Webやアプリケーションのデザインの中で最もよく使用されるグラフィックがアイコンです。
実際アイコンはとても中心的な位置にあり、デザイナー以外の人にとっては存在感の大きいものであります。
しかしデザイナーからすると、単なる視覚的な補足にすぎません。ユーザーが好むようなツールや見た目で、彼らを誘導する役割があります。フラットなデザインであるべきですが、活気のないものは良くありません。
ユーザーエクスペリエンスにとってアイコンは決定的な要素となるので、デザイナーは細心の注意を払う必要があります。
アイコン集を見てみてください、どのレベルのデザイナーも自分のWebサイトやアプリに適したアイコンが見つかります。これらの素晴らしいオンライン上のアイコン集では、日常生活に馴染むようなものから格式高いニーズに合うものまで取り揃います。
何千ものアイコンがそこにはあり、これからご紹介する20のアイコン集は特にダイバーシティ、ユーザビリティー、品質の面で優れたものをピックアップしました。
1・The Noun Project

もっとも大規模なアイコン集のひとつであるThe Noun Projectでは、あなたのイメージに合うアイコンがほぼ揃うことでしょう。様々なデザイナーの作品が集まるので、アイコンの種類にも多様性があり、それによりWebサイトやアプリデザイナーはまだユーザーが見たことの無いようなユニークなグラフィックを入手することができます。
The Noun Projectこそがアイコンを包括的に網羅するアイコン集です。
主な特徴
・無料/有料のダウンロード
・アイコンセット
・Mac app
・ほぼ毎日のペースで新アイコンがアップロード
2. IconMonstr

2. IconMonstrでは、304種類の異なるコレクションに分けられる4,300以上のアイコンが入手できる。どのアイコンセットも様々なデザインアプリケーションに対応すべくアウトラインやバージョンを満たしています。このWebサイトの検索機能は使い易く、気になるアイコンをお気に入りに保存することができます。どのアイコンも24ピクセルでどのデザインにも対応するようになってます。
主な特徴
・すべてのアイコンが無料
・アイコンセット
・4種類のフォーマットダウンロードのオプション
・サイズダウンしたアイコンもある
3. Good Stuff No Nonsense

Good Stuff No Nonsense の手書きのアイコンは20以上のカテゴリーに分けられています。これらの風変わりなアイコンは、自分では手書きで作成するスキルも時間もないデザイナーに適しています。このWebサイトのアイコンはすべて一人のデザイナーによって作成されています。よってデザインに一貫性があり、見た目のイメージを方向づけることができます。
それらのほとんどのアイコンが、どのデザインにも対応できるような使用になっています。
主な特徴
・低価格か無料のアイコンセット
・アイコンのカスタムサービスもある
・アイコンセットでも個別のアイコンでも入手可能
・様々なフォーマットのアイコン
4. Orion Icon library

Orionはアイコン集の業界では、比較的新しいWebサイトです。Pixedenによって作成されていて、Webアプリケーションから直接変更できる、非常に柔軟なWebアイコンを提供してくれます。 Webアプリを使用すると、コーナーのスタイル、線幅、プライマリ/セカンダリカラーの選択など、さまざまな変更を加えることができます。
探しているものが正確にわかっている場合は、それらのアイコンパックを介して検索することも、検索バーから直接検索することもできます。
主な特徴
・何千もの無料アイコンが入手でき、さらにプロプランを購入するとその数が増える
・プロプランで著作権フリーのアイコンが入手可能
・あなたのアイコンを変える直観的なWebアプリ
5. IcoMoon

大小の企業で使用されているIcoMoonは、基本的なグリフ編集をサポートするアイコンフォントとアイコンパックの両方を提供することで際立っているアイコン集です。Webサイトとアプリの両方で利用可能で、IcoMoonは4,000以上の無料アイコンとアイコンのオフライン保存を提供します。各アイコンパックには詳細なライセンス情報が含まれているため、デザイナーと開発者はアイコンの使用方法を正確に把握できます。ユーザーは独自のカスタムアイコンフォントを作成することもできます。
主な特徴
・無料/有料のダウンロードオプション
・多様なダウンロードフォーマット
・総合的なアイコン管理ツール
・クラウド同期による無料で簡単なアップデート
6. Pictonic

