フォーム作成はウェブデザインの中で最もエキサイティングな部分とはいえないかもしれませんが、確実に重要です。ユーザーが最終目標を達成するために、サイトやアプリに情報を送信するのに役立ちます。
ユーザーはフォームをすばやく簡単に完成できなければなりません。しかし、フォームデザインのベストプラクティスに従わなければ、混乱し、ナビゲートされにくいフォームが出来上がるでしょう。ご存知のように、インタラクションコストが高いサイトでは、コンバージョン率が低い傾向があります。
あなたのフォームデザインを見直すのに少し時間を費やすことで、サイトのユーザビリティ、ユーザーエクスペリエンス、コンバージョンにミラクルが起きる可能性があります。Webとモバイルにおける完璧なフォームデザインを完成させたいUI / UXデザイナーのための、10の重要なレッスンをご紹介いたします。
#1デザインエラー:順序が間違っている入力フィールド
Webフォームとモバイルフォームの入力フィールドは、論理的な順序に従う必要があります。これは、ユーザーがフォームに記入するときに混乱したり、フォームを完了する前に離脱することがないようにするのに役立ちます。
サイトやアプリがユーザーのリクエストを処理するためには、ユーザーが入力フォームに入力するデータにアクセスする必要があります。ユーザーがフォームに記入することで疲れたり、退屈したり、気を散らしたりすると、そのフォームは失敗し、あなたは潜在的な顧客がを失うでしょう。
Formisimoの共同設立者、Tom New氏のお勧めは、入力欄を最も簡単なものから最も難しいものへと順番に並べることです。
彼は、ユーザーは始めたものに対して、それを完成させたくなるという性質をもつことを指摘します。フォームの冒頭にある名前や電子メールアドレスなど、簡単なフィールドを入力すると、クレジットカードの詳細など、より難しいフィールドを入力しやすくなるのです。
#2デザインエラー:曖昧な入力フィールド
カスタムフィールドを使用してフォームをデザインすると、ユーザーが自由に入力をカスタマイズできるため、大変便利です。
カスタムフィールドではアクションが可能です(つまり、ユーザーが特定の回答を手動で入力する必要があります)。フィールドラベルがあまりにも曖昧であったり、フォームにラベルがまったく含まれていない場合、ユーザーは何をすべきか分からないでしょう。これにより、ユーザーはフォームを完了する前にフォームを離れるか、適当なデータでフォームを完成させる可能性があります。どちらもコンバージョンキラーとなります。
