ひと口にかっこいいウェブサイトを作ると言っても、膨大な仕事があります。フォントの選択は、サイト作成にあたって山ほどある検討事項のうちの一つです。サイトの内容を書き上げる時や写真を選ぶ時同様、相応しいフォントを慎重に選ぶ必要があります。
サイト作成にあたって、コンテンツの紹介に加え、ソーシャルメディア媒体との連携も確保しなくてはいけません。しかし魅力的なWebデザインを目指す中で、見落とされがちな大事な側面があります。特別にデザインされた、見栄えするフォントを選ぶべきなのです。
一覧して脳裏に残るような書体を選びましょう。相応しいフォントを選ぶことでサイトの質は段違いに良くなります。またフォントを追究すると、ロゴ商標について理解を深めることになるでしょう。
ウェブサイトにとってぴったりのフォントを選ぶなんて難しい!こう思うあなたに、Webサイト上で見栄えするフォント選びのコツをお教えしましょう。
ブランドに合ったフォント選び −方針を明確に−

フォント選びの手順について、まずはブランドと合わせることが第一です。ウェブサイトデザインの流行に合わせることはありません。むしろフォント選びはブランドの発信内容に沿うべきです。
例えば飲料のウェブサイトは、家具と調和した文字を使う必要はありません。顧客のブランドに方針があれば、それに従ったフォントを選びましょう。顧客のブランド方針を把握することは、ブランド戦略を始めとして、顧客のことを効率的に理解することにつながります。
ブランド方針からはあらゆる情報が読み取れます。色やロゴ、そして最も重要な書体です。ブランド方針がある場合、それに忠実なフォント選びをしましょう。
ぶれないフォント選び

