インフォグラフィックとは何か
インフォグラフィックは情報をストーリー化し、わかりやすく視覚的にした表現です。
何か伝えたいことがある時、インフォグラフィックは情報をより効果的に提示することができます。視覚情報には理解しやすく覚えやすいという特長があるからです。
大きなコンテンツを文字数多く語ることも大切ですが、インフォグラフィックは難しい概念をより単純なスタイルで示すことができます。
インフォグラフィックにはいくつか種類があります。必要に応じて、視聴者や関連コンテンツに最も適した種類を選べば良いのです。情報インフォグラフィック、タイムラインインフォグラフィック、統計インフォグラフィック、プロセスインフォグラフィック、および比較インフォグラフィックなどたくさんの種類があります。
インフォグラフィックを使用する理由
人間の脳は、画像を文字より6万倍速く認識できます。
インフォグラフィックは、長い文章に代わって視覚的に情報を表現するのに効果的な手法です。 絵で表示されると、概念を覚えるのが簡単ですよね?インフォグラフィックはマーケティング手段の一種です。より多くのサイト閲覧者や顧客を引きつけられるようになります。
インフォグラフィックをデザインする方法とは?
インフォグラフィックは情報をより単純に表現します。 デザインという難しい課題に対して単純な解決策を見つけることは、UXデザイナーにとって常にやりがいのある仕事です。
ぜひマネしたい、効果的なインフォグラフィックの良い例とコツをいくつか紹介しましょう!
6つのヒント〜効果的なデザインのために〜
美しく効果的なインフォグラフィックを作成するのに役に立つヒントをリストアップしました。
1つ目は情報をストーリー化することです。
インフォグラフィックを閲覧者にとって面白く 意味深い読み物にしましょう。決して情報を単純に画像化しないでください。まず顧客の抱える問題をよく理解するのです。
インフォグラフィック上のストーリーの始めから終わりまで、伝えたい情報を関連し付け続けることが大切です。インフォグラフィックが良いストーリーでない場合、それは観客にとって意味を成しません。 物語のすべての点と線をつなげて、全てを集積させたアイデアとして提示しましょう。
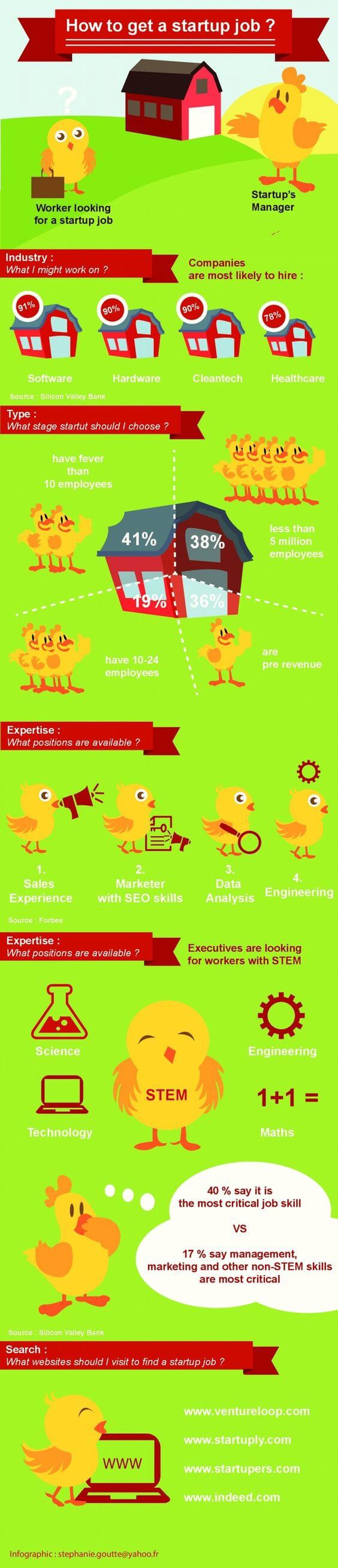