フォームで行う必要があることをユーザーが識別できるようにするための優れた方法は、空白部分を埋めたプレースホルダーを作ることです。プレースホルダーはユーザーに指示を与え、必要な情報を伝えます。理想的には、このAirbnbの例のように、プレースホルダはユーザーの自然な思考プロセスに合わせて調整されます。
ここでは検索フィールドに、ユーザーが宿泊施設の検索を開始するのに役立つ、便利なプレースホルダーが含まれています。
#3デザインエラー:不明慮なフィールドフォーマット
上記のAirbnbの例のようなカスタムフィールドでは、フォームに記入する際の自由度が増しますが、必要な書式が指定されていない場合はユーザーを圧倒してしまうでしょう。
フォームデザインでカスタムフィールドを使用する場合は、インライン検証を使用して、ユーザーがフィールドに必要な形式を決定するのを手助けしてください。
インライン検証は、ツールチップ、ポップアップ、または赤いテキストの形式で行うことができます。フォームの検証は、ユーザーが間違いを直ちに修正できるように瞬間的に行う必要があります。ユーザーが後でフォームの前の部分に戻る必要がある場合、負荷が重くなり、エラーのリスクがさらに高くなります。
UX Guru Luke Wroblewskiが述べているように、インライン検証では、フォーム記入成功率が22%あがり、エラーを防ぎフォーム完了時間が42%短縮されています。
#4デザインエラー:長すぎるフォーム
フォームデザインは、「Less is more.」です。質問を必要不可欠なものに絞って短くすることがコンバージョン率に寄与することを示す調査は多いです。
しかし、時には長いフォームを避けることができないかもしれません。その場合、最善の方法はステップ式のフォームを利用することです。
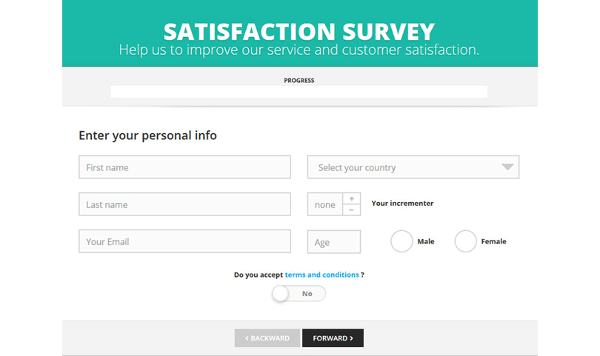
ステップ式のフォームを使用すると、フォームをセクションに分割し、必要に応じて異なるスクリーンを作成することができます。カスタムフィールドではなくラジオボタンを使用してドロップダウンや複数の選択肢を使用すると、長いフォームをすばやく効率的に記入できます。
また、メーターやプログレスバーを含めて、ユーザーがどの位置まで完了しているのかを表示することもできます。
#5デザインエラー:混在した入力コントロール
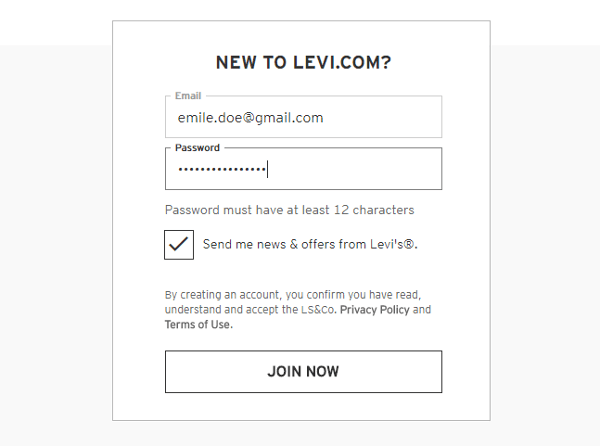
