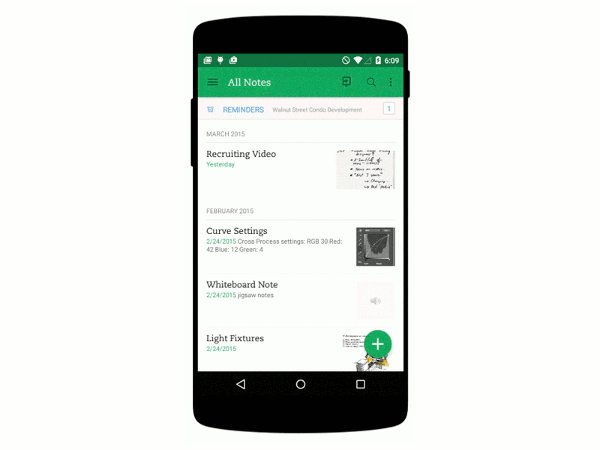
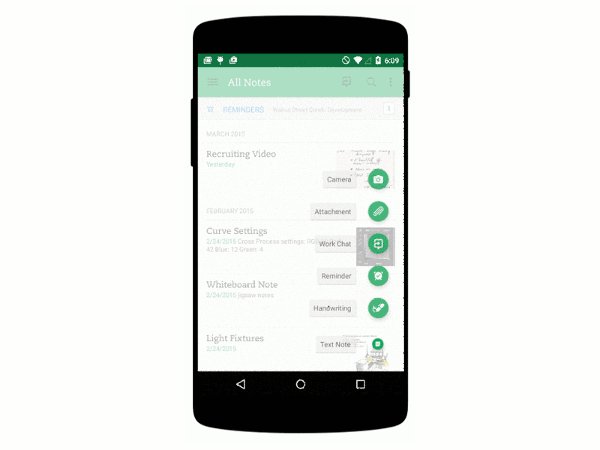
タップで操作オプションを表示する
FABのボタンを押すとさらにアクションのオプションを複数表示するように使います。少なくとも3つ、ただし6つ以内のオプションにとどめます。

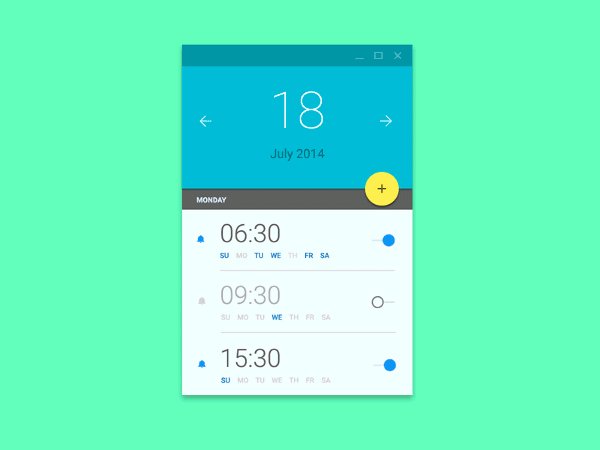
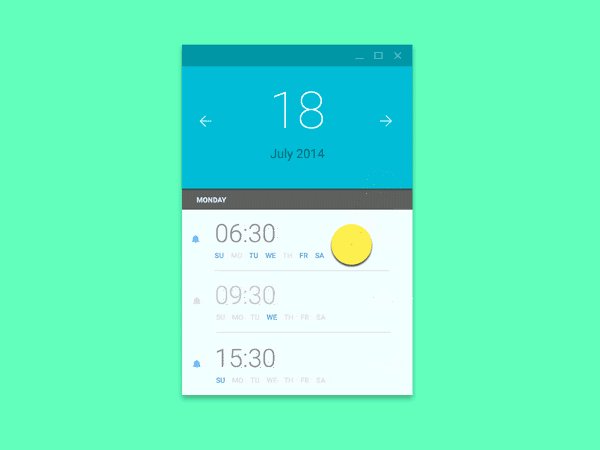