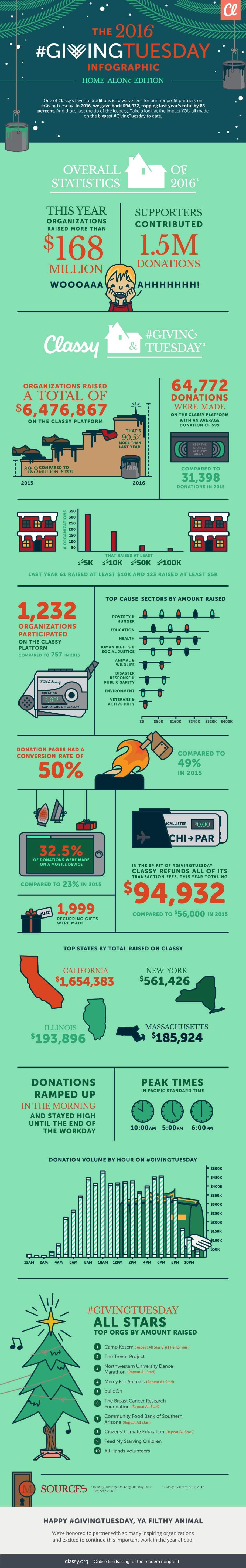
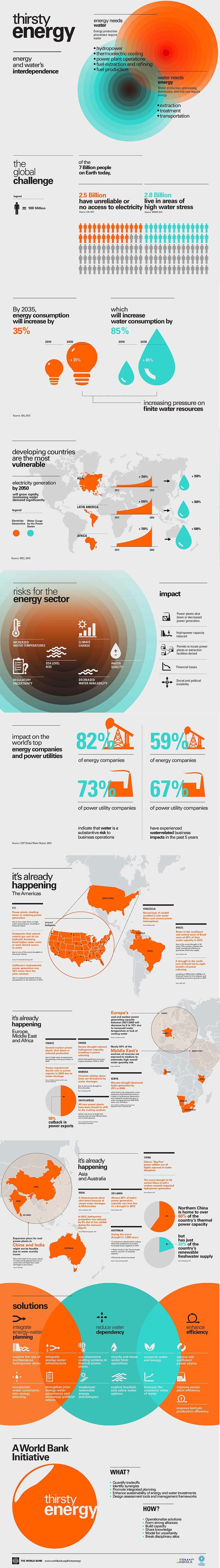
こちらは悪い例です。読者に対し、ストーリーを通して情報を伝えられていません。イラスト化によって視覚的になっているとはいえ、大量の情報が表示されています。

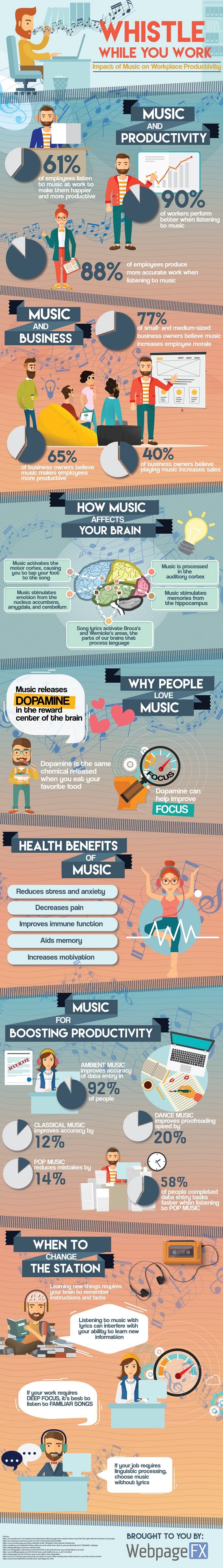
こちらは良い例です。音楽と仕事の生産性に関する情報を分かりやすく伝える、効果的なストーリーが描かれています。

シンプルにしましょう
インフォグラフィックを情報を詰め込むのは簡単です。視聴者にとってわかりやすく理解しやすいものを製作するには、それなりの時間と労力が必要です。
常に1つのアイデアに絞り込みましょう。同じインフォグラフィック内に複数のアイデアを盛り込もうとしないでください。
画像には補足文をつけ、物事を説明する際は箇条書きにします。プロセスを説明する際は番号をふります。 各項目で画像を使用してください。インフォグラフィックを印象的なものにしましょう。データをグラフ化して表示している場合は、対象ユーザーにとって効果的に伝わるグラフの種類を厳選します。
