UXは目に見えてはならない。複雑であればあるほど巧みなものには見えない。UXはニーズ、需要、そして予想を考慮する。同時に、価値ある提案とビジネスの行動喚起を授与するものの典型的である。UXはビジネスモデルの一番の実践を理解し実行することでシンプルになっていく。聞き飽きたって?
UXはユーザー、環境、ビジネス、競争、牽引、デザインモデル、そしてもっと他の理解を越えて更に上をいく。スクリーンの後ろでUXをデザインする際はいくつも考慮しなければならないことがる。UXをデザインする際の3つのキーを考えた。サーチ、ナビゲーション、フィルターだ。これが概要といくつもの違うタイプのアプリとウェブサイトに使えるデザインフローだ。
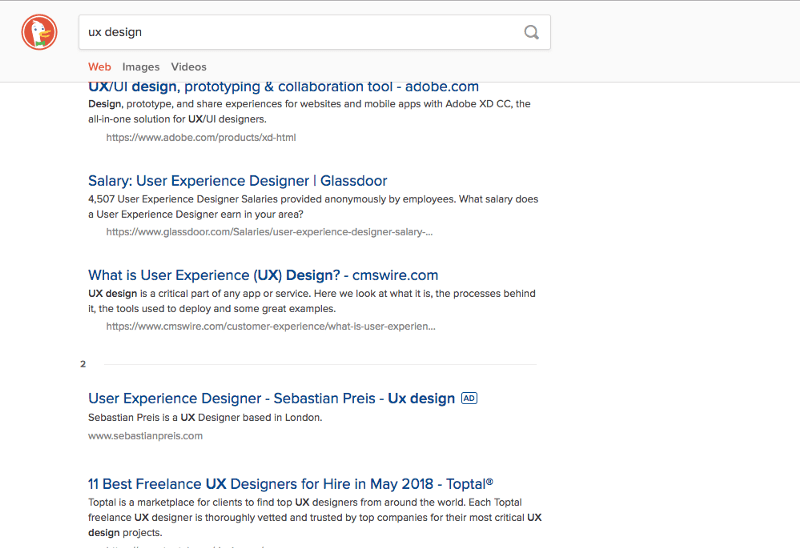
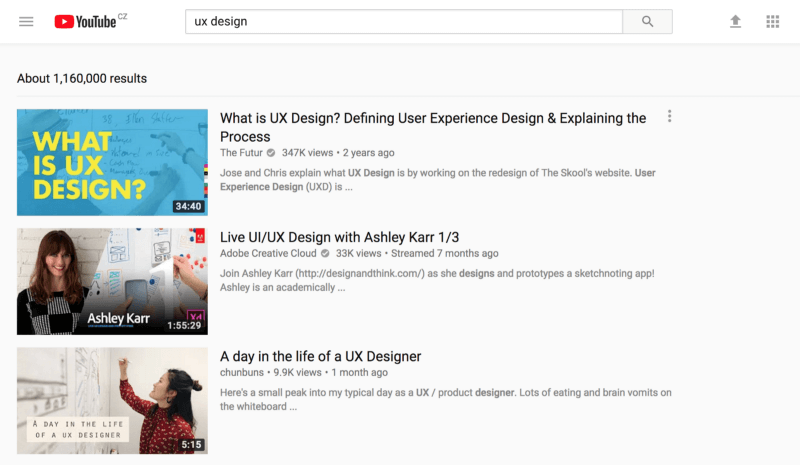
サーチのためのUX

