最近では、コンテンツスライダーはとても人気で、ウェブで話題になっています。サイト訪問者は、静的リンクではなく動的コンテンツとやり取りする可能性が多くなりました。適切に実装されている場合、最も重要なコンテンツと製品をWebサイトの前面と中央に配置できます。
jQueryのスライドダープラグインは、わずか数行のコードで実装できます。ほとんどのエフェクトはJavaScriptを使用して作成されますが、CSSトランジションとアニメーションを効果的に使用するものもあります。
これらのスクリプトは軽量ですが、Webページに1つだけ使用することをお勧めします。ページの読み込み時間に大きな影響を与える傾向があるためです。また、jQueryイメージギャラリーを構築できるライトボックスプラグインを選択するのも良いかもしれません。
Skippr
Skipprは、jQuery用の非常にシンプルで軽量なスライドショープラグインです。

FSVS
FSVSは、jQueryフォールバックのCSS3トランジションを使用したシンプルなフルスクリーン垂直スライダーです。

ItemSlide.js
ItemSlide.jsは、タッチスワイプとマウスホイールスクロールをサポートするシンプルなJavaScriptです。

Simple jQuery Slider
このスライドは、スライダーの役割を忠実に果たしています。

lory.js
lory.jsは、JavaScriptで記述されたタッチ対応のミニマルなスライダーです。

slideToucher
slideToucherは、垂直方向と水平方向の両方のスワイプをサポートするコンテンツスワイプタッチ対応のjQueryプラグインです。

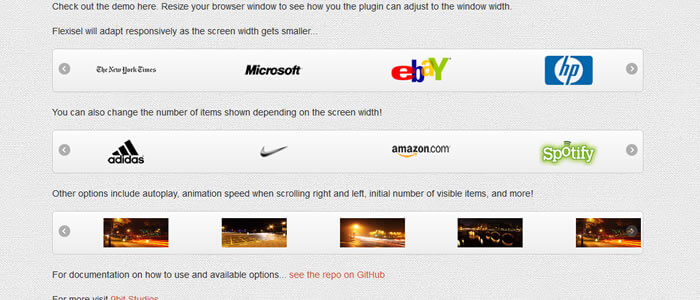
Flexisel Responsive Carousel
Flexiselはレスポンシブ画像カルーセルプラグインで、モバイルおよびタブレットデバイス用にカルーセルを適合させるためのオプションが用意されています。

FilmRoll
ページの中央に、選択した商品を表示する軽量でシンプルなjQueryカルーセルプラグインです。

Owl Carousel
Owl Carouselは、応答可能なカルーセルスライダーを作成できるタッチ対応のjQueryプラグインです。

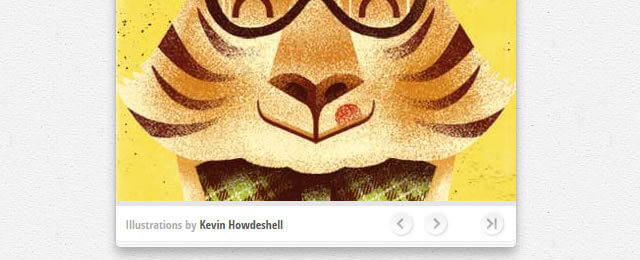
BookBlock
BookBlockは、「ページフリップ」ナビゲーションを可能にするブックレットなどの作成に使用できるjQueryプラグインです。

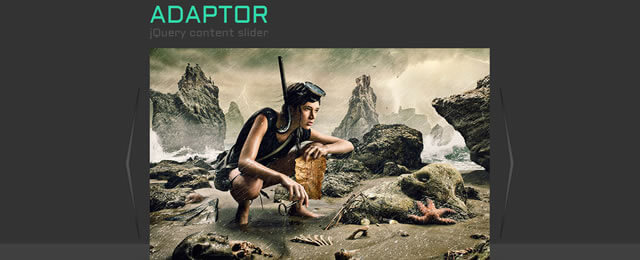
Adaptor
驚くような2Dまたは3Dのスライドアニメーションを作成するためのシンプルなインターフェイスを提供する軽量のコンテンツスライダーです。

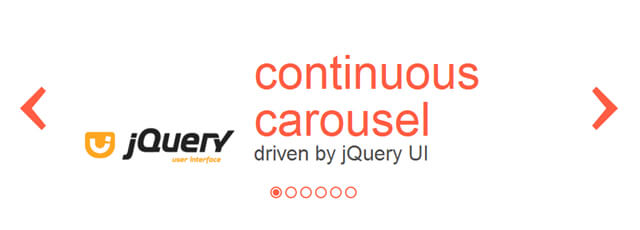
rcarousel
高度にカスタマイズ可能な連続スクロールカルーセルのjQueryプラグインです。 古いブラウザもサポートしています。

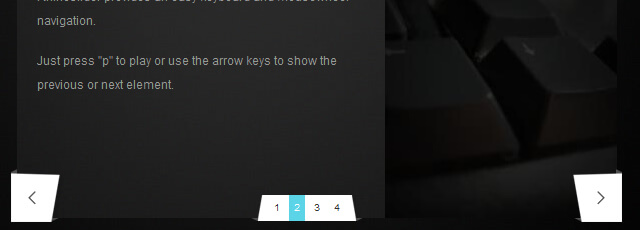
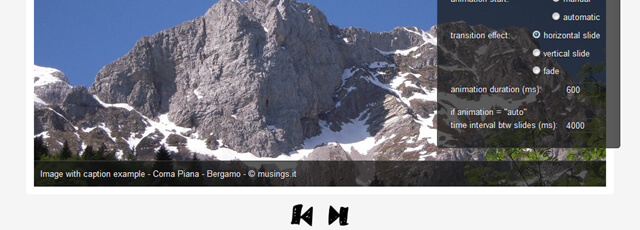
Rhinoslider
Rhinosliderは、複数のエフェクトスライダーとスライドショーのプラグインです。 シンプルなフェードまたはリッチエフェクトとして使用できます。

µslider
µsliderは軽量のjQueryコンテンツスライダープラグインで、いくつかの重要なオプションが付属しているため迅速に構成できます。

ResponsiveSlides.js
ResponsiveSlides.jsは、単一のコンテナー内の画像を使用してレスポンシブスライドショーを作成する小さなjQueryプラグインです。

Turntable.js
Turntable.jsは、応答性の高い軽量のjQueryスライダーで、マウスがコンテナー上を移動するときに画像を切り替えます。


























