動きは物語を伝えます。それは短く単純な物語ですが、たとえば「ねえ、これを見なきゃいけないよ」「操作がうまくいったよ」といったものです。
アニメーションの目的はユーザーを楽しませることというよりは、むしろ何が起こっているのかを理解する手助けをすることです。アニメーションは美しさと機能性が融合したものであり、ユーザーの振る舞いにも大きく影響します。
今回はしっかりと目的を達成し、UXを向上させることができるアニメーションの使い方を紹介します。
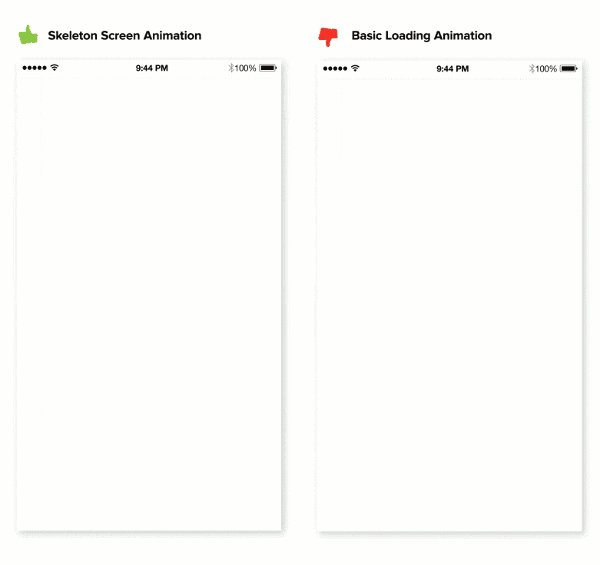
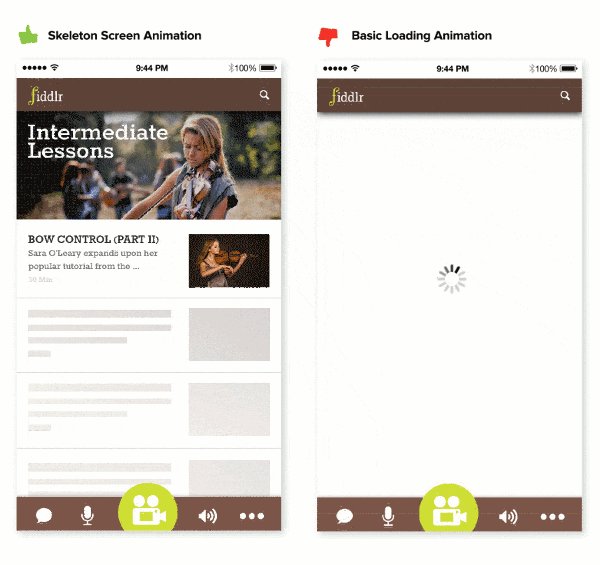
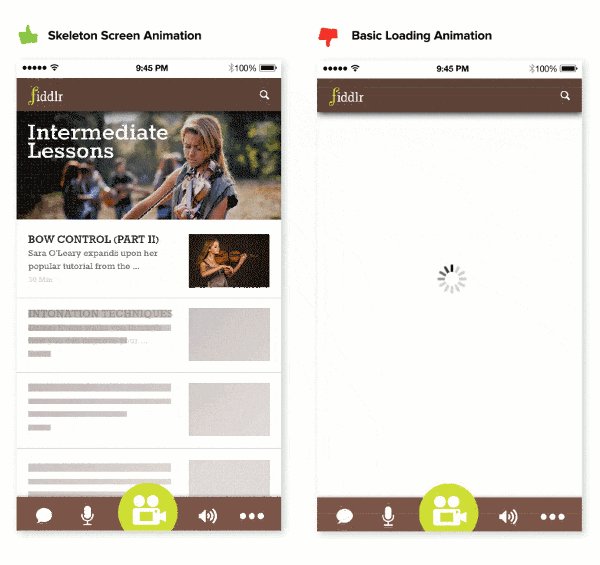
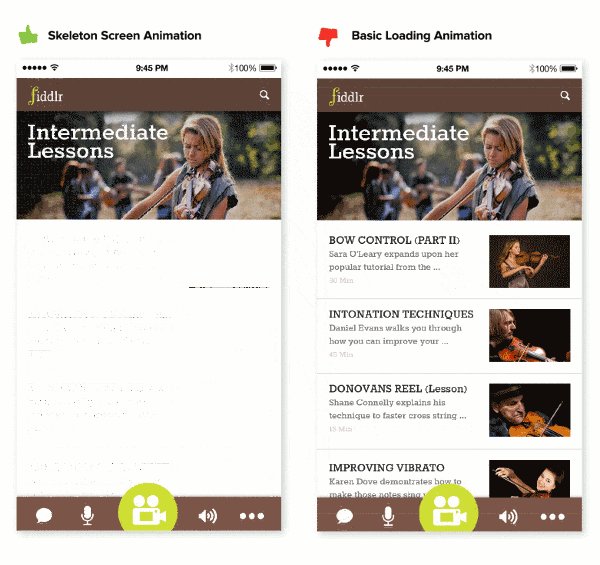
ローディングも楽しくなっていい
待ち時間をそれ以上短くすることができないなら、その時間をできるだけ楽しくなるよう演出しましょう。ユーザーがイライラするただの回転インジケーターをやめて、大人しめのアニメーションとデザインの骨格を組み合わせるとエンゲージメントを高められます。