ソース:AntonioJDN
サーチは直感的だ。
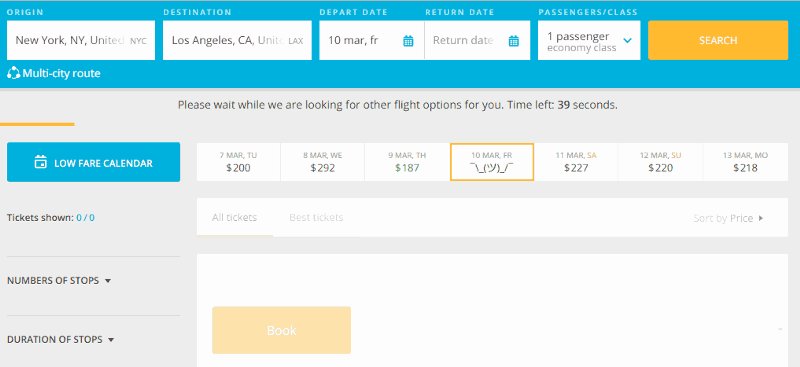
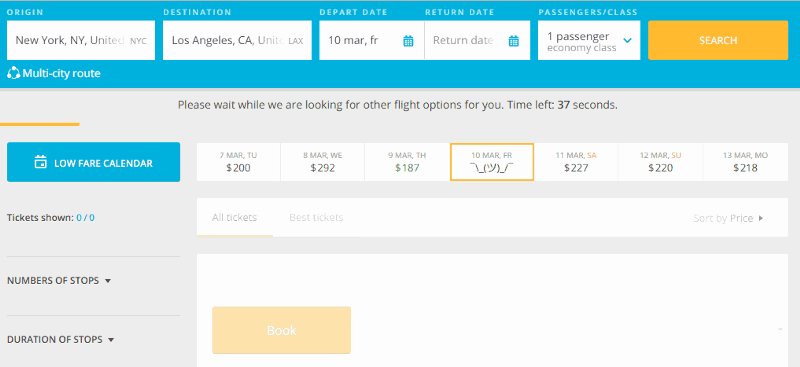
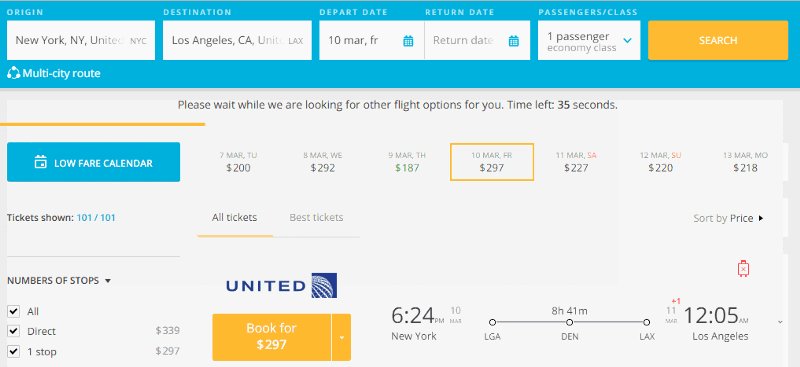
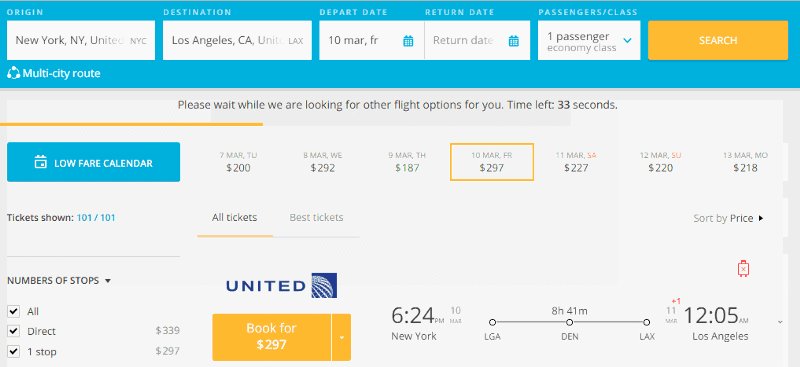
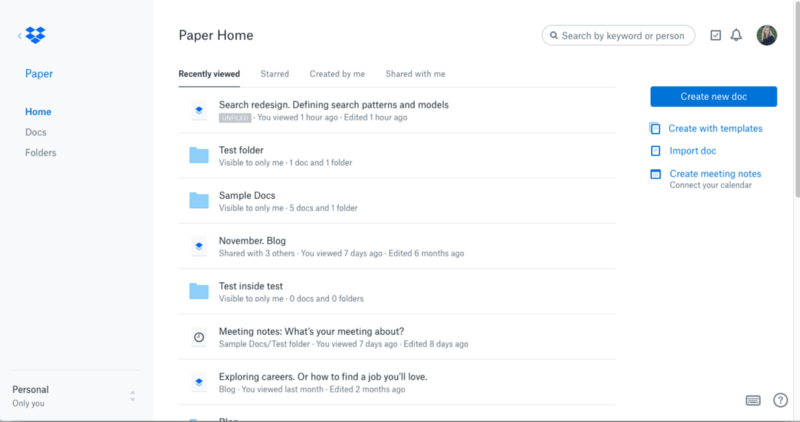
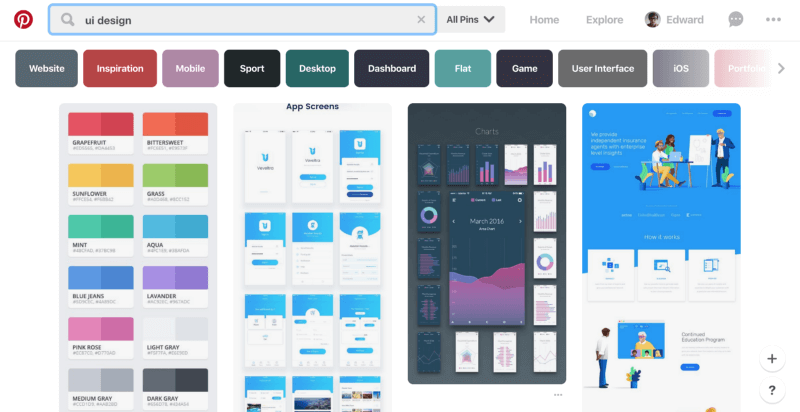
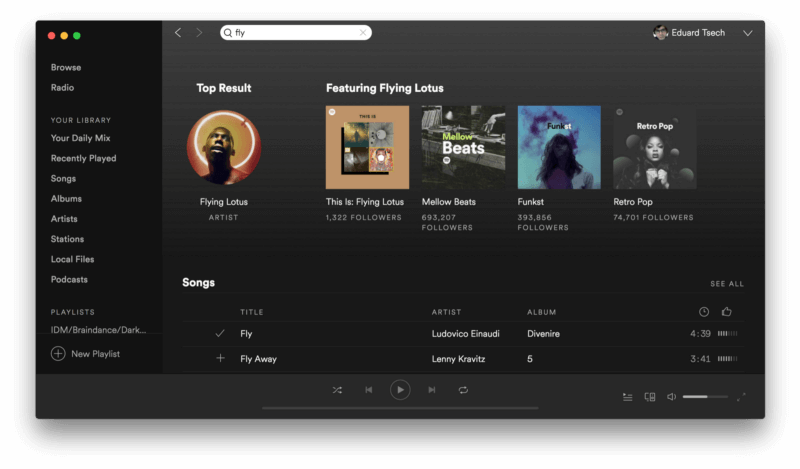
構図のいいサーチはウェブサイト、ソフトウェア、もしくはアプリで相互するときの最も基本的な方法です。人間同士の会話とシンプルに似ています。何が必要かを伝えれば、探している情報を返してくれるのだ!