読み切るまでに数分も必要とするならば、閲覧者は去ってしまいます。インフォグラフィックは簡潔にしましょう。
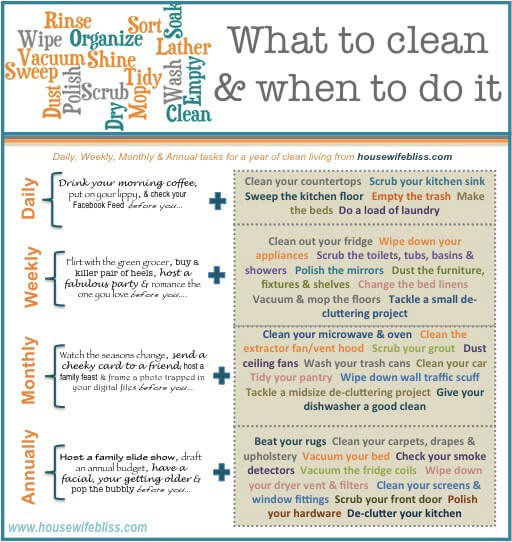
こちらは悪い例です。この表では、閲覧者は何も情報を得られないでしょう。

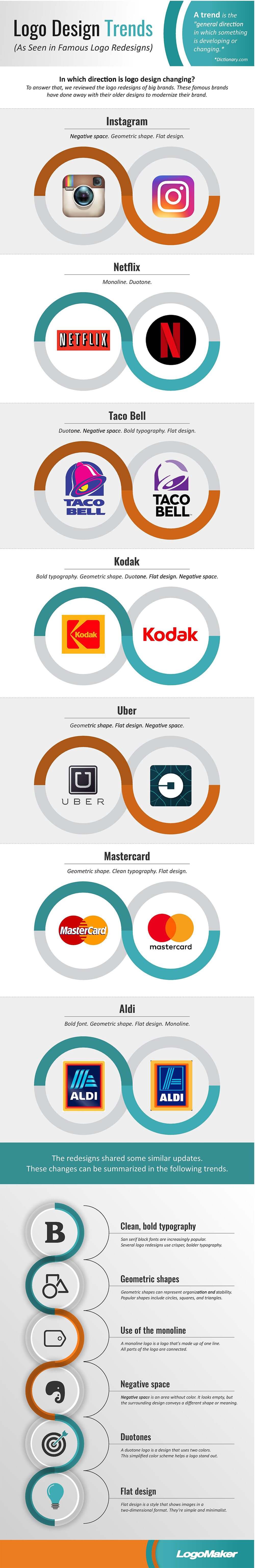
こちらは良い例です。さまざまな企業のロゴデザインの変更と、その変更の背景にある事情を分かりやすく説明しています。

データの的確な視覚化
閲覧者が理解しやすいように、データをグラフ形式で表示し、視覚化しましょう。
的確に視覚化するのはとても難しいことです。 視覚化することで、逆に閲覧者を混乱させる可能性すらあります。
まず、データを収集しそれにエラーがないことをよく確認しましょう。次に、データの種類に基づいて、インフォグラフィックで表示するのに最適な視覚化形式(チャート、グラフ)を厳選します。
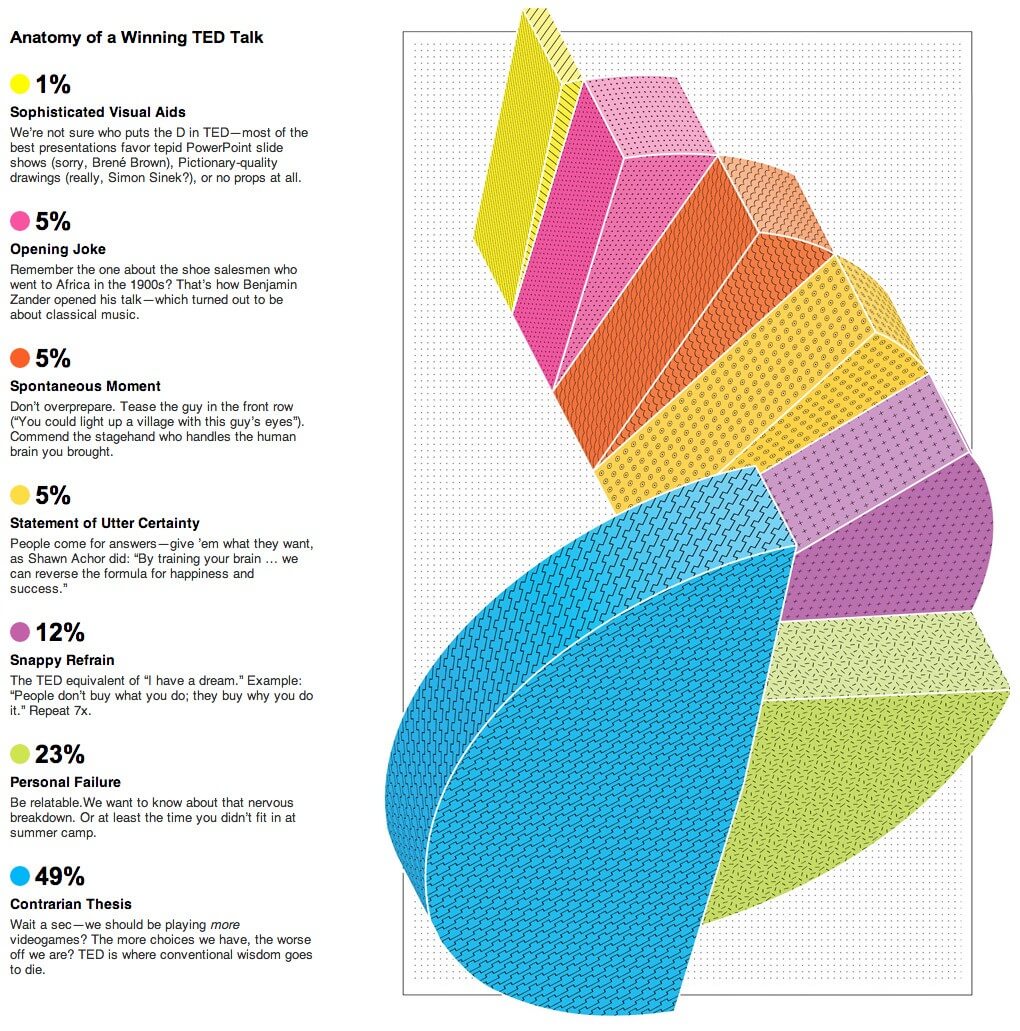
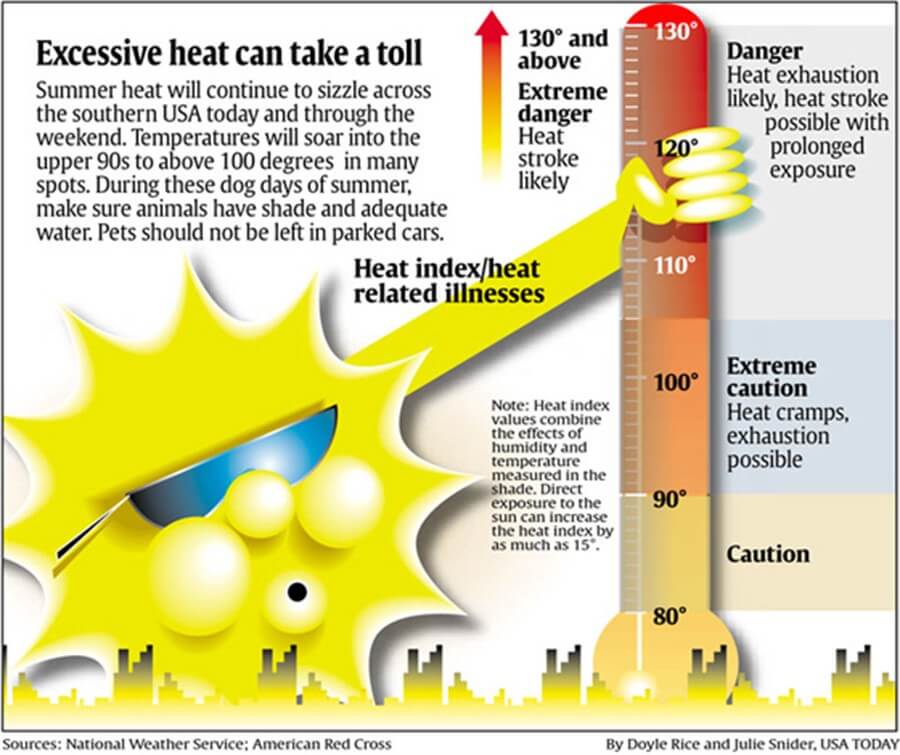
