適切な画像の最適化は、高速なWebサイトにとって重要です。今日は、この最適化と画像を改訂して読み込み時間を短縮する方法を見てみましょう。
正しいフォーマットをエクスポートする
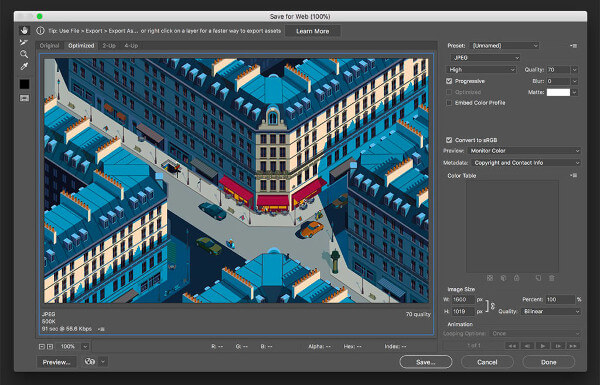
Sketch、Photoshop、またはIllustratorで作業していても、いつでもイメージをさまざまなファイルタイプでエクスポートできます。
アニメーションGIFは通常、GIFとして保存する必要があります。しかし、以下のようなファイルタイプの使用方法を知っておくといいでしょう。
- ・PNG – 透明性とスムーズなグラフィック/イラストレーションに最適
- ・JPEG – 複雑な写真や大きな画像に最適
- ・SVG – スケーラビリティのための圧縮ベクトルグラフィックス

常にエクスポート機能を見て、品質を維持しながら画像のサイズを下げるレベルを見つけましょう。
CDNで画像を動かす
CDNはメインWebサーバよりも少し早くファイルを配信できます。
通常、これはページの読み込み時間を短縮しますが、選択したCDNの一部であるサーバの「ノード」の数によって劇的に異なります。私は最近、ベストなCDNサービスのいくつかを正確に見直すこの比較記事を見つけました。
より安い予算の小さなWebサイトでは、BunnyCDNまたはBelugaCDNを調べる必要があります。BunnyCDNは、各主要地域に少なくとも1つのサーバがある優れたオプションです。
アクセス数の多いサイトでも、1か月に2〜4ドルの文字を支払うだけで済みます。重要なのは、予算内のCDNを見つけて、ロードタイムをチェックして、本当に違いがあることを確認することです。
画像サイズの縮小
画像の品質はファイルのサイズに影響します。ただし、画像の合計サイズを変更してパフォーマンスを向上させることもできます。
これは、Retinaディスプレイ上で最適化するための@ 2x画像をサポートするサイトで特に当てはまります。ページが最初に読み込まれたら@1xイメージを読み込み、@2xの代わりに読み込みを遅らせることをお勧めします。
または、ユーザがRetinaスクリーンを実行しているかどうかを確認し、そのように画像を交換することもできます。
ページのサムネイルも考慮する必要があります。サムネイルが大きすぎると帯域幅を使い果たす可能性があるからです。わずかに小さい画像で反応する可能性のあるサイトでも同じことが言えます。
ベストな画像最適化ツール
ファイルのサイズを最適化する場合は、いくつかの画像圧縮ツールが必要になります。これらのほとんどは無料です。
1.Compressor.io

私は最初に数年前にCompressor.ioに出会い、それ以来画像圧縮のための必需品となっています。
Stephane Lyverによって作成されたこの無料ツールは、誰でも自分のコンピュータから画像をアップロードし、Web上で自動的に圧縮することができます。すべてのサービスはリモートサーバー上で実行されるため、コンピュータの処理能力を使用してイメージ圧縮を処理していません。
4つのJPG / PNG / GIF / SVGファイルをすべてサポートしているので、Web用のほとんどすべてを最適化できます。
2.Tiny PNG

TinyPNGはコンピュータからPNGまたはJPEGファイルを直接アップロードし、圧縮された画像を保存することができます。
一度に合計20枚の画像が表示されるので、何百枚もの画像を最適化しようとするとしばらく時間がかかることがあります。そのため、チームはTinyPNG Photoshopプラグインを$ 50の料金でリリースしました。
プラグインはMacとWindowsの両方で動作します。
3.Optimizilla

OptimizillaはTinyPNGと同じ20の画像アップロード制限を維持します。
また、PNGファイルとJPEGファイルでのみ動作するので、同じ非可逆圧縮で動作するようです。トランザクションの少ないリソースが必要な場合は、TinyPNGに代わる素晴らしい方法です。
4.EZGIF

大きなアニメーションGIFを圧縮することは、最も面倒な作業の1つになります。EZGIFは、技術的な優位性に関係なくプロセスを簡素化します。
アニメーション化されたGIFをアップロードし、画像をどれくらい圧縮するかを選択します(画像が圧縮されるほど品質が低下します)。
編集ページから、画像のサイズを変更したり、特定の部分をトリミングして小さくしたり、回転などの他の画像編集を行うこともできます。これは本当に大規模なオンラインGIFエディタであり、私が今までに見た中で最高のものです。
アップロードで30MBという無限大をサポートしているので、かなり大きな画像を最適化するために作業することができます。
5.WP SmushIt

この無料のプラグインは、WordPressにアップロードされたすべての画像ファイルを圧縮し、プラグインで保存しているスペースの量を正確に表示します。
膨大なメタデータを自動的に取り除き、外部サーバ上のイメージをクリーンアップして、サイトが通常よりも高速に、あるいはさらに高速にロードできるようにします。
WP Smushitはギャラリーやポートフォリオのような数十のWordPress画像プラグインにおいて使用しやすいです。
▼画像最適化については、こちらの記事でも取り上げています。おすすめですよ!
※本記事はImage Optimization Tools & Tips for Webmastersを翻訳・再構成したものです。



