デザイナーとしてサーチはユーザーのニーズを教えてくれる。ユーザーの行動、ユーザーのニーズ、そして個人的進展を理解することで簡単になる。サーチはユーザーいくつかのページ、商品、もしくはアイテムを比較させてくれる。
ユーザーがサーチの色々な選択をしている時、ユーザーのニーズと予想の水準をカテゴリー分けできるようになる。リソース、忠告、ガイドライン、アプリケーション、ドキュメント、事実とデータ、ウェブページ、もしくは人々をそこで探せるだろう。
サーチのためのUXデザイン方法は?
1. 空白ページに戻らない
2. サーチ歴を表示する
3. リアルタイムでミススペルの入力訂正を有効にする
4. ユーザーが予期する場所にサーチを配置する
5. ESCキーでサーチを閉じられる
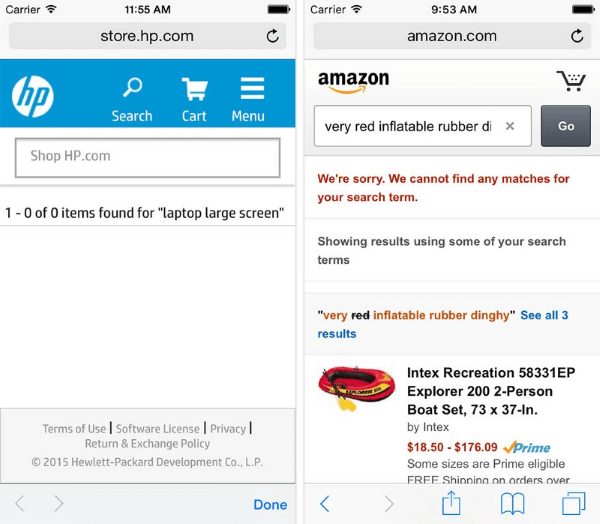
6. サーチ結果がない時に似たもしくはよく検索されるワードを表示する

7. ユーザーが何をサーチ出来るか明白にする

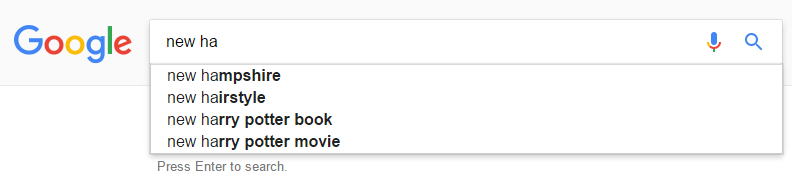
8. 自動提案機能を使う

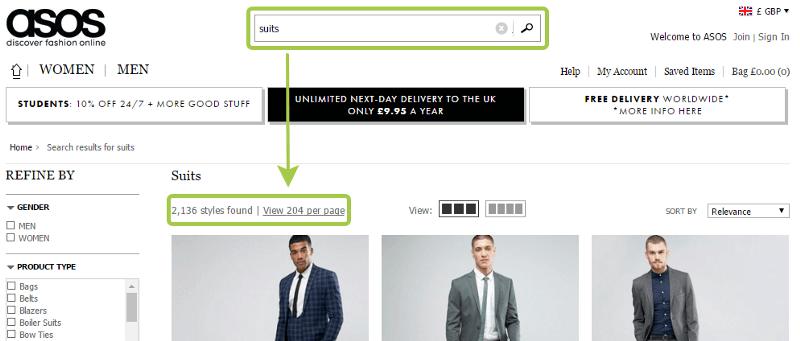
9. 関連する結果数とページあたりの結果数を表示する

10. サーチボックスを見やすい大きさにする

11. サーチ工程バーと結果表示までかかる時間を表示する

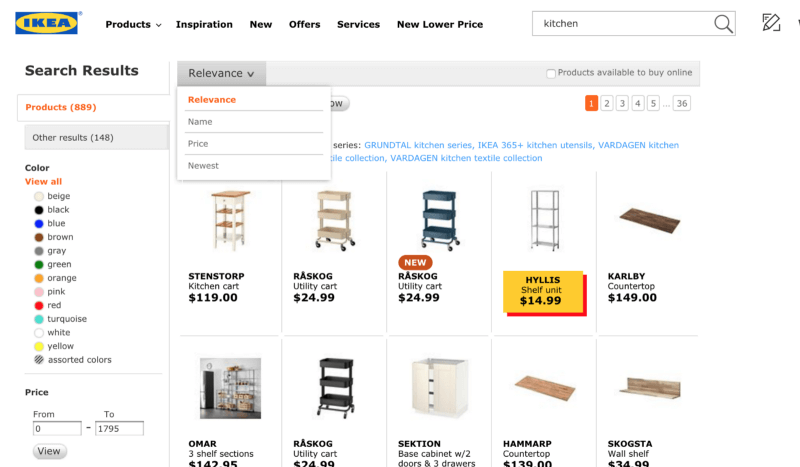
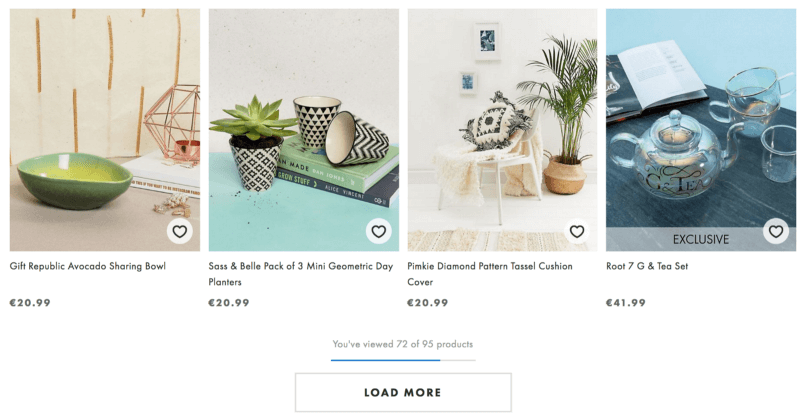
ナビゲーションのためのUX

ナビゲーションとはユーザーが可能な限り極力イライラすることなく、どのようにしてA地点からB地点、もっと言えばC地点までたどり着けるかを示すものだ。ナビゲーションはどのようにユーザーがプラットフォームで相互し、商品とサービスを使用し、ウェブサイト上で処理をするかという統合的な役割を果たす。
いいナビゲーションの主要な目的は:
1. ユーザーの理解を強化する
2. 商品を使ってもらうことで信用させる
3. 商品への信憑性を提供/増す
ナビゲーションデザイン
ナビゲーションデザインは相互作用するためのユーザーと商品を勇気づける生態系の技術だ。いい種類のナビゲーションデザインは利便性を促進する。不十分なナビゲーションは商品を紹介するには少ないユーザー数という結果をもたらす。よってナビゲーションデザインはUXDの主流方法だ。ナビゲーションデザインは複雑で、UXをできるだけ能率的に利用する際のいくつものデザインパターンの選択がある。
ナビゲーションデザインのパターン
ナビゲーションデザインのパターンは一般的で、問題の再利用できる解決方法だ。他のものより1つのパターンがいいというわけではない。商品を使用するときのそれぞれのパターンは実施前に慎重に考慮されテストされる必要がある。選択したナビゲーションパターンは商品にとって最適で更に重要なユーザーにとっても最適であったかを保証する。
1. リスト

2. カード

3. 調節可能

4. ファセット

5. ソート

6. ローディング

7. 無限スクロール

8. ページレビュー

ナビゲーションはブランドに影響し、プラットフォームでユーザーの姿勢を伝え、そして情報へアクセスさせる。
素晴らしいソースナビゲーションのデザインのために
1. 無限スクロールを避ける
2. ナビゲーションの芯として価値ある提案を保持する
3. リアルタイムの情報を提供する
4. 一貫性を優先する 参照:ナビゲーションの中断
5. 明白な相関と共有のデザイン
6. パターンやジェスチャーのような深いナビゲーションを避ける
7. 5つ以上のドロップダウンリストを避ける
8. ユーザーを固定させ場所の感覚を与えられるナビゲーションキューを提供する
キューとは:商品ロゴとブランド、タブのタイトル、視覚的デザインの変更、URL、パンくずリスト、日付時刻、アイコン、もしくはタグ
ナビゲーションデザインとは戻るボタン以上のもの
Jakob Nielsenが「ウェブサイトのライフライン、そして2番目にもっとも使われるナビゲーションの特徴」というように、ナビゲーションはいい商品とブランド実践の構想の中で最も重要である。
結論
ユーザーの目的、内容戦略、そしてデザインを整列することで、ユーザーが確かに愛する結合力のある、包括した、そして首尾一貫したユーザー実践を創造できる。
サーチとナビゲーションのためのUXデザインのこれらの素晴らしいソースが訳に立ちますように!よいUXを!頑張れ!


