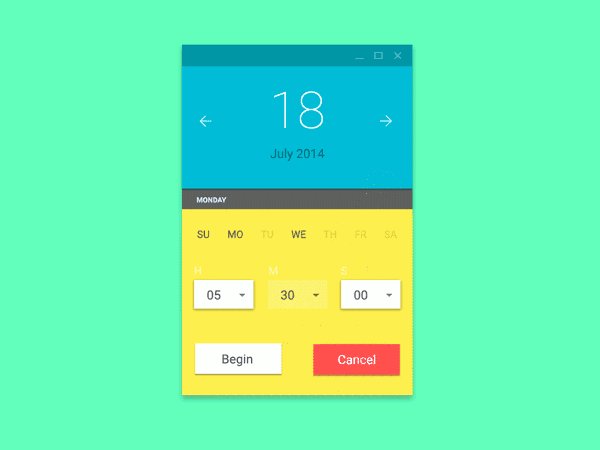
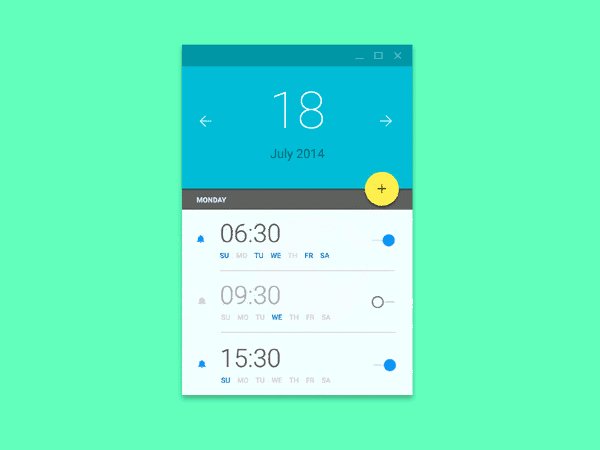
画面の一部に変形してユーザーを誘導する
FABは単に丸いボタンではありません。ユーザーを誘導するように変形する性質もあります。

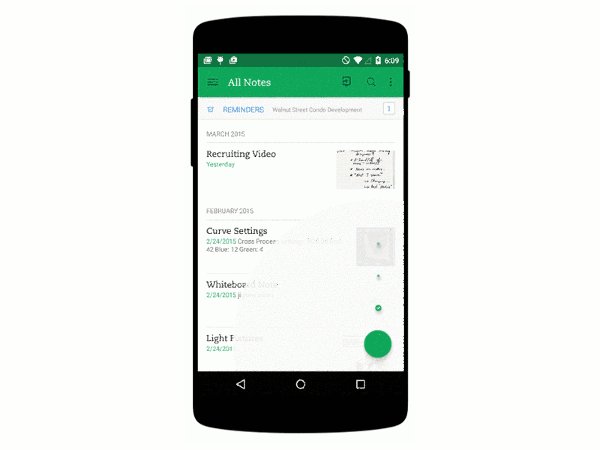
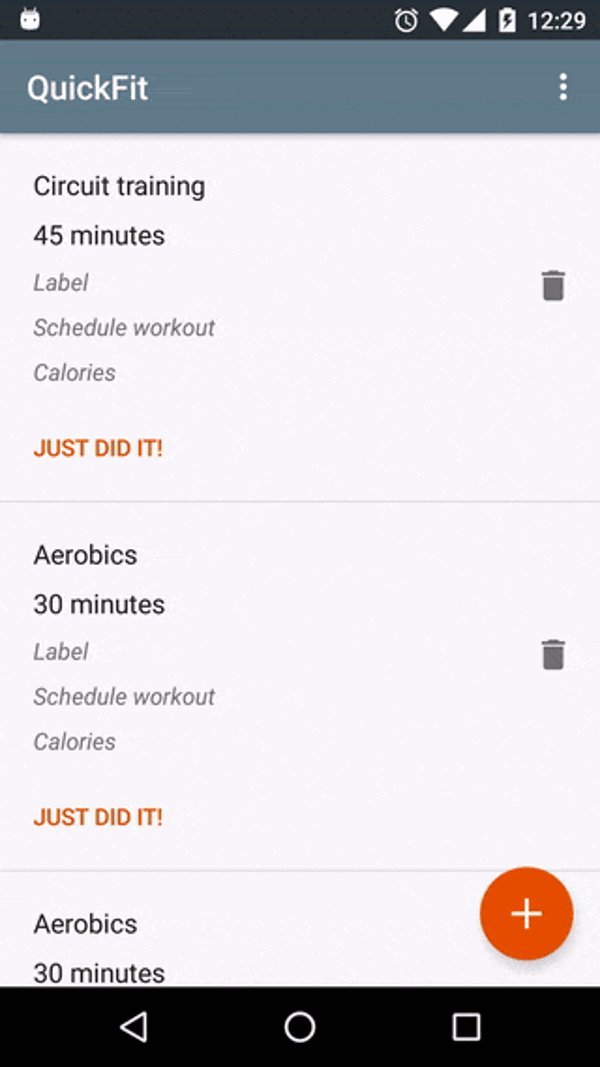