状態の変化をやさしく伝える
アニメーションで画面遷移をより分かりやすくすることができ、何が起こったのかを把握しやすくすることができます。リンクをクリックした時のアニメーションもスクロールを活用することができます。次の画像は静止状態で瞬間的に変化を伝えていますが、ちょっと急すぎるように感じます。

アニメーションを使うとこのようになります。

これでかなりやさしく、分かりやすくなりますね。
要素同士の関係を伝える
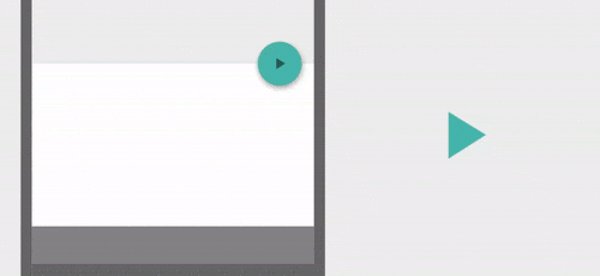
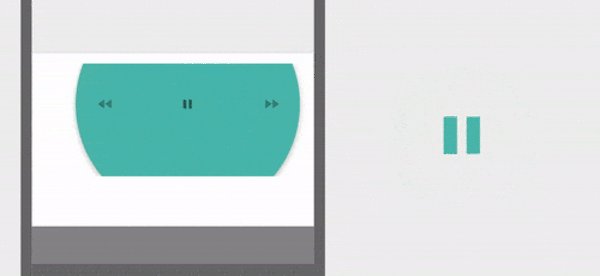
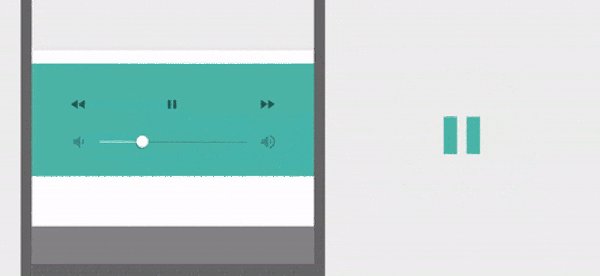
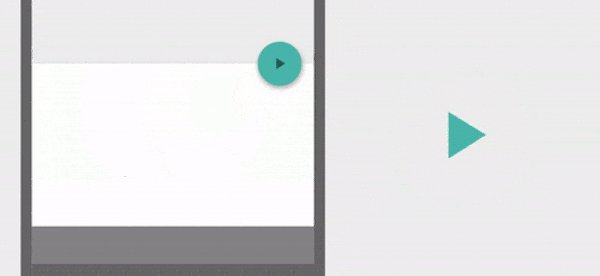
アニメーションは直接操作する部分の使い勝手も向上させることができます。たとえば、メニューアイコンがそのままスムーズに再生コントロールに変化します。この効果でユーザーにボタンの機能を伝えつつ、操作に必要な要素を提供します。