Pictonicはテーマに別に分類されたアイコンフォントを提供しています。すべてのアイコンは正確なピクセルスケールを使用して設計されているため、品質や品質を損なうことなくサイズを変更できます。
これらはフォントセットとして提供されているため、このコレクションのアイコンは外部の画像エディタの代わりにCSS要素を使用してスタイル設定することもできます。 Pictonicのサイトには、新しいアイコンのリリースを詳しく説明し、新しいデザイナーと経験豊富なデザイナーの両方に役立つヒントを提供する強力なブログも掲載されています。
主な特徴
・アイコンセットか個別アイコンで購入可能
・アイコンは完全にスケーラブル
・すべてのアイコンはCSSでスタイル設定可能
・アイコンは各ファイル形式で利用可能
7. Icons8

85,000以上のアイコンと毎日の更新で、Icons8コレクションは多様性に関してはぴかイチです。ユーザーはタグでアイコンを検索したり、50以上のテーマ別コレクションを閲覧して自分のニーズを満たすグラフィックを見つけることができます。
Icons8は、さまざまなプラットフォームやオペレーティングシステムで使用できるフラットアイコンに焦点を当てています。自分のニーズに合ったアイコンが見つからない場合、ユーザーは提案できます。
主な特徴
・無料/有料で入手可能
・変更可能なベクトルアイコンへのアクセスの良さ
・アイコンの色を簡単に編集する機能
・Photoshop、Xcode、Sketchなどへの簡単なドラッグアンドドロップ
8. Freepik

その名前が示すように、FreepikはWebやアプリデザイナーが使用するための無料のグラフィック、ベクター、アイコンの巨大なデータベースを提供しています。このサイトには、ユーザーがテーマ別に検索できる10万以上のグラフィックが用意されています。アイコンは単純なものから複雑なものまであり、線、塗りつぶし、色付きのアイコンがあります。各アイコンには独自のライセンス制限があります。
主な特徴
・無料で個人用および商業利用可能
・アイコンはPNG、EPS、SVG形式でダウンロード可能
・他のWebサイトで入手したベクトルや画像を、アイコンとして簡単に編集可能
・新しいアイコンが定期的に追加
9. Pictos

Pictosは、フォントアイコンセットと、すでに人気のあるアイコンのサイズ変更等を必要とするデザイナーのために特別に設計されたPictos Reduxセットの両方を提供しています。ライン、ソリッド、カラーのオプションが用意されているため、このサイトではデザインの柔軟性が豊富で洗練されたエレガントなアイコンを提供しています。
Illustratorでアイコンを無制限に編集できるように、オリジナルのベクトルパスがReduxセットに含まれています。古典的なPictosアイコンセットとしては、800以上のシンプルなアイコンを提供しています。
主な特徴
・無料/有料の両方のダウンロードオプション
・アイコンは各ファイル形式で利用可能
・線、色、単色のオプションが利用可能
・すべてのReduxアイコンは24 x 24ピクセル
10. Glyphish

Glypishは、線と塗りつぶしの両方のスタイルで2,200を以上のアイコンがあります。有料セットまたは個別で入手できます。このサイトには、iOS、Android、Apple Watch用のアイコンがあります。 Creative Commons下の50の無料アイコンをダウンロードすることができます。すべてのアイコンはAppleの仕様に従ってサイズ変更されていますが、デザイナーによって編集することもできます。
主な特徴
・iOSとAndroidの両方のプラットフォーム用アイコン
・50の無料アイコンセット
・Xcodeに簡単にドラッグアンドドロップ可能
・Apple Retinaディスプレイ専用のサイズ
11. Iconfinder

Iconfinderは現在、300万以上の無料および有料アイコンを持つ最大のアイコン集の1つです。さらに、25,000以上のアイコンセットも提供しています。 Iconfinderは、アイコンのフォーマット、価格、サイズ、背景などを含むさまざまな検索オプションをユーザーに提供します。当Webサイトには豊富な無料アイコンがありますが、有料アイコンにアップグレードすることもできます。 25ダウンロードで月9ドル、無制限ダウンロードで月29ドルです。
主な特徴
・無料/有料で利用可能
・柔軟な検索機能
・各フォーマット形式で利用可能なアイコン
12. PixelLove

iOSおよびAndroidプラットフォーム用の5000以上のアイコンを備えたPixelLoveは、モバイルサイトやアプリケーションを作成するデザイナーのための便利なアイコン集です。すべてのアイコンはさまざまなピクセルサイズで利用できます。
レイヤーファイルとスライスファイルを使用すると、PhotoshopとSketchの両方でアイコンを確実に編集できます。さまざまなデザインニーズを満たすために、アイコンとアイコンフォントの両方が含まれています。
主な特徴
・無料および有料のアイコン
・ライセンス制限あり
・Apple Watch用に特別にデザインされたアイコン
・編集可能なベクトルとビットマップフォーマット
13.Flaticon

