ユーザはしばしば10から20秒でWebページから去ってしまいます。
しかし、明確な価値提案がされていれば、Webページを長く閲覧してもらえます。
リサーチにより、Webページを訪問してからの最初の10秒間が「非常に重要」であることが分かっています。
10秒間Webページに留まった場合、その後長くそのWebページを閲覧する可能性が高いです。
「直感的」とは?
例えば、カーディーラーを訪れ、試しに運転してみたい車を見つけたとします。
そして、試乗しようと車に乗ると、ハンドルがありません。
これが、直感的なデザインができていない例です。
なぜ直感的なWebサイトを構築するか?
Webデザインでも同じことが言えます。
直感的なWebページとは、ユーザが情報にアクセスし、案内に従えば苦労なく取引ができるようにページの構成要素が作成・整理されているWebページを意味します。
デザイナーはしばしば見た目に美しいWebページを構築したいあまりに使い勝手を犠牲にしてしまいます。
これは問題です。
デザインでは目的を明確にすることが必要です。
直感的なWebサイトとはどのようなものか?
直感的なWebサイトがどのようなものか知りたいなら実際に見てみるのが一番です。

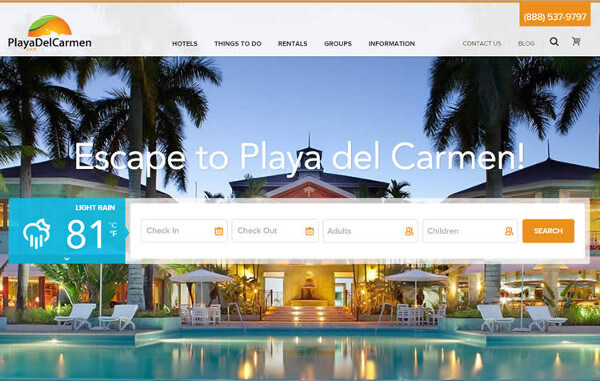
1つ目はPlaya Del CarmenのWebページです。
このWebページは観光情報の提供と旅行予約を目的にしたWebサイトです。
WebページはPlaya Del Carmen市に関する必須情報を閲覧し、宿泊予約(トランザクション)を取れるようになっています。
このWebサイトの最も素晴らしい点はリアルタイムの天気ウィジェットが備わっていることです。
マウスカーソルをこの部分に重ねると、1週間分の天気予報がドロップダウンリストに表示されます。
旅行の目的地について調べる場合、まず調べるのがその場所の天気です。
この情報をトップページに載せることで、別のWebサイトを調べる必要がなくなり、すんなんりと旅行の日を決める作業に取りかかれます。

どのようにして直感的なWebサイトを構築するか?
綿密な市場調査を行う
研究を重ねた結果、適切なターゲティングおよびテスト方法を利用すれば、コンバージョン率を飛躍的に上げられることが分かってきました。
その場合に重要なのが「知識格差」を埋めることです。
ある記事で、Jared Spoolは知識格差を「既知の知識とターゲット知識の隔たり」と定義しています。
既知の知識とは、インターフェイスに関してユーザがWebサイトを訪問する前から知っていることで、ターゲット知識とはWebサイト構築者がユーザに目的を達成するためにWebサイトから得て欲しいと考えている情報です。
本当の意味での直感的なデザインとはこの知識格差を埋めるものです。
市場調査をすればこれが見えてきます。
市場調査をしなければ効果的なWebサイトは構築できません。
市場調査の結果からターゲットとするユーザの「意図」が理解できるようになるはずです。
販売ファネルのどの段階にいるかによってこの意図は変わってきます。
なので、使用するコピーは対象とするユーザによって変更が必要です。
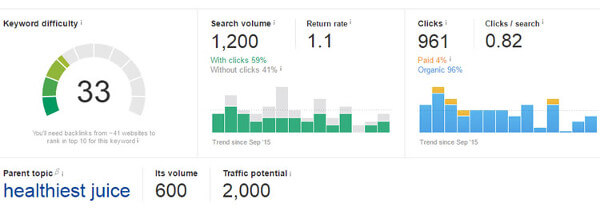
AhrefのKeywords Explorerツールは役立ちますよ。

デザイン
全体のレイアウトやデザインはWebサイトを直感的なものにする土台です。
市場調査をもとにユーザの立場に立って考えてください。
Webページから会社がどのような会社であるかはっきりと分かりますか?
ブランドの特徴はWebサイト訪問後の数秒間で理解できる必要があります。
使い勝手や案内はシンプルでユーザを惹き付け、インターフェイス全体で一貫性を保つ必要があります。
コピーやグラフィックもランディングページに華を添えるのに効果的です。
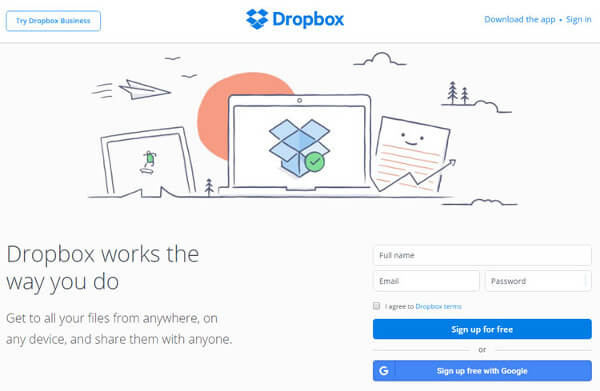
DropboxのWebページは良くできていますので参考にしてください。

最後に
今日、消費者は選択肢に戸惑っています。
類似の製品やサービスを販売するWebサイトが乱立しているからです。
そんな中、直感的なWebサイトだけが訪問者を取り込んでおけます。
ユーザの嗜好や行動をもっと知ることで、ユーザを購買客またはブランドのファンに変えられます。
※本稿は「How Intuitive Website Design Is The Key To Better Conversions」を翻訳・再編集したものです。

