上で述べたように、ラジオボタンやチェックボックスのような入力コントロールは、フォームデザインの時間を大幅に節約できます。ただし、ユーザーの混乱を避けるために、標準的な使い方に固執してください。
チェックボックスを使用すると、ユーザーはリストから複数選択することができます。ニュースレターの購読など、ユーザーが積極的に何かを選択する必要がある場合は、それらを使用しないでください。 Salesforceが指摘するように、ユーザーがチェックボックスを意図的にまたは意図せず空白のままフォームに残しているかどうかは必ずしも明確ではありません。
ラジオボタンを使用すると、ユーザーは1つの選択肢を作成できます。フォームデザインのサブカテゴリに分割しないでください。
入力コントロールが理想的でないこともあることを覚えておいてください。ユーザーが選択できるオプションが5つ以上ある場合は、代わりにドロップダウンリストを使用してください。
#6デザインエラー:ユーザーが見つけられないフォーム
これは当たり前ですが、ユーザーがフォームまたはフィールドを見つけることができない場合は、フォームに何も入力されません。
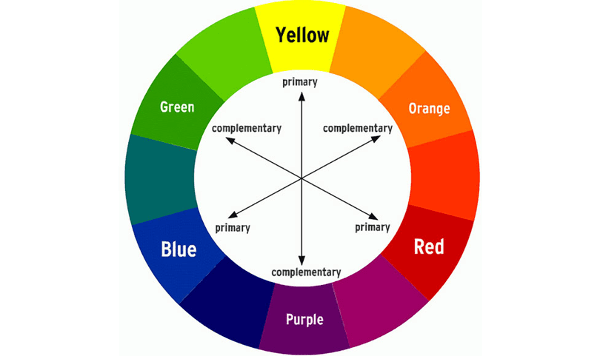
フォームを簡単に見つけられるように、色とコントラストに注意してください。サイトのビジュアルヒエラルキーをデザインするときは、フォームがバックグラウンドではなく、フォアグラウンドで表示されるようにしてください。
また、ウェブサイトやアプリのどこにフォームを配置するかについて考えてください。ページの下部に配置されたフォームは無視される可能性があります。
Heather Muellerはフォームの配置に関するヒントをいくつか示します。彼女の提案の1つは、見込み客を捕らえるためにスライドアップボックスを使用することです。ユーザーがページを下にスクロールし、コンテンツに興味があることが分かればスライドアップボックスでフォームが表示されます。
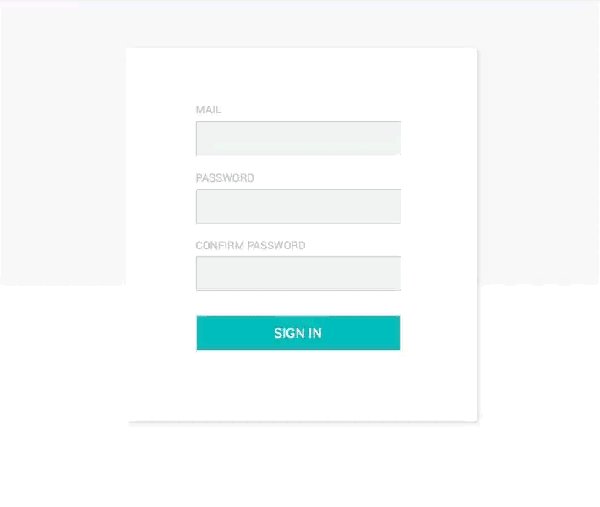
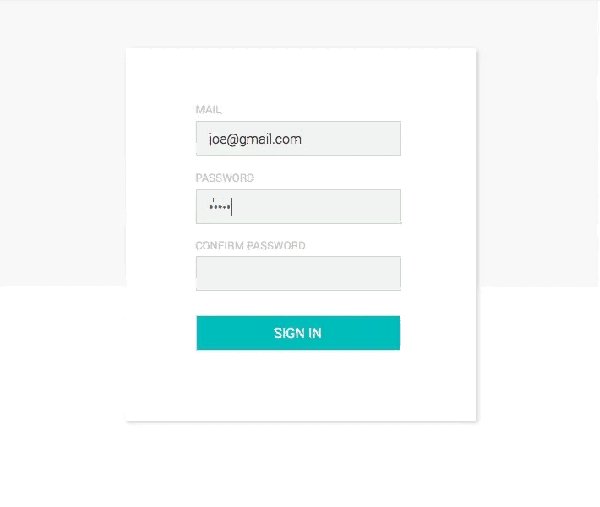
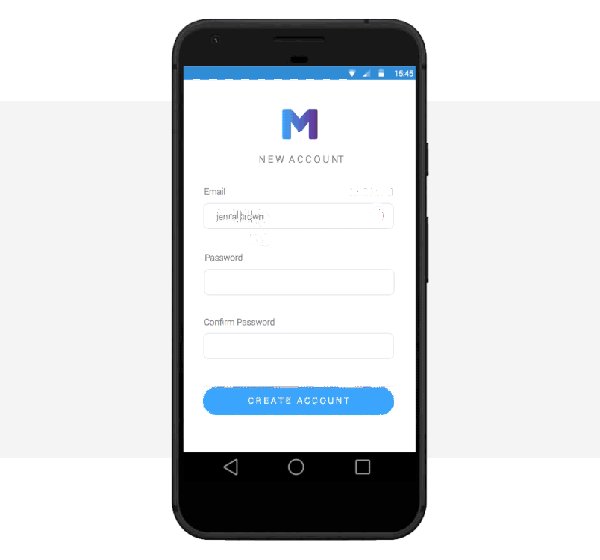
#7デザインエラー:フィールドフォーカスがない
こちらは6つ目のエラーと同様です。フィールドフォーカスを提供して、どのフィールドが編集されているか分かることを確認してください。フィールドフォーカスは、選択した入力フィールドの境界線や背景の色を変更する、または単に入力フィールドにカーソルを表示するなどの視覚的な手がかりでなければなりません。
