最近では素材サイト以外にWebデザインをお手伝いしてくれる便利ツールがたくさん見られるようになりました。そしてそうしたツールは海外でも同じ。というわけで、海外のWebデザイナーたちが実際に現場で使っている、今最も人気のデザインに役立つツールを7つご紹介します。いずれも「英語はちょっと苦手…」な方でもご利用いただけるツールです!
海外Webデザイナーに人気の7つの便利ツール
1.Napkin for iPhone

NapkinではiPhone上でモックアップのデザインが簡単にできます。Napkinの主な特徴の一つは、アートボードに画像や図形、テキストなど様々なレイヤーを追加し管理できること。もう一つはそのアートボードの管理が簡単にできることです。例えばダブルタップで編集、二本指でのタップで複製など、優れたユーザビリティを提供しています。
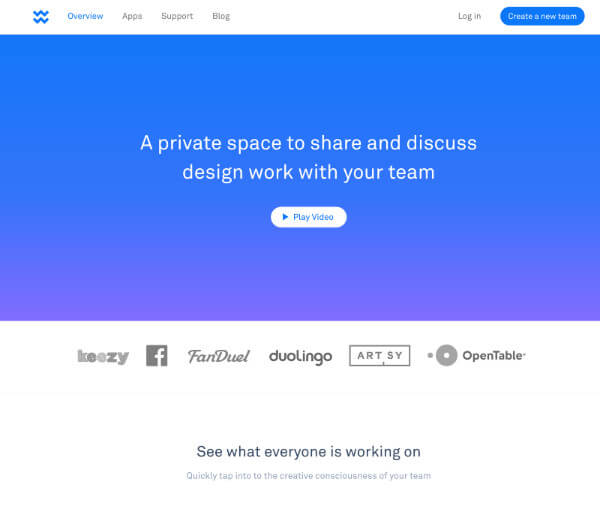
2.Wake

Wakeはデザインワークを共有したりデザインについて話し合ったりできるプライベートスペースを提供。チーム内の誰がどのような作業をしているのかを簡単に見ることができます。また、自分のデザインワークをWakeにアップロードする作業は非常に簡単で、あなたのワークフローの邪魔になることはありません。
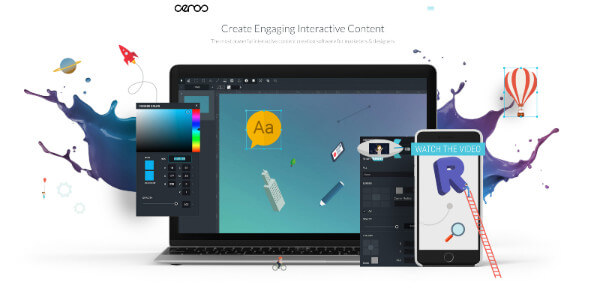
3.Cereos

インタラクティブコンテンツを作る最強のツールです。Cereosではコーディングをする必要はありません。あなたの自由な発想のデザインを現実のものにできます。実際にRedBull、UNIQLO、ORACLEなど非常に多くの企業がCereosを使用しています。
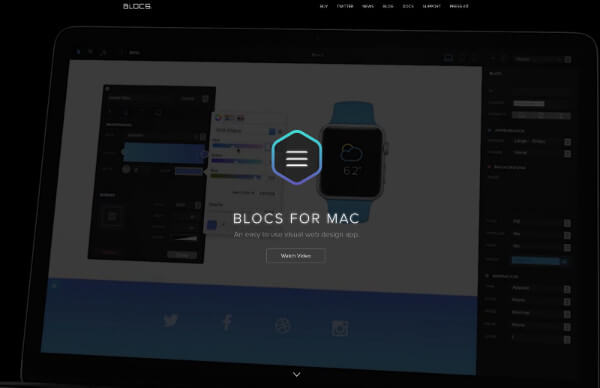
4.Blocs

