データ損失は、ユーザーが経験する中で最大のフラストレーションの1つです。 データだけでなく、それに費やした時間とお金を失うことさえあります。 企業にとって、何百もの工賃と数千ドルの損失につながる可能性があります。
ある調査によると、データ損失といういわば災害の30%は人的ミスが原因とのことでした。 優れたUXデザインにより、災害の発生を防ぐことができます。
アプリに以下のさまざまなUXテクニックを反映させ、ユーザーのフラストレーションを未然に防ぎましょう。
確認のタイミングで赤色の警告信号を!
ユーザーが誤操作をした場合でも、すぐに実行されないようにしましょう。 誤ってボタンを押した可能性があります。 代わりに確認画面を使って、都度アクションを確認するようにユーザーに促しましょう。
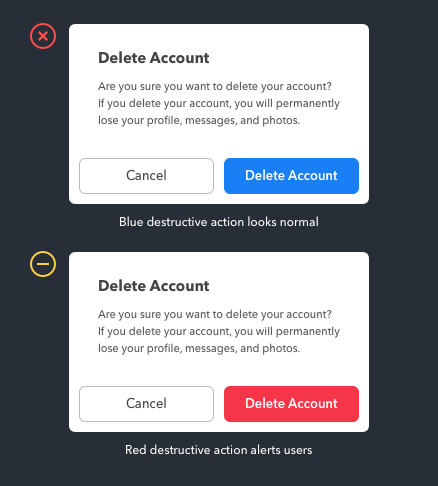
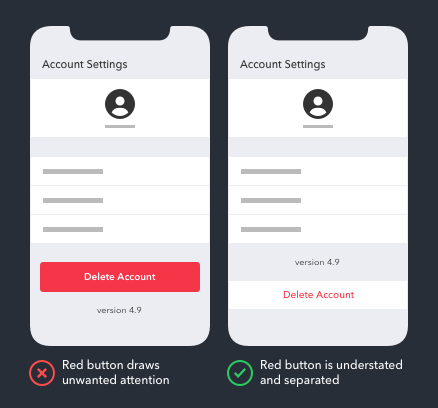
確認画面の実行ボタンは、通常の青などの色にしません。 代わりに、赤いボタンを使用して、誤操作を実行しようとしていることをユーザーに警告します。

通常のアクションに赤いボタンを使用することは避けてください。ユーザーの混乱を招きます。誤操作のためだけに赤いボタンを設定してください。 寒色系の色は、警告的要素が少なく、通常のアクションボタンに適しています。
赤いボタンはほとんどのユーザーに対する警告として有効ですが、真剣に考えない人もいます。
視覚的な合図を追加すると、すべてのユーザーにとって警告的意味合いが強くなります。また、 視覚的な合図を必要とする色覚障害や視覚障害のあるユーザーのためにも役に立ちます。
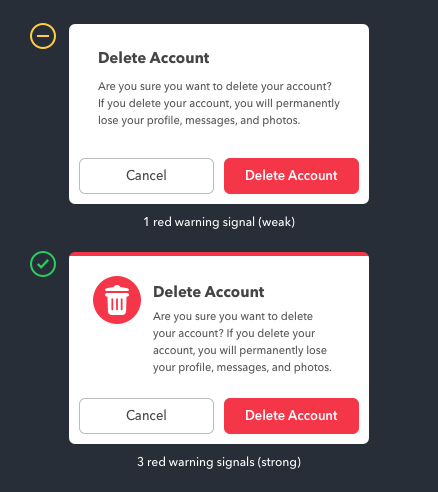
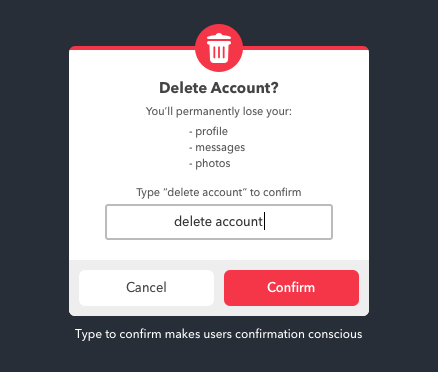
行動の深刻さを強調するために、赤い警告信号はより強烈さを必要とします。 確認画面に誤操作を示すアイコンを表示しましょう。

