インターフェースのデザインを統一することには、大きな価値があります。ユーザは数えきれないほどのウェブサイトを毎日訪問しており、それぞれが異なるスタイルを持っています。統一感のあるデザインを導入することで、ユーザは信頼を感じ、サイトを使う上でのパターンを素早く学んでくれます。今回はウェブサイトに統一感を出すための手法を3つ紹介します。
-
1.ナビゲーションヘッダーでサイトの全容がわかるように
ユーザはあなたのサイトについて、ヘッダーの内容から学ぶ必要があります。そのためヘッダーはサイトの全容をつかめるように作りましょう。デザインを美しくするだけでは不十分で、ページの内容を説明するコピーもほしいところです。

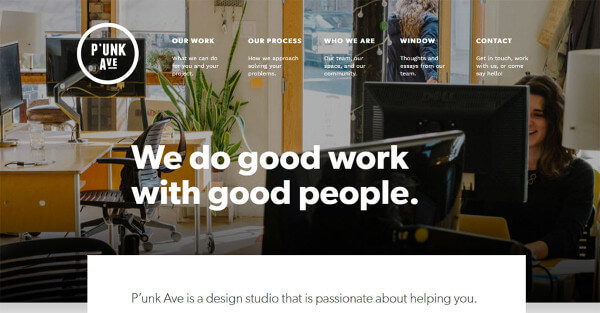
ナビゲーションのテキストスタイルを変更するのもいいでしょう。レスポンシブを重視するのであればハンバーガーメニューが適しています。たとえばP’unk Avenueのナビゲーションリンクはとても独特かつ詳細です。珍しいスタイルですが、各ページの内容をきちんと説明しており、ナビゲーションとしての使い勝手に問題はありません。
-
2.レイアウトに同じスタイルを繰り返して統一感を
この手法はどのサイトでも使うことができ、効果が高いのが特徴です。ページを通して類似した要素を繰り返し使いましょう。ただしコンテンツや画像の中身は変えてください。同じスタイルを繰り返し使用することでサイトのテーマを構築でき、ユーザーも安心を得られます。統一感はユーザからの親近感を獲得する効果もあるのです。

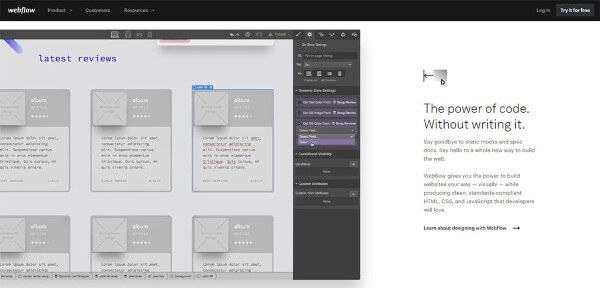
Webflowのホームページを見てみましょう。繰り返し使用されているパターンがわかるでしょうか?このスタイルはホームページで使われているものですが、他の場所でも使えます。
-
3.あらゆるサイト要素にブランドを関連付ける
ページの色、模様、タイプフェース、余白、アイコン、要素など、あらゆるものをブランドと関連付けてみましょう。ここでのやり方に絶対的な正解や間違いはありませんので、ブランドに応じて試行錯誤してみましょう。

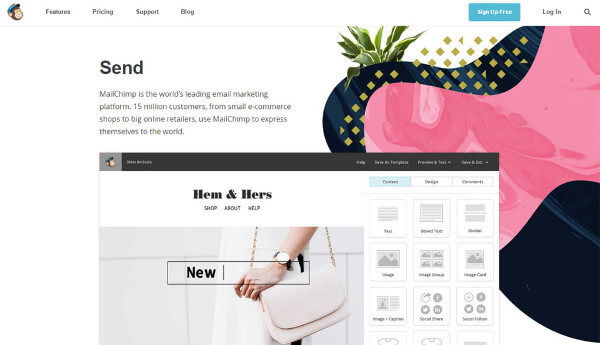
MailChimpもこの手法を利用しています。彼らのブランドであるお猿さんがサイトのあらゆる場所で見つかります。固定されたナビゲーションバーにも同じロゴが使われています。また、よく見るとロゴだけでなくタイプフェースや色など、テキストスタイルも統一されています。これくらいのデザインは当然のように思えますが、効果を過小評価しているデザイナーも多いのです。
ブランドやプロジェクトに合わせて適したデザイン手法を
ウェブを眺めていると、あらゆるサイトでこうした手法が使われているのがわかります。しかしブランドやプロジェクトはそれぞれ大きく異なるため、実際のデザインに取り入れる前に本当にその手法が適しているかを考えなければなりません。難しい作業ですが、ユーザーはみな統一感のあるデザインを求めています。苦労した分の効果がきっと得られるはずです。
※本記事は、How To Apply Consistency in Web Designを翻訳・再構成したものです。
