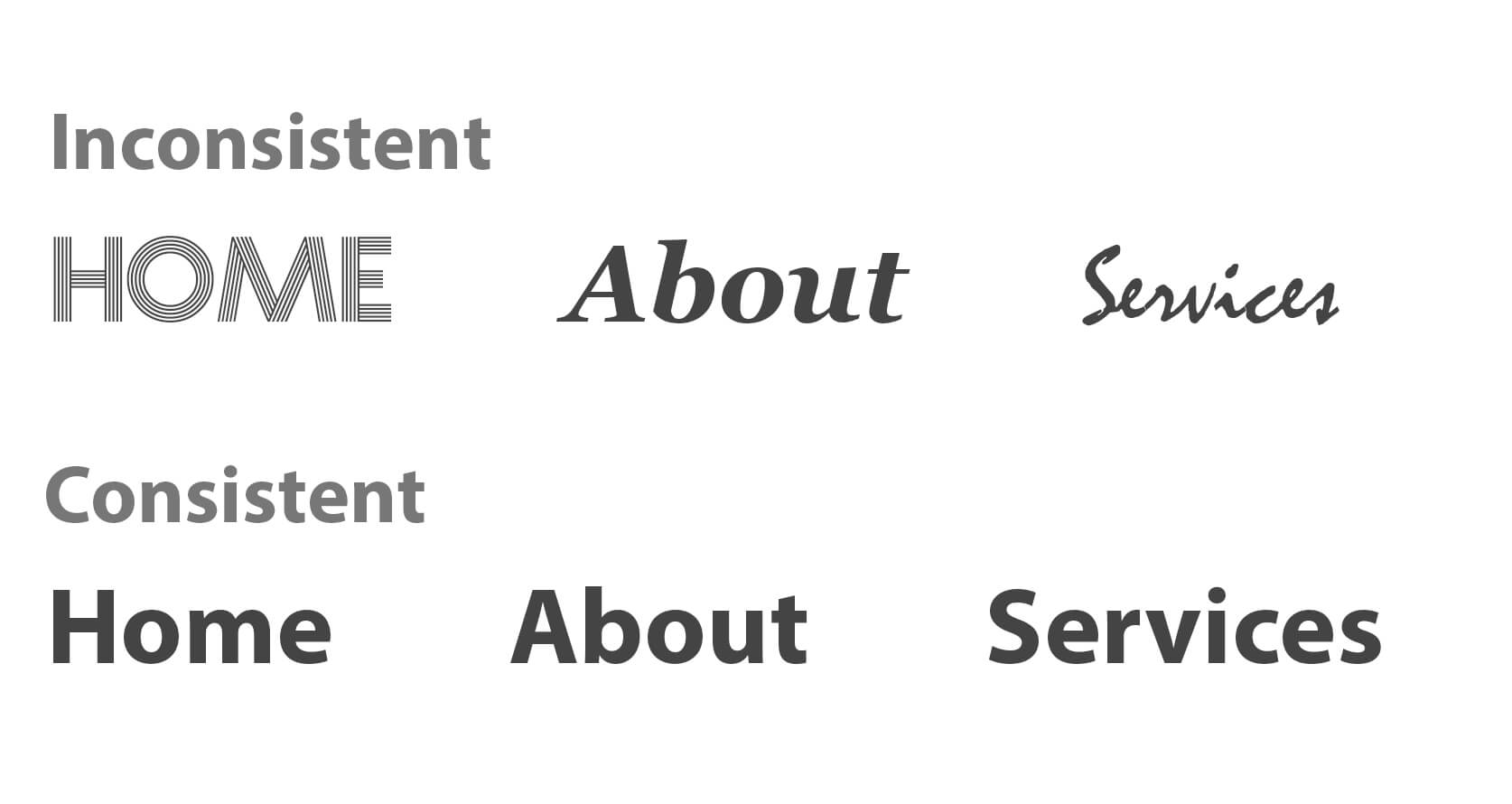
常に創造的なウェブデザイナーなら、実験的な試みを思いつくかもしれません。しかしそれはいつも良いとは限りません。人々は名刺やチラシからもブランドの個性を感じ取ります。ウェブサイト上では、一貫したフォントスタイルを採用しましょう。ブランドの認識力向上に繋がります。
一貫したフォントスタイルを採用しないと、ブランドそのものが雑然と取り散らかった印象となります。同一顧客のウェブサイト上では、項目は同じフォントを用いましょう。ただしそれでもなお違うフォントを選ぶのであれば、係累するブランドに用いられているフォントと似ているか確認しましょう。
段階的なフォント選び

