最近背景として大々的にグラデーションを使っているWebサイトを多く目にするようになってきました。以前SeleQtがご紹介した「2016年8月のWebデザイントレンドを振り返ろう!3つの最新トレンドの特徴とは? 」でも、「グラデーションの復活」がトレンドとの1つに入っています。
さてそんなグラデーション表現なんですが、直観的に色を組み合わせてワンクリックでCSSで吐き出せたら便利だと思いませんか?
そんなことができてしまうのがこの【Blend】です。
使い方は説明するまでもないほどシンプル。
グラデーションに使いたい2色を選んで「Let’s Blend!」ボタンをクリックするだけ!
色の選び方は直観的に色相から選ぶもよし、カラーコードを入力して色を指定するもよし、です。
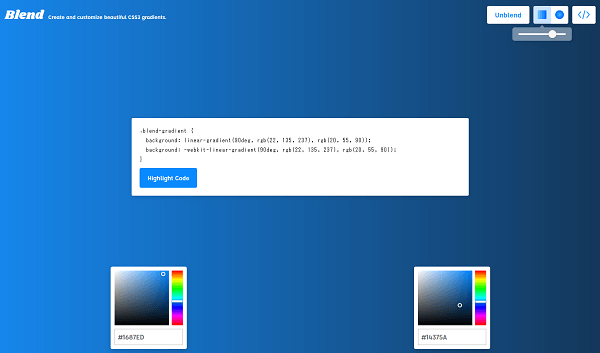
そして「Let’s Blend!」ボタンをクリックして、CSSを吐き出した画面がこちらです。

CSSを吐き出すには画面右↑の「</>」ボタンを押します。
またグラデーションのかけ方は「左→右」にかけるパターンと、中心から円状にかけるパターンの2つが選べます(画面右上■ボタンと●ボタンで切り替え)。
またバーでグラデーションのかかり具合も微調整できるのも便利ですね!
現在でもいくつかCSSでグラデーションを作れるジェネレータはありますが、【Blend】はよりシンプルで、より直観的な操作性を持っている印象です。
デザインにグラデーションを取り入れたい場合は、是非【Blend】を使ってみてください!
【Blend】

