#8デザインエラー:ユーザーに手間をかけさせる
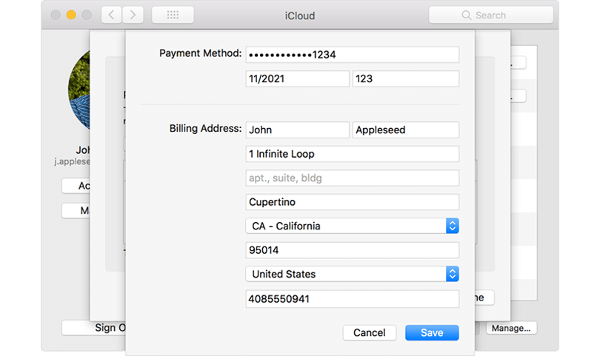
Googleによると、ユーザーの反応を悪くするフォームは欲求不満で、離脱が増加する可能性があるといいます。このような欲求不満を緩和する方法の1つは、特に長いフォームにおいて、オートフィルまたはプレフィルオプションを提供することです。
自動入力機能を使用すると、名前、住所、クレジットカードの詳細などの基本情報をユーザーのブラウザに保存して、フォームをより迅速に完成させることができます。ユーザーがフォームに記入するように求められると、事前に保存されたデータでフィールドを自動入力できます。
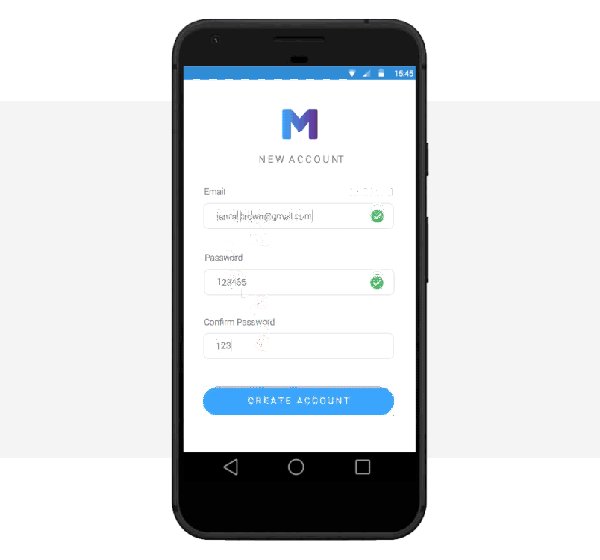
#9デザインエラー:不明確なエラーメッセージ
フォームに記入する際に、ユーザーにエラーを表示することがよくあります。それは正常であり、常に避けることはできません。
そのため、うまくデザインされたエラーメッセージが必要です。
ユーザーの意欲を維持するために、エラーメッセージには明確なメッセージが表示され、目立つようにしてください。
こちらは、良いエラーメッセージ表示の例です。
エラーメッセージは、対応する入力フィールドのすぐ隣に赤色(警告色)で表示され、問題を明確に定義して解決します。
#10デザインエラー:モバイルに適しないフォーム
モバイルフォームデザインは、UI / UXデザイナーにさらなる課題を提示します。
まず、フォームははるかに小さい範囲に、はるかに小さく表示されます。モバイルフォームの文章は、ユーザーを集中させるために短くて分かりやすいものでなければなりません。データ入力の疲労を避けるために、複数の入力コントロールを使用することを検討してください。
さらに、モバイルの機能について考えてみましょう。フォームボタン、チェックボックス、ラジオボタンは、クリックするのではなく、タップする必要があります。ページはスクロールせずにスワイプします。
フォームデザインがユーザビリティを決める
ユーザーが目標を達成できるようにするには、フォームを使いやすくする必要があります。フォームをどのようにデザインするかが、そのユーザビリティを決定します。
この10のレッスンとともに、サイトのフォームデザインをもう一度見直してください。
※本記事はForm design for web: A fool proof guideを翻訳・再構成したものです。
▼こちらの記事もおすすめです!