こちらは悪い例です。興味深い情報ですが、理解しやすい表現方法ではありません。

こちらは良い例です。データの視覚化とグラフィックデザインの優れた組み合わせと言えます。

コンテンツを見栄え良く整えましょう
閲覧者がざっと見て、表示されているコンテンツの要点を把握できるように、コンテンツを見栄え良く整理しましょう。
たくさんあるインフォグラフィックから、最適な種類を選びましょう。 たとえば、一定期間だけ情報を表示したい場合は、タイムラインインフォグラフィックを使用すると良いでしょう。
また、階層的にコンテンツを表現しましょう。 重要な情報は大きくして強調表示します。 また、色を使ってアイテムを他のアイテムと区別しましょう。
さらに、コンテンツ間には適切な空白を設けます。 これは読者に呼吸スペースを与え、コンテンツをより把握しやすくします。
こちらは悪い例です。同じ情報をもっと良い表現にできますよね。

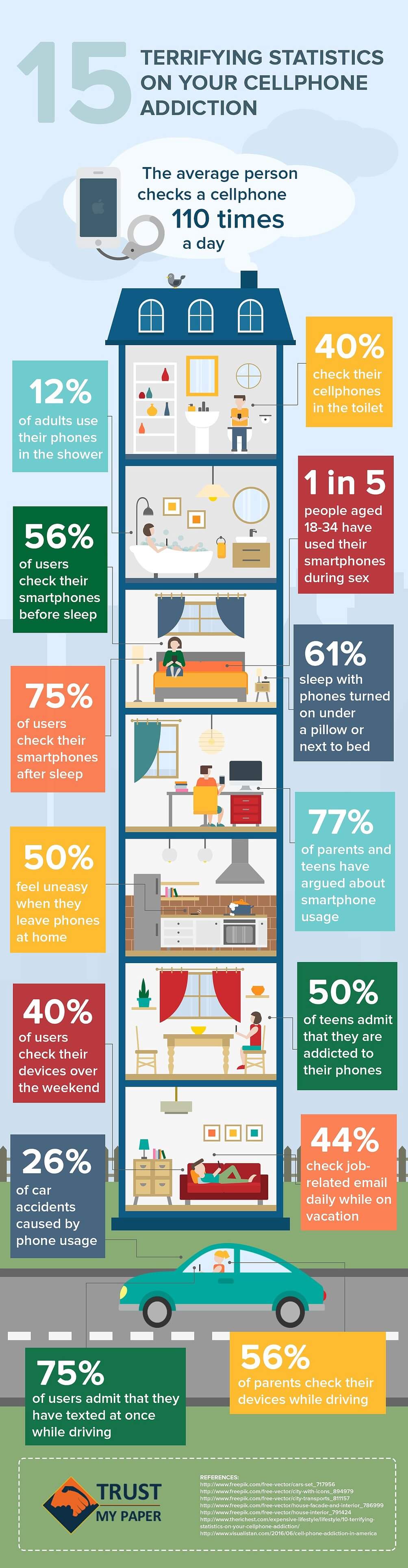
こちらは良い例です。人々の暮らしにおける携帯電話の中毒性とその危険性を示す、効果的な表現方法をとっています。