“3種類以上のフォントを使わないこと” というWebデザインにおける厳格な決まりごとがあります。配色選びの際に設定する、ベースカラー・メインカラー・アクセントカラーと同様に、どの場所でどのフォントを使うか優先順位をつけます。プライマリーフォント・セカンダリーフォント・アクセントフォントの三種を、内容の重要性に準じて使い分けましょう。
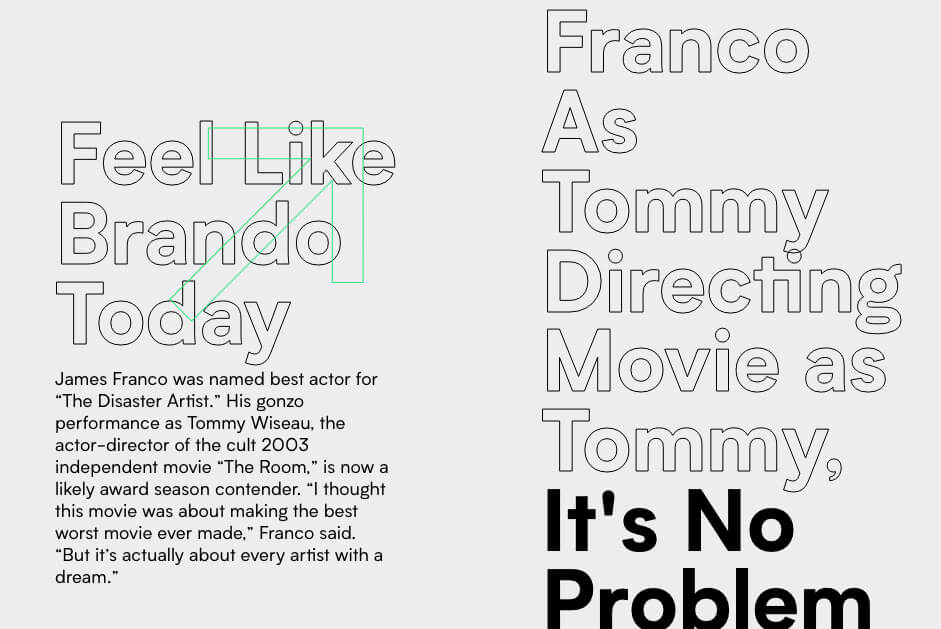
一般にヘッダーは可視性の高いプライマリーフォントを用います。プライマリーフォントは、ロゴに融合するフォントを選ぶことを推奨します。
セカンダリーフォントは判読性の高いフォントを選び、ブログ・記事・説明文・論説など文章部分に用います。プライマリーフォントと比べてセカンダリーフォントは目立ちません。しかし、商品やサービスに関する長い記述を読みやすくします。
アクセントフォントはウェブサイト上の行動喚起要素を強調する際に用います。アクセントフォントはサイトの他の箇所より目立たせる効果を持ちます。特徴的な書体選びをしましょう。
フォントの種類
 ここでセリフ・サンセリフ・スクリプト書体の違いを、フォントの分類過程に注目して確認してみましょう。
ここでセリフ・サンセリフ・スクリプト書体の違いを、フォントの分類過程に注目して確認してみましょう。
セリフは印字に向きます。サイトを古風で優雅な雰囲気にし、年配の閲覧者に向いています。サンセリフはセリフに似ていますが、字体の角にある飾り(うろこ)がありません。スマホやPC上で見るのに適しています。ウェブサイト上で最も使われており、若い世代になじみがあります。スクリプト書体とは筆記体のことです。閲覧者の注意を引くのに有効です。可読性に欠けるため、本文よりはタイトルに使われます。
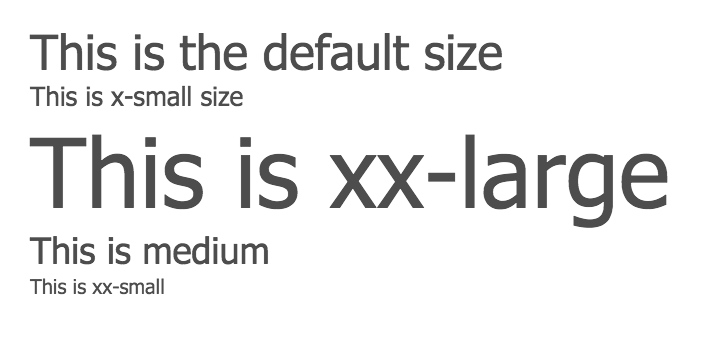
フォントサイズ

フォントの大きさを選ぶことは大変重要です。文字の構成を選んだら、次は大見出し・小見出し・本文の大きさを決めます。サイズとは別に、文字の太さも重要なポイントです。太字にしたり、斜体にしたり、下線を引くべき箇所があるでしょう。ただし過剰な装飾は仕上がりを悪くするので注意しましょう。
流行りを知ろう

流行っている書体を採用しようとすると、サイトの内容と不一致を起こすことがあるでしょう。もし流行っている書体を採用するのなら、大見出しや小見出しにしましょう。セリフやサンセリフと合わせて用いることで、デザインにおける“べし・べからず”の壁を越えることができます。
注意するべきことは、創作にのめり込まないようにということです。最も優先されるべきことは可読性であり、ファンキーな文字でサイトを埋め尽くすことは避けなくてはいけません。
ウェブサイトのフォント選びはブランド次第です。フォントスタイルについて議論することは、ブランドをどのように伝えたいかを見直す機会にもなります。ブランドの個性を反映するフォントは賢く選びましょう。


























