デザインのゲーミフィケーションときいて、ゲームのデザインと混同してしまう人は少なくないかもしれません。
ゲーミフィケーションというのは、Webサイトやモバイルアプリなどにゲームのメカニクスを取り入れることです。
ユーザとのインタラクションを増やすことを目的としたアプリのログイン特典などが例として挙げられます。
明確な目標や特典を設定し「プレイヤー」になってもらうことで、ユーザの行動にデザインを通して影響を与えることができるのです。
本記事では、このゲーミフィーションという考え方について、その基本的なところを紹介します。

UX向上に使えるゲームメカニクスの要素とは
1.チャレンジ
ちょっとしたチャレンジを課せられると、自分にもできると証明したくなるのが人間です。達成報酬と合わせて設定すれば、ユーザのモチベーションも向上します。

2.ポイント
ポイントを通じてユーザが自分の行動を振り返ったり、ステークホルダーがユーザエンゲージメントを推測したりすることが可能になります。報酬のようなポイント制度でなくても、ログインやチェックインの回数、コンテンツの閲覧数でも代替できます。
3.バッジやステッカー
チャレンジを達成したり、一定以上のポイントを貯めたりすると、バッジやステッカーを報酬として提供する手法です。ゲームではよくあるスタイルなのでユーザも慣れていますし、デザインを工夫することでモチベーションを向上させることができます。

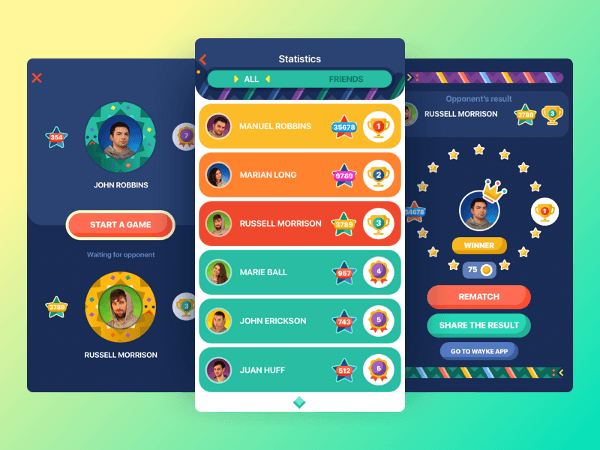
4.リーダーボード
ユーザ同士を競わせることでモチベーションを高める効果が期待できます。ただ、使い方によってはランキング下位のユーザのモチベーションを削ぐことになる場合があるので注意が必要です。

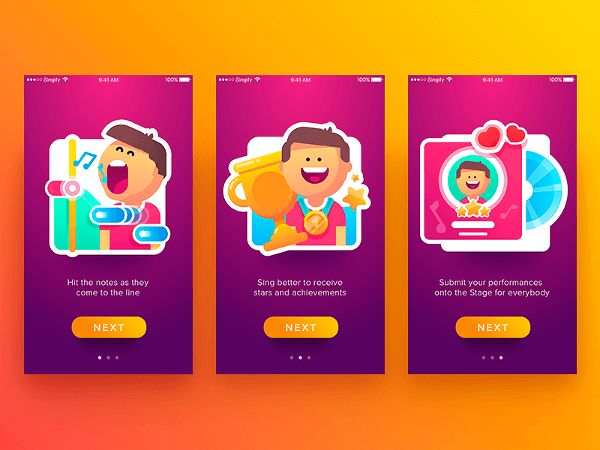
5.ジャーニー
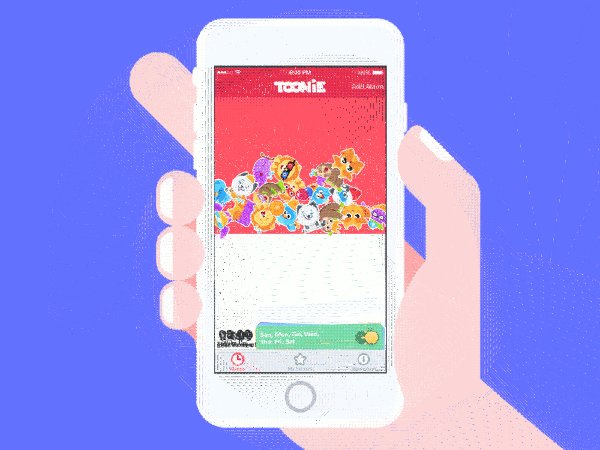
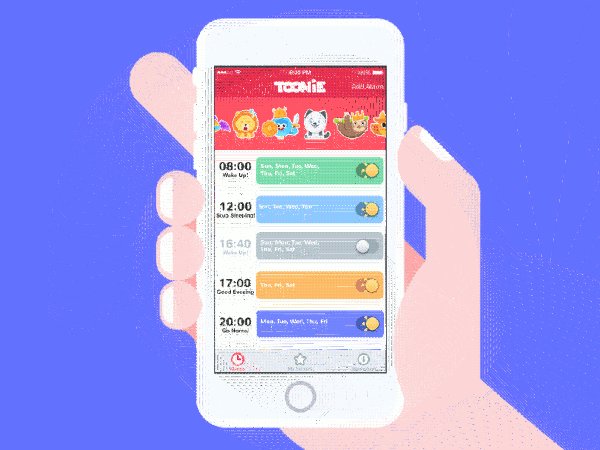
製品とのインタラクションをなるべく簡単で分かりやすくすることが狙いです。例えば、製品を使い始める際のオンボーディングページで機能や使い方を紹介し、ユーザが安心して操作ができるようにこのメカニクスを使うことがあります。

6.コンストレイント
時間内にタスクをこなさないとゲームオーバーになるゲームがありますが、これと同じアプローチをとるのがコンストレイントです。期間限定で何かを提供することで、ユーザのモチベーション向上や素早い反応が期待できます。

まとめ:UXデザインにおけるゲーミフィケーションの役割
ゲーミフィケーションを取り入れることで、Webサイトやアプリに遊び心を持たせて、ユーザにインタラクションを楽しんでもらうことができます。
また、ユーザの好奇心や楽しみを引き出すことでモチベーションを高める効果も大いに期待できます。
まだまだ発展途上の新しいメソッドであるゲーミフィケーションですが、急速に広まったのはこうした効果に期待されているところが大きいのです。
※本記事は、Gamification in UX. Increasing User Engagementを翻訳・再構成したものです。
