インフォグラフィックと文字
最高のインフォグラフィックは、テキストとグラフィックデザインのバランスがよく取れています。
インフォグラフィックは情報を視覚的に表現したものです。文字数が多すぎては、インフォグラフィックの目的を満たすことができません。
テキストはインフォグラフィックの視覚情報を補う役割があります。 重要な文字だけを必要な場合のみ使いましょう。グラフィックで示された内容をやたらと説明しないよう注意してください。
また、閲覧者にとって魅力的なインフォグラフィックを作成するには、的確なフォントと色を使用しましょう。
こちらは悪い例です。文字が多すぎて、誰も読もうと思わないでしょう。インフォグラフィックとしての意味をなしません。

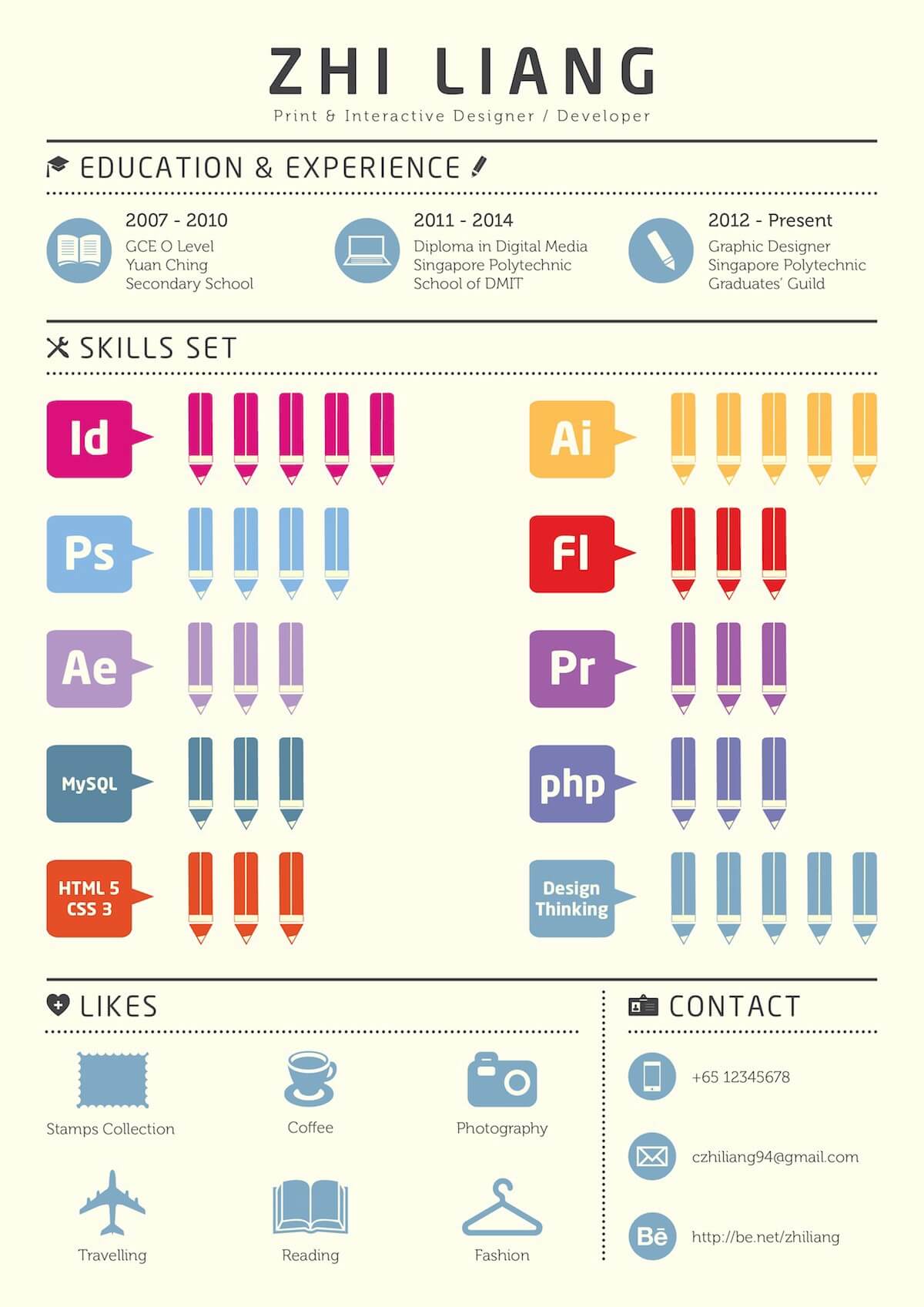
こちらは良い例です。文字数を少なく抑え、適切なグラフィックスを用いて、美しいレジメを作るのに成功しています。

的確な配色を
インフォグラフィックでは、効果的な色使いが非常に重要です。 使用色が多すぎると閲覧者を混乱させます。使用色が極端に少ないと情報が退屈になります。
