連続性があり切れ目のない背景画ことは古く単調なCSSの背景を使うより安全な方法です。最近では、ウェブサイトは様々な観点から評価されるため、これまでの静的で単調な画を使用するより一面に同様の柄のあるイメージを用いることで、ウェブサイトのスクリーンを最大限に使用することができます。
では、連続性のある柄をどのようにして作るのか、そのプロセスを以下に紹介します。
連続性のあるデザインの作成
これまでに、私のチュートリアルや作品を観たり経験した方は私がどれだけ織物等の生地が好きかご存知のことと思います。織物は見心地の良い感触を与えてくれるという点で、デジタルデザインにとても有用です。Photoshopを使用すればマークや点等、排除することもできます。
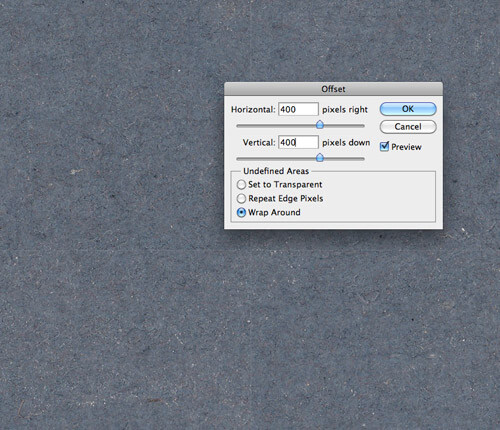
Filter→Other→Offsetの順で進み、次に画像を半分に割る垂直、水平のフィールドに画像を入れていきます。以下のファイルは800×800ですので、400をこのフィールドに入れていきます。
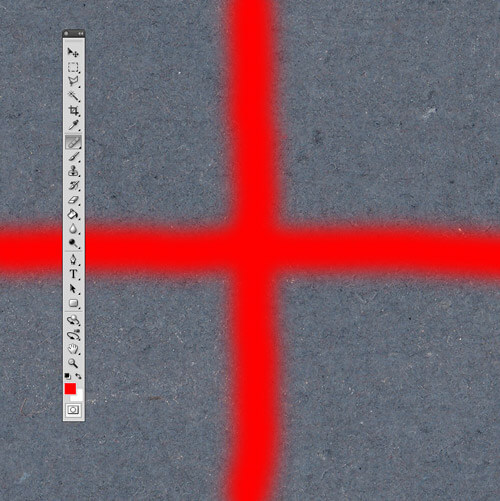
Offsetフィルターはファイルが反復されている明確な線を提示してくれますが、Healing Brushを使うことで、これは混ぜ合わされることもあります。サンプルを選ぶ間にALTを押し、soft brushでラインを描きます。Photoshopはハードラインを変え4つの角を共にすることができます。
複製し、新しいドキュメントで新しいファイルのテストを行いましょう。生地に明らかなギャップがあるファイルがあってはなりません。
反復的デザインの作成
ウェブサイトのデザインにおいて、反復的なデザインは人気が高いです。ヴィンテージ、壁紙にストライプ、どういったデザインでも、同じシンプルな作成方法を適用することができます。
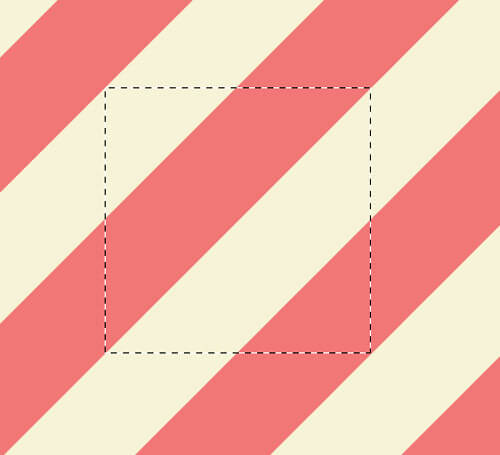
まず切り取り箇所を決めます。このデザインの場合、ピンクと黄色の分かれ目を含む箇所に焦点を当てます。線のバランスに偏りがないように切り抜きましょう。
重複画を作り隙間なくぴったりと連続したデザインとなるよう確認しましょう。
ピクセルパターンの作成
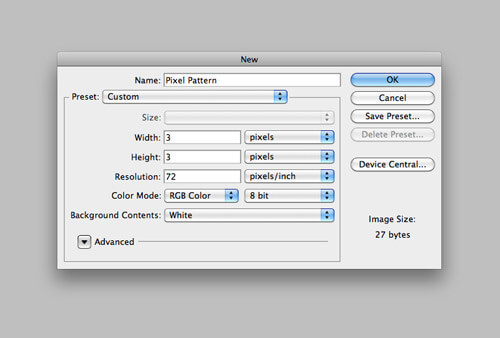
Photoshopが出会印したテーブルレイアウトの早期からピクセルパターンはウェブデザインの業界で人気を誇っています。それらはページやウェブサイトの背景に細やかな詳細を加えることができます。新しいドキュメントを3×3で作りましょう。
可能な限りズームし3つのピクセルを埋め、斜めの線を加えるためにペンシルを使用します。
普通サイズに拡大されたとき、複雑なラインパターンとなります。見本となる生地を紹介していますので、気になる方はfree pixel patternsをご確認ください。