たとえば、最もよく知られている削除用のアイコンはゴミ箱です。 ユーザーがこのアイコンを見ると、テキストを読まずとも、何かを削除しようとしていることがわかります。
画面の上部に赤い縞を追加すると、警告信号をより強化することができます。 確認画面が表示されると、深刻な状況を示す3つの赤い警告信号が表示されます。
アプリを使用する頻度が高いユーザーほど、癖でなんとなくタップしがちです。無意識にタップして、どんどんタスクを進行させてしまいます。 それはつまり、誤操作でも誤ってボタンをタップしがちということです。 赤い警告信号は、この不本意なタップからユーザーを救います。

赤色は警告と危険を暗に指し示し、否定的な意味合いを持ちます。 よく見かける警告や危険のサインの多くは、この感情を伝えるために赤を使っています。
デザインの現場においても、赤いボタンはユーザーに危害や損失をもたらす恐れを伝え、誤操作を防ぐのに役立ちます。 人間に備わった危険を避けるために本能を利用しているのです。
研究では、赤色の物が注意を引き、車の操作に必要な反応ができるという効果が出ています。 これは、誤操作を示すボタンに赤が使用されている場合、ユーザーはより速くより正確に対応可能であることを意味します。 タスクに注意が行くほど、そのタスクを十分に実行できるのです。
ダイアログテキストを簡潔にしましょう
赤い警告信号は誤操作を防ぐことができますが、考えられる対策はそれだけではありません。 ダイアログが簡潔な形式で書かれている必要があります。

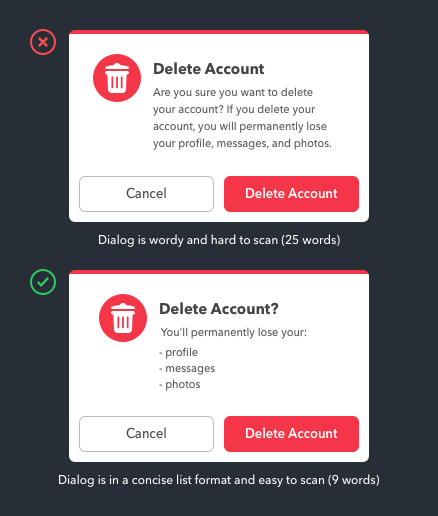
ユーザーに「本当にXを使用しますか?」と尋ねる文言の最後に疑問符を付けましょう。例えば「アカウントを削除します。」という文言を、「アカウントを削除しますか?」という文言にします。
また、確認後に何が起きるのか説明する文章をずらずらと書き連ねないようにしましょう。
「アカウントを削除すると、自分のプロフィール、メッセージ、写真を永久に失うことになります」と通知する代わりに、失う可能性がああるデータをリスト化し、一目で確認できるようにします。
ダイアログを簡潔にし、テキストを25語から9語に減らした例を上に提示します。ダイアログがはるかに読みやすくなり、理解しやすくなっています。
確認ダイアログには、誤操作の導く結果を説明する役割があります。
ユーザーは詳細を読み、理解する必要があります。さもないと、予期しない結果が生じる可能性があるからです。しかし、文字数の多いダイアログでは難しいでしょう。読むのには時間と労力がかかるため、ほとんどのユーザーは文章を斜め読みしてしまいます。
簡潔なテキストは斜め読みを防ぎ、ユーザが自分のタスクをより速く実行し、エラーを減らし、より多くの情報を覚えるのに役立ちます。ダイアログが簡潔になると、ユーザーは自分の行動の結果を理解し、正しい判断を下すことができます。
レイアウトを中央揃えにしましょう
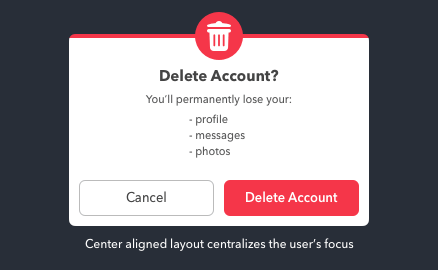
簡潔な文言はダイアログを一目で把握するのを容易にすると述べてきましたが、さらに一歩進んで、レイアウトを中央揃えにすることで、確認画面全体を一目で把握しやすくすることができます。
アイコンをダイアログの文言に合わせて配置すると、ユーザーは全部まとめて目視できます。また、画面が左右対称になり、アイコンが目立つようになります。