このWebサイトには100万を超えるベクトルアイコンのコレクションがあり、この業界では大規模といえます。 Flaticonユーザーは、無制限の数のアイコンをダウンロードして、デザイン編集することができます。すべてのアイコンは、個々のデザイナーの色とサイズのニーズに合わせて調整できます。
ユーザーは個人用および商業用プロジェクトで使用するためのアイコンフォントも作成できます。 FlaticonはSketch、Photoshop、Illustratorなどでアイコンを簡単に作成するためのMacアプリを提供しています。
主な特徴
・無料と有料の両方の購読オプション
・毎月新しいアイコンセットが追加
・各ファイル形式が利用可能
・ラスターとベクトルの両方のアイコンが利用可能
14. Iconic

Iconicは、さまざまなプラットフォームやアプリケーションで使用できる基本的なアイコンを探しているデザイナーのための便利なアイコン集です。すべてのアイコンは編集が簡単で、さまざまな配色でダウンロードできます。アイコンは、サイズ変更のしやすさのために、ピクセル単位で設計されています。 Iconicは、無料のオープンソースのアイコンも提供しています。
主な特徴
・エンドユーザーの表示に合わせてアイコンが対応
・CSSを使用してすべてのアイコンのスタイル設定可能
・デザイナーや会社間でライセンス契約可能
・アイコンフォントも提供
15.Font Awesome

Font Awesomeは、約1,500個のアイコンを含む個々のフォントとして入手可能で、デザイナーに柔軟なアイコンを提供します。アイコンはCSS属性を使用して簡単に変更でき、さまざまなフレームワーク上でシームレスに機能するように設計されています。すべてのアイコンはベクトルグラフィックです。
つまり、デザイナーはアイコンのサイズとスケーラビリティを無限に調節できます。これらのアイコンにはJavaScriptは必要ありません。つまり、アイコンセットによっては発生する互換性の問題からも解放されています。アニメーションアイコンおよびリストで使用するために設計されたアイコンも含まれています。
主な特徴
・完全無料のアイコン集
・アクセシビリティを念頭に置いて構築
・Webサイト間でのアップグレードが簡単
・デスクトップのチートシートを提供
16. Graphic Burger

Graphic Burgerは、Web、アプリケーション、グラフィックデザイナーに無料で有料のグラフィック要素を提供しています。その中には、さまざまなテーマやテーマに合ったグラフィックを含む、堅牢なアイコンの選択があります。ユーザーはサイトに追加された最新のアイコンを閲覧したり、特定のニーズを満たすアイコンを検索したりできます。
多くのアイコンセットは、デザインの柔軟性のために、線、塗りつぶし、および色付きのアイコンを提供します。無料と有料の両方のダウンロードオプションを提供するいくつかのアイコンセットで一連のファイルフォーマットが利用可能です。
主な特徴
・無料と有料の両方のアイコンが利用可能
・ほとんどのアイコンセットは柔軟なデザインオプションあり
・アイコンはテーマとスタイルに従ってセット含まれている
・新しいアイコンが定期的に追加
17.Behance

典型的なデザイン集というより、デザイナーが自分の才能を披露する場所として有効なBehanceには、アプリやWebサイトで使用するための無数の無料アイコンやグラフィックをがあります。検索機能で多様なアイコンセットを見つけることができますが、このWebサイト自体の使い勝手はあまり良くありません。
個々のアイコンセットのデザインの柔軟性は、オリジナルのデザイナーやアップローダーの設定によって大きく異なります。ユーザーはこのページからアイコンを検索するとすこし楽かもしれません。
主な特徴
・何千もの無料のアイコンが利用可能
・デザイナーは使用したツール、色などで検索結果を絞り込むことが可能
・新しいアイコンが毎週追加される
・さまざまな特殊なアイコンとグラフィックがある
18.Nova