インフォグラフィックには4色以下の単純なカラーパレットを使用しましょう。ただし、企業ロゴのような特定の情報が含まれている場合は除きます。
必要に応じて色によって情報を強調しましょう。 さまざまな種類の情報を表示するには、コントラストがよくなるよう配慮しましょう。
フォントの色も、インフォグラフィックの出来栄えを左右する重要な要素です。 使用する背景色に基づいてフォントの色を決定しましょう。
色を賢く使うことによってインフォグラフィックを興味深いものにしましょう。閲覧者の興味を得られるかは、良い色の組み合わせを選べるかにかかっています。
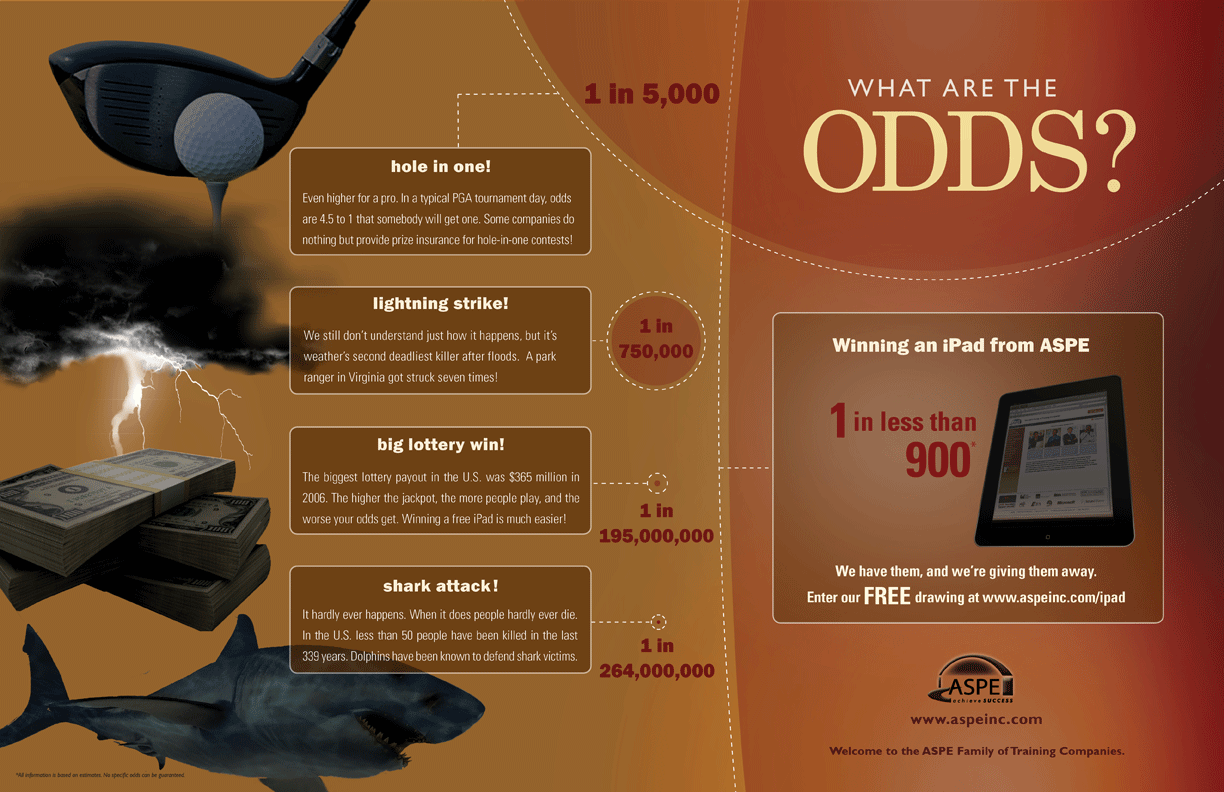
こちらは悪い例です。色のコントラストが悪く、見栄えしません。

こちらは良い例です。シンプルなカラーパレットで複雑な情報を解く、賢く魅力的な表現方法です。

まとめ
インフォグラフィックは、複雑な一連の情報をより簡単な形式で表示するのに役立ちます。 良い実例に倣って、細心の注意を払い、美しく効果的なインフォグラフィックをデザインしましょう!

























