ビジュアルキューは、方向的キューとしても知られています。ビジュアルキューは、重要な領域にそっと注意を引くための要素であり、ウェブサイトの訪問者がサイトとやりとりするのを助けます。
ウェブサイトをデザインするときは、この強力な戦術を使用して、作りこまれたコンテンツがきちんと読まれ、重要なメッセージが伝達され、より多くのコンバージョンが行われるようにすることを忘れないでください。
画像、色、レイアウトはただの「装飾」ではありません。ウェブデザインを習得したばかりであったり、あなた自身のウェブサイトを設定しようとしている場合、この記事は非常に役に立つでしょう。
明示的なビジュアルキュー
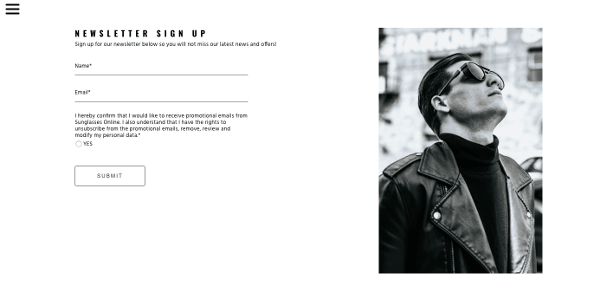
まず、以下のスクリーンショットを見てみましょう。
最初の数秒、どこを見ていましたか?右上の隅を見ていなかったでしょうか?
ほとんどの人は、画像の中の男が向いている方向、つまり右上の隅に視線を寄せたと思います。
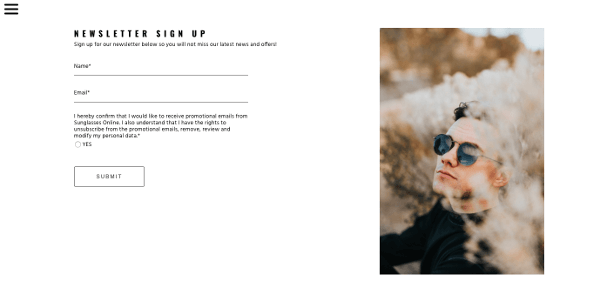
同じテストを再度行いますが、今度は別のスクリーンショットを使っています。
今度は “NEWSLETTER SIGN UP”というテキストを見ていたのではないでしょうか?
上記の例は、理論を説明するために作成した2つのダミーのニュースレターの登録ページです。ページの目的は簡単です。ウェブサイトの訪問者がニュースレターに登録して、彼らがサングラスを購入するようにすることです。
2番目のスクリーンショットでは、私は戦略的に左側を見ている男性のイメージを使用しています。ここで、訪問者は男性の視線の先へ視線を寄せ、そこにニュースレター登録フォームがあります。これによって、次に何をすべきか分かるのです。
有名な例は、Googleアナリティクス360Suiteです。画像内の男性は、製品の説明とCTAボタンが配置されている右を見ます。
視線をビジュアルキューとして使用することは、注意を引く明確な方法です。
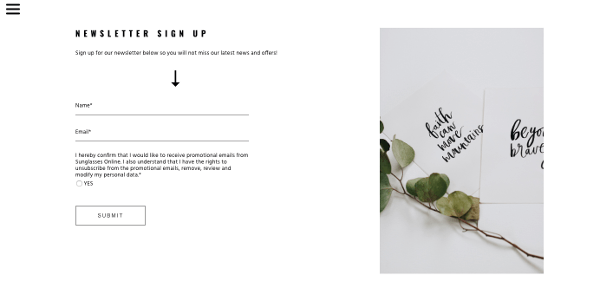
もう1つの方法は、下の例のように、矢印を追加することです。
Landroverのホームページには、矢印を使って訪問者の注目を集めて、次に何をするかを示す完璧な例があります。折りたたみの上にあるホームページは、ビデオスライドショーを使って車を見せています。スライドショーの下部にある矢印は、モデルと価格に関する詳細情報とともに、ウェブサイトの訪問者を次のセクションに導きます。
暗黙のビジュアルキュー
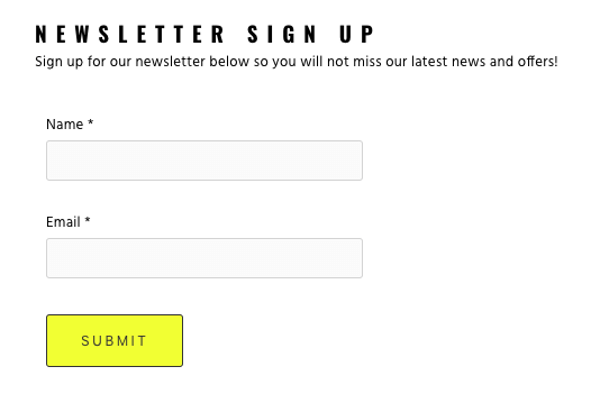
ここまでは、イメージやシンボルをビジュアルキューとして使用する方法について議論しました。しかし、色はどうでしょう?ビジュアルキューとして色を使用することは、ウェブサイトの訪問者の注意を導く暗黙的な方法です。見る場所を示す矢印や画像はありません。下の例のように、アクションボタン「SUBMIT」は黄色で、上のような単純なページでは、このCTAボタンがあなたの注意を即座に掴みます。
CTAボタンの色を変更してもウェブサイト全体のスタイルと一致しない場合は、アクションボタンのテキストのスタイルを変更することができます。たとえば、テキストを太字にしたり、別のフォントを使用したりできます。
Webデザインで暗黙のビジュアルキューを使用する別の方法は、空白を使用することです。ネガティブスペースとは、ページの空白領域のことです。「空白」の影響を過小評価しないでください。ページに画像、テキスト、CTAボタンが多すぎると、ウェブサイト訪問者は圧倒され、混乱し、何をすべきか分かりません。重要な領域に注意を引くには、周囲に空白を入れてください。空白はあなたのウェブサイトの可読性を向上させ、気晴らしをなくし、あなたのウェブサイトをより現代的かつ最も重要なものに見せられるでしょう。ウェブサイト訪問者は、次に何をすべきかについて、手がかりを感じ取ることができるのです。
結論
ウェブサイトの訪問者の注意をつかむことに、CTAボタンや大きな.gifバナーのような明白なものを使用する必要はありません。視覚的手がかりを使ってこれをそっと行うと、ウェブサイトの全体的なデザインが改善されつつ同じ効果が得られます。新しいデザインを試してみるときは、A / Bテストを忘れることなく、どのデザインが最適かを確認してください。
※本記事はHow to use visual cues in web designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!