Novaは、Googleのマテリアルデザインのガイドラインに沿って構築された4000個のアイコンのコレクションです。よってあらゆるAndroidアプリケーション、ウェブサイト、そしてデスクトップアプリに対応できます。 Novaのアイコンには2種類のスタイルがあります。無料パック、もしうはその2倍の量のアイコンが含まれるアルティメットパックです。
Novaのアイコンは各ファイル形式で提供されています。それにはスケッチ、イラストレーター、SVG、そしてPDFが含まれます。
主な特徴
・各アイコンは線と塗りつぶしスタイルで、合計約8,000個のアイコンがある
・Googleのマテリアルデザインのガイドラインに準拠したデザイン
・複数の異なるカテゴリで幅広いアイコンを提供
・利用可能な無料と有料のオプション
19.Smashicons

Smashiconsは175,000以上のアイコンを提供します。ただし、これまでに説明した他のアイコン集とは異なり、アイコンのすべてが同じスタイルに従っているわけではありません。したがって、Webサイト、アプリなどで一貫した外観を維持したい場合は、必要なすべてのアイコンが特定のアイコンセット内にあることを確認する必要があります。
Smashiconsはまた、その価格が月額5ドルの月額プランに基づいているという点で、他のほとんどのアイコン集とは少し異なります。月額5ドルで、既存のアイコンのすべてのコレクション、と今後リリースされる新アイコンにアクセスできるのです。
主な特徴
・非常に多くのアイコンが同じスタイルではない
・すべてのアイコンはマルチプラットフォーム互換
・Webアプリを使うと、必要とするアイコンを探しやすい
20. Roundicons

このアイコン集は、個別の価格99ドルで、37,000のアイコンをさまざまなテーマに分けて提供しています。さらに、カスタムアイコンの作成と同様に様々な無料のアイコンを提供しています。カスタムアイコンを作成することで一貫性のあるブランディングが可能です。
主な特徴
・個別の価格でさまざまなアイコンが購入可能
・新しいアイコンがリリースされた時の無料アップデート
・カスタムアイコン作成のためのサービスを提供
まとめ
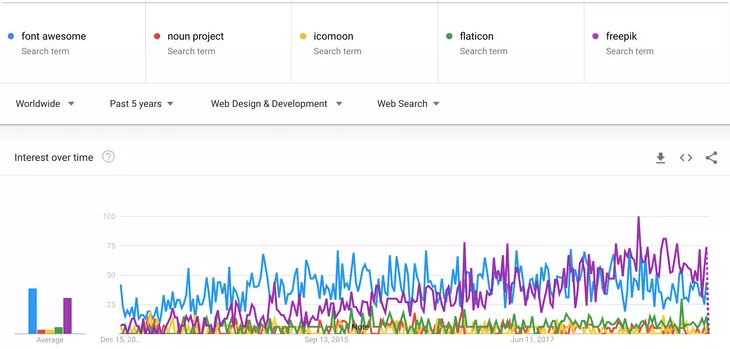
上記のアイコン集のリストからして、Googleのトレンドに負けないアイコン集をピックアップできたと思います。

この記事が書かれたときにはFreepikはGoogleのトレンドに乗って、Font Awesomeの人気を追い越していました。しかし、プロジェクトに適したアイコン集を見つけることが最優先なのではありません、最適なアイコンを見つけることが重要です。
この投稿が、それぞれのアイコン集の特徴を捉えるのに役立つことを願います。
どのようなデザインプロジェクトでも、アイコン集は最も基本的なブランディングととユーザーエクスペリエンスにソリューションを提供します。アイコン集でアイコンを探す際には、アイコンのスタイルの一貫性が重要であることを認識しておくべきです。
よって個々のプロジェクトには同じアイコン集かアイコンセットを使用するべきでしょう。しかし、複数のプロジェクトを運営する上でいくつかのアイコン集を横断して使いこなすことも重要です。そうすることによって、各Webサイトとアプリケーションに違いを持たせることに役立ちます。今日さまざまなアイコン集が存在しているからといって、それが困惑の原因になるなどの言い訳は成立しません。