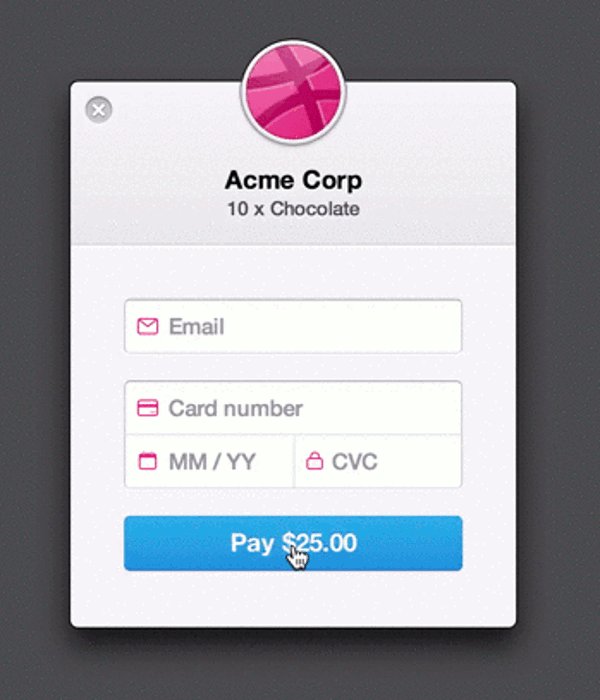
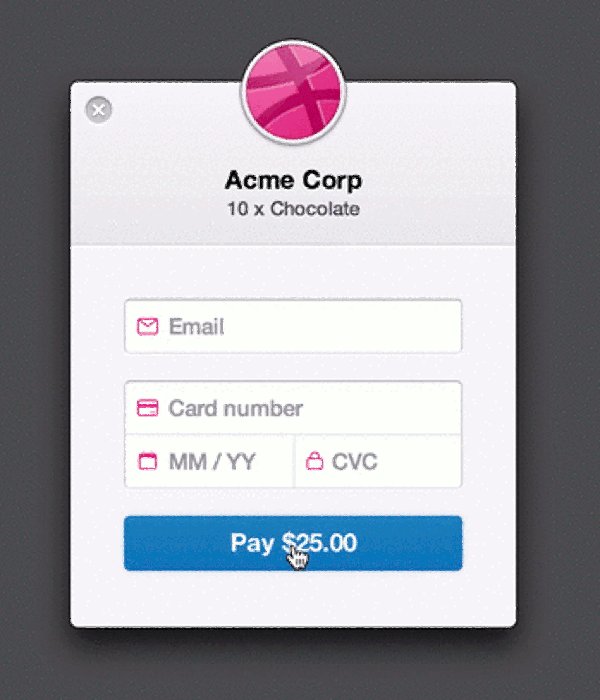
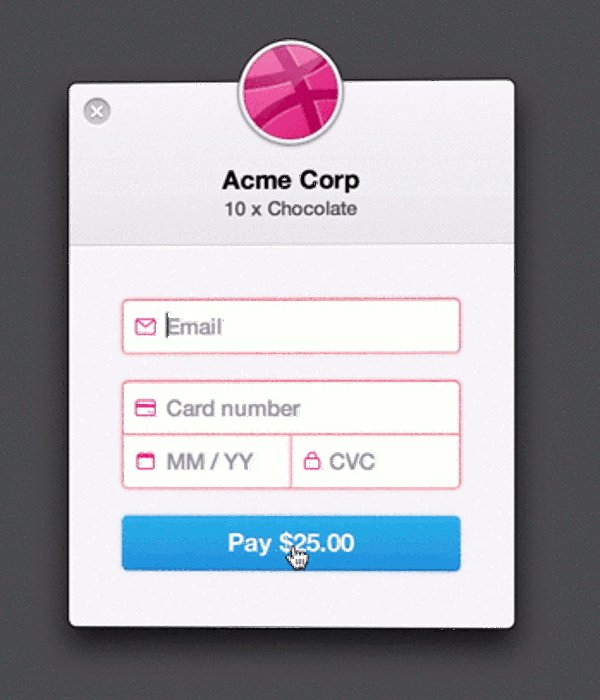
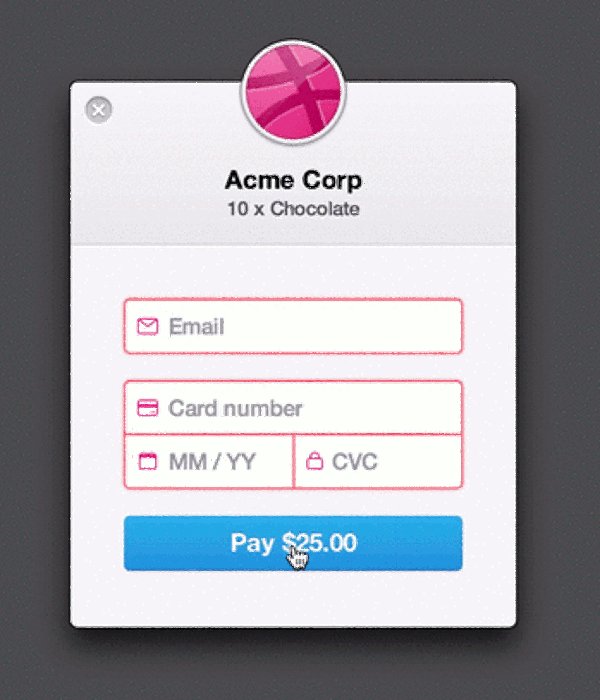
何かがうまくいかない時にフィードバックを伝える
アニメーションはユーザーの行動を補強することができます。何かを入力してもらう場面でもアニメーションは活かせます。正しいデータが入力された場合にはうなずくようなアニメーションを表示し、正しくないデータが含まれていた場合には水平方向に揺れることで入力が拒否されていることを伝えます。ユーザーがこのアニメーションに気付けば、すぐにその意味を理解してもらえることでしょう。

アニメーションは大変強力なツールです。時間を取って、アニメーションが適している場所と適さない場所はどんなものか考えてみてください。デザインの初期段階からアニメーションを検討し、自然に組み込めるようにすべきでしょう。デザインはただの見た目ではなく、どのように働くかが大切なのです。
※本記事は、How to Use Animation to Improve UXを翻訳・再構成したものです。
