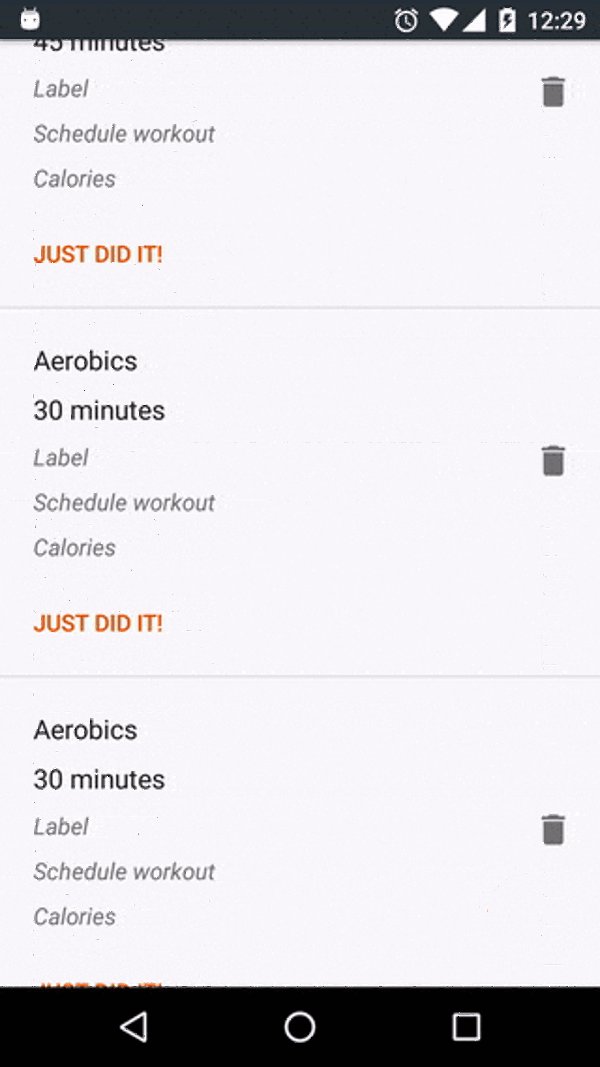
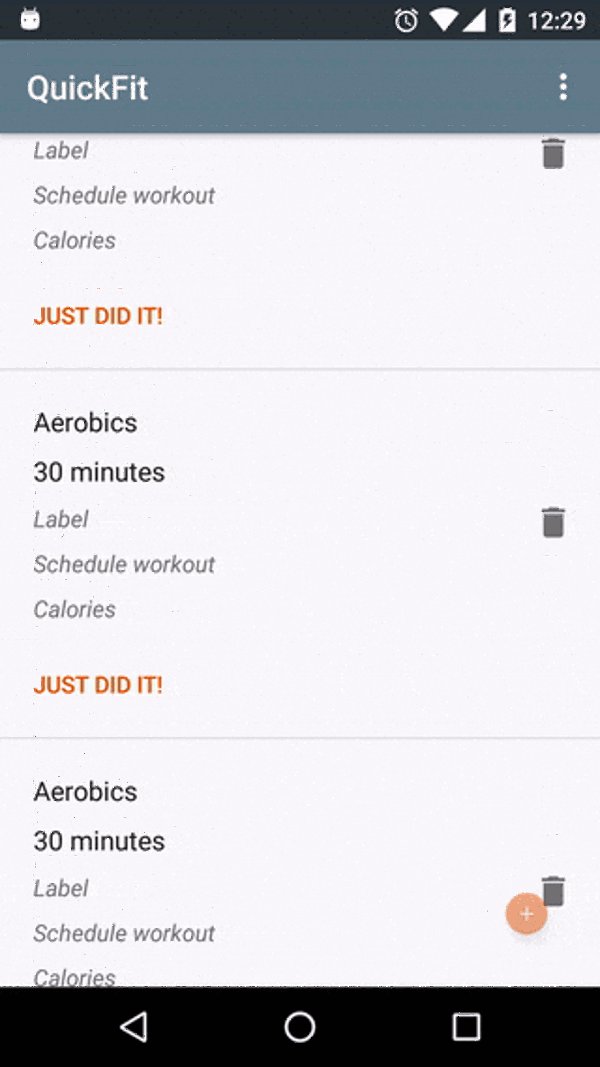
画面スクロール時は隠す
スクロール時はFABを邪魔にならないように隠せます。

結論
アプリにFABを使ってみようと思っているなら、アプリのデザインに注意し、FABに最も適切な機能を割り当てます。正しく使えば、FABはエンドユーザーにとって驚くほど役立ちますよ。
※本記事は、Floating Action Button in UX Designを翻訳・再構成したものです。