視線追跡図を使用して言葉の多いダイアログと左揃えのレイアウトを比べてみましょう。言葉の多いダイアログはより凝視する必要性があり、左揃えのレイアウトを見る際はより長い動線で視線が動いています。
簡潔なダイアログと中央揃えのレイアウトは、視覚的な作業が少なくて済みます。凝視が少なく、動線が短いため、ユーザーはより迅速に画面を一目して情報に基づいた決定を下すことができます。
![]()
中央揃えのレイアウトでは、ユーザーは画面を単一の視覚方向(上から下)にスキャンすることができます。 画面を横切って目を動かす必要はなく、画面の中央に焦点を合わせるだけで構いません。
左揃えのレイアウトでは、ユーザーは2つの視覚方向(左から右と右から左)に画面を見る必要があります。 ユーザーの目はより多くの仕事をしなければならず、仕事を遅くします。
確認のために赤の警告信号を設置しましょう
誤操作の確認画面が表示される時は、ユーザーに最大限の注意を払ってもらいます。 逆に、誤操作の確認画面が表示されていない場合は、注意を引きたくありません。

確認画面ではないところで、誤操作を示す赤い警告信号を使用しないでください。例えば、設定画面に「アカウントの削除」ボタンを含めることができますが、不要な注意を引くことにもなります。
誤操作を示すには、赤いテキストラベルだけのスタンドアロンボタンにするのが良いでしょう。必要以上に赤を使用すると、ユーザーが画面上のアクションボタンの用途を間違える可能性があります。
確認画面を見る回数が多いほど、間違ったボタンを押す可能性が高まります。アクシデントの発生が起きにくいように設計しましょう。
誤操作に関連する確認動作を他の画面上の通常の動作から分離することで、ユーザーを危険から守りましょう。ユーザーは通常のアクションボタンの操作と間違えずに押下げることができます。
元に戻すボタンを確認画面に設置しましょう
確認画面があっても、事故は起こり得ます。ユーザーによっては、ダイアログを読み違えたり、間違ったボタンを押したりすることがあります。確認画面の後、ユーザーに操作が実行されたことを知らせるメッセージを含む元に戻すボタンを提供しましょう。

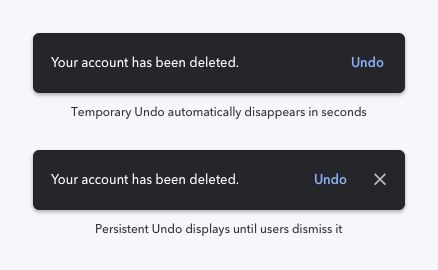
元に戻すボタンと完了メッセージを画面下部の通知バナーに配置しましょう。誤操作の状況に応じて、元に戻すボタンを一時的または永続的に表示するよう変更することも可能です。
一時的な元に戻すボタンを押すと、バナーは数秒後に自動的に消えます。永続的元に戻すボタンは、ユーザーが「閉じる」ボタンを押してバナーを閉じるまで、バナーを表示し続けます。永続的な元に戻すボタンの実装は一時的な元に戻すボタンよりも複雑です。
誤操作を元に戻すオプションを使用可能な場合、ユーザーは事故から回復してデータの損失を防ぐことができます。データの損失は、企業や人々の生活に深刻な影響を及ぼします。 元に戻すボタンを押して作業を確認することは、単にユーザーのデータが保存されるだけではありません。ユーザーの仕事の成果が変わることもあるのです。
元に戻すボタンが有効なオプションではない場合は、テキストフィールドに操作内容を入力して確認を求めることができます。確認のために再度タイプするよう促すことで、誤操作を意識するようになります。
誤って間違ったボタンを押すのは簡単ですが、手順を踏んでまで誤ったアクションをしようとは思わないでしょう。

この手法は、頻繁に使用される誤操作には効率的ではありません。 たとえば、投稿を削除することは、ソーシャルメディアアプリでは一般的なアクションです。 毎回確認するためにユーザーに入力を要求すると、プロセスが面倒になります。 まれな誤操作を確認するために入力方式を使うだけです。
無意識のうちにボタンを押すほうが、単語を入力するよりもはるかに簡単です。 ユーザーがタイプするとき、彼らはタイプしているものについて考え、そして正しいキーを押す必要があります。 ボタンを押すよりも余地があります。 これにより、ユーザーは偶発的なボタンの押下を防ぐ意識付けをすることができます。
データ損失災害を防ごう
ユーザーが確認画面にアクセスする時は、彼らは災害の危機にさらされている時です。 間違ったボタンを押すとデータが破壊される可能性があります。
これらのUXのテクニックをあなたのアプリに適用すれば、ユーザーがデータ損失の災害を経験するのを防ぐことができるでしょう。

























