エラーメッセージは、Webおよびモバイルインターフェースで何か問題が発生したときにユーザーにフィードバックを与え、エラーが生じていることを知らせます。ブランドのユーザーエクスペリエンス、コンバージョン率、評判には、これらのメッセージによる指示、警告、リマインドが不可欠です。
UXMasによると、エラーメッセージのデザインは、人間的、有益、謙虚でユーモラスでなければなりません!
適切なエラーメッセージを設計するための4つのベストプラクティスを以下に示します。
1 – 配置とタイミングを考慮する
効果的なエラーメッセージは、エラーが生じた直後に表示され、最適な瞬間に画面上に戦略的に配置されるため、ユーザーはそれらを見逃すことができません。

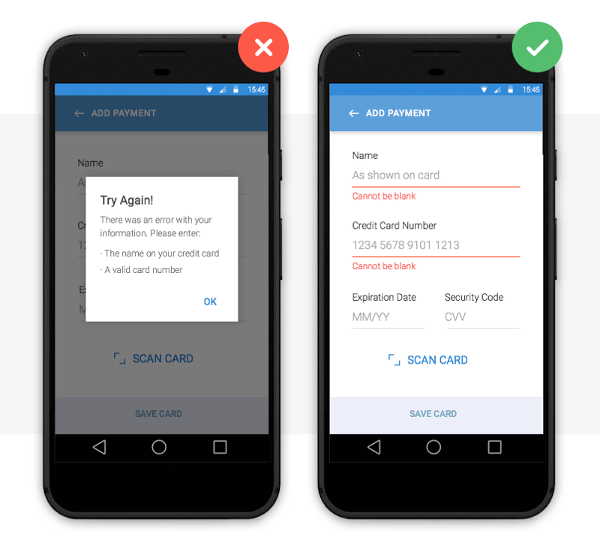
上記に2つのエラーメッセージの例があります。
左の支払いフォームは、支払いを行うために詳細を記入する必要があることをユーザーに知らせるためにポップアップを使用します。ユーザは、支持された操作を行うためにポップアップをクリックしなければならず、ユーザの入力フローに1つステップが追加されます。また、ユーザーがポップアップの指示を忘れて、ポップアップに戻ることが強制されるリスクもあります。これは時間がかかり、イライラしますよね。
正しいフォームは、「インライン検証」を使用します。各エラーが生じている入力箇所のすぐ下にエラーメッセージをデザインするのです。
ユーザーが空白のままにしておくと、明らかに目につく指示が各入力フィールドのすぐ下に表示されます。ユーザーは即時フィードバックを受け、必要な修正にはっきりとマークが付けられます。
2 – 何をすべきか知らせる
どんなにうまく設計されていても、戦略的に位置づけられていても、ユーザーに道を譲らないとエラーメッセージは上手くいきません。
ユーザーに問題があることを知る必要があるだけでなく、問題を解決する方法も知らせておく必要があります。実行可能なエラーメッセージは、タスクを完了するために次に何をすべきかをユーザに知らせるメッセージです。

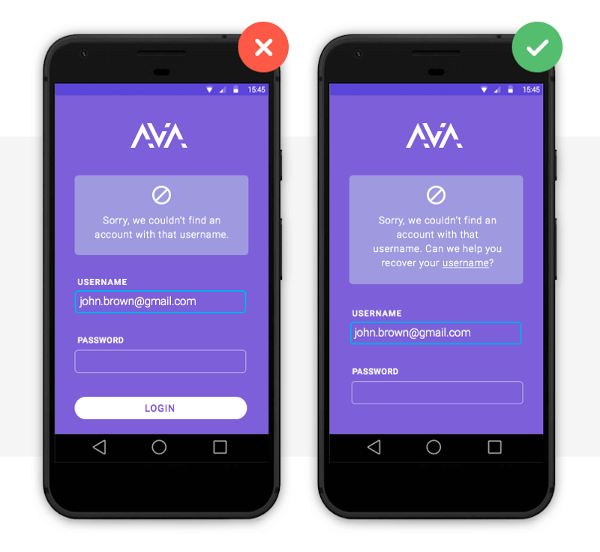
これは私たちが見た最も良いエラーメッセージの例の1つです。
システムは、自分の電子メールアドレスがすでに使用中であることをユーザに通知するだけでなく、ユーザ名を回復することによってログインプロセスを完了する方法も知らせます。
3 – 目立たせて見やすくする
エラーメッセージは、ユーザーが気付かない場合は時間の無駄です。Jakob Nielsenが言っているように、「非常に最悪のエラーメッセージは、存在しないメッセージです。大きなフォントや派手なポップアップはすぐに刺激になります。それであなたのメッセージが確実に伝わるようにするにはどうすればいいですか?適切な色を使用してください。

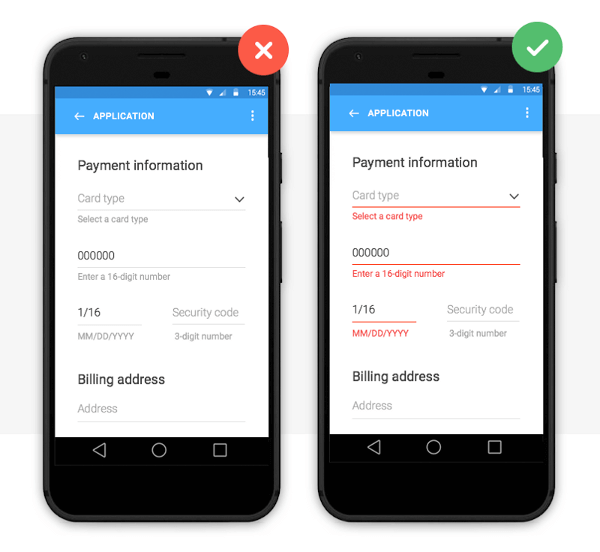
色はユーザーの検証に最適なツールの1つです。エラーメッセージは、通常、コントラストのために白い背景に対して赤いテキスト/警告アイコンとして表示されます。
色はエラーであることの唯一の指標であってはならないことに注意してください。Jakob Nielsenは、色盲のユーザーにも見えるように色以外の目印も含めるようアドバイスします。
4 – メッセージを読みやすく、人間的にする
あなたはエラーメッセージの美学をほとんど習得しました!複雑な説明やあいまいなコード、略語でこれまでに学んだ適切なデザインを崩さないでください。
エラーメッセージが読みやすく、人間らしさを持つようにする方法について、いくつかのアドバイスがあります:
・感情的に、技術的ではなく:「タイプ2のエラーが発生しました」などの生のエラーデータは表示すべきではありません。
・有益かつ正確に:何が間違っていてるか正確に示すことは大切です。何が正しく入力されているかも明確に示しましょう。
・各メッセージで一貫性を保つ
・常に問題を解決する方法に関するアドバイスをする
Jonathan Colman氏によれば、良いエラーメッセージはシンプルで明確に言い表されています。悪いメッセージには、何が起こったのか、次に何をするのかについての詳細は表示されません。
適切にエラーメッセージをデザインして、使用しましょう。
▼こちらの記事もおすすめです!
※本記事はHow to design error messages — downloadable exampleを翻訳・再構成したものです。



























