フォームはどんなサイトにも欠かすことのできない要素ですが、細かな部分にまで配慮して作ることはあまりありません。
フォームを改善するための技術に、たとえば入力内容が正しいか確認したり、見た目をきれいにしたりなどがありますが、まだまだフォームの可能性は残されています。
そこでこの記事では、フォームをより改善するための無料ツールをご紹介します。
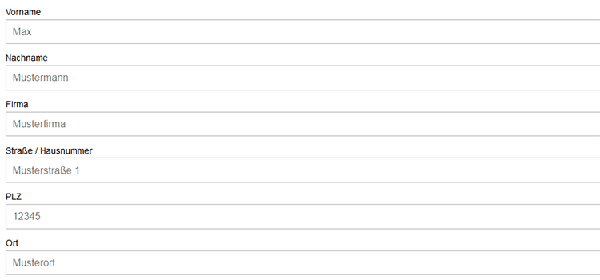
CSS/SASSを使ったツールで、フォームの標準スタイルを改善します。UXにも配慮されており、いろんなブラウザ上でしっかりと動作します。

Foxholderはフォームを拡張する、プレースホルダーのアニメーションが15個収録されています。ユーザーが入力を行うことでアニメーションが動作します。ユーザーが今どこにいるのかを把握してもらいやすくなるでしょう。

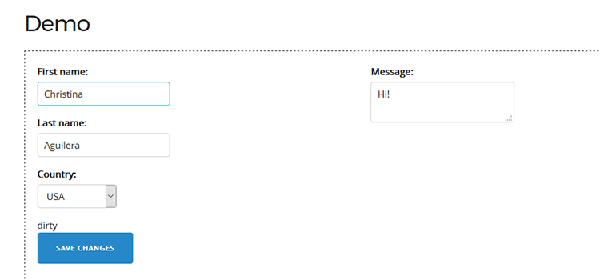
jQueryプラグインで、フォームの内容が編集されたことを検知することができます。変更を検知した後は、ユーザーに内容を保存するよう促すことができます。

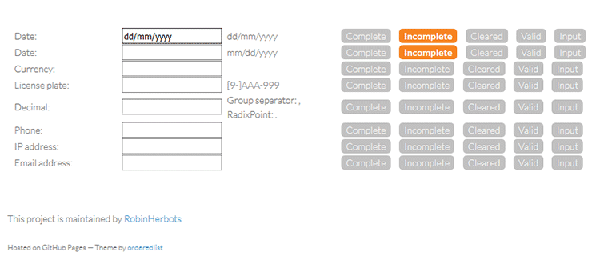
電話番号や通貨を扱うフォームが必要なら、このプラグインに注目です。ユーザーが指定したフォームに触れることでマスクが配置され、どういった形式で入力しなければならないのかを案内することができます。入力されたデータが正しい形式になっているかを確認する機能もついています。

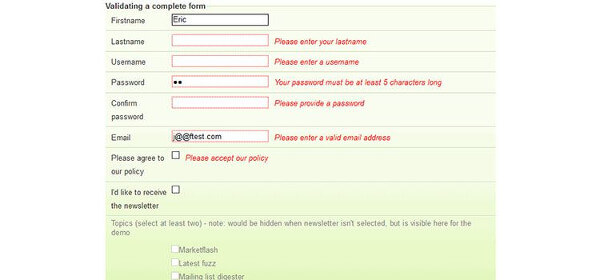
入力されたデータが正しいかどうかを検証してくれます。標準ではURLとメールアドレスの検証に対応しています。またAPIも付属しており、開発者が自由に内容を追加できます。

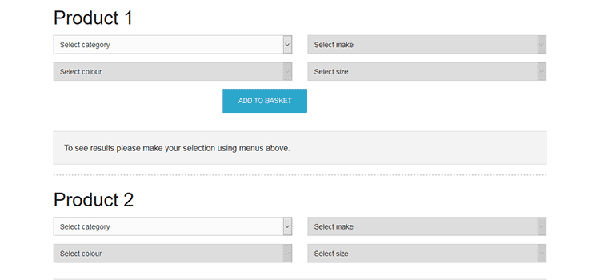
ユーザーに何段階かの選択をしてもらう場合に活躍するツールです。たとえば自動車の車種を選択する際に、メーカー、モデル、年式など段階的に選択肢を絞り込んでいくことができます。