Macで使えるBlocsは、現代的でかっこいいウェブサイトをコーディングなしでデザインすることができるビジュアルデザインツールです。クリックし、選択、編集するだけで簡単にウェブサイトが作れるという操作性が売りですが、より複雑なデザインをしたい人向けに、アドバンス編集機能も備えています。
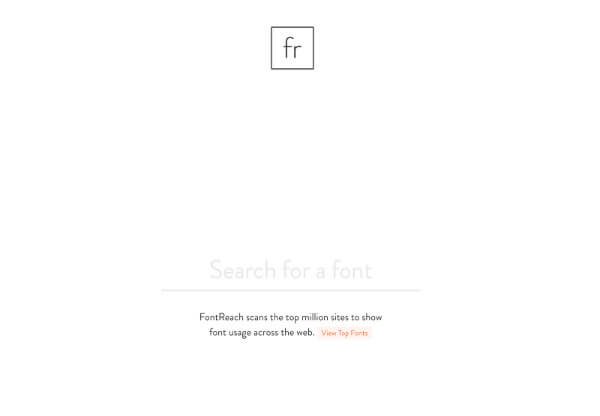
5.Font Reach

Font Reachは世界中のトップ100万のウェブサイトをスキャンし、使われているフォントをランキング形式で表示します。特定のフォントの使用率を調べることも可能です。
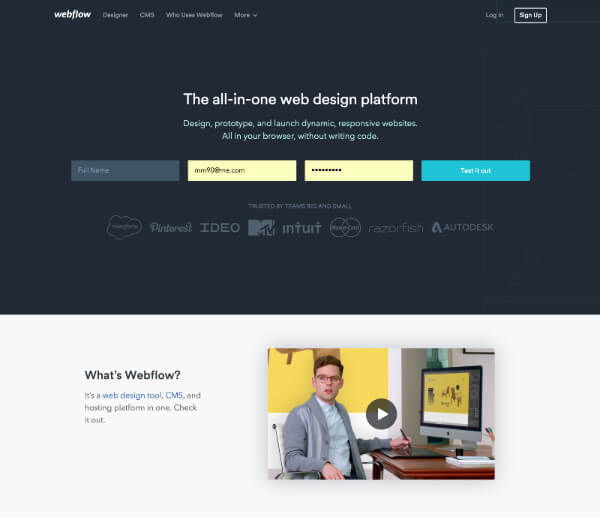
6.WebFlow

WebFlowを使うと、レスポンシブウェブデザインをドラッグ、ドロップするだけで作ることができます。同時にWebFlowがコーディングをするため、自身でコーディングすることなくウェブサイトをデザインし、公開することができるのです。
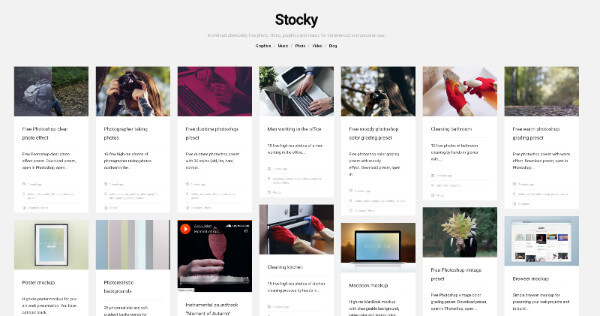
7.Stocky

クオリティの高い画像、動画、ロゴ、アイコン、インフォグラフィックス、音楽を個人用、商用に関わらず無料でダウンロードできるウェブサイトです。
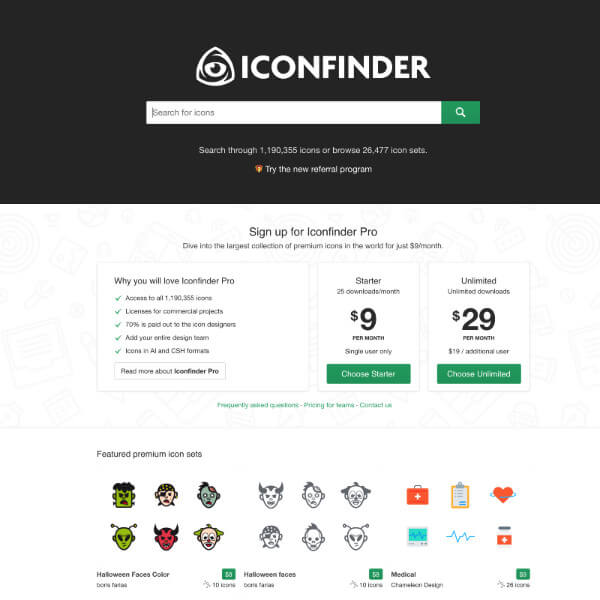
8.IconFinder

アイコンをダウンロードできるウェブサイトです。かなりクオリティの高いアイコンが数多く揃っています。有料ですが検索、ダウンロードは簡単。多くのデザイナーが使用しています。
(※本稿は「Top Trending Tools for Designers」を参考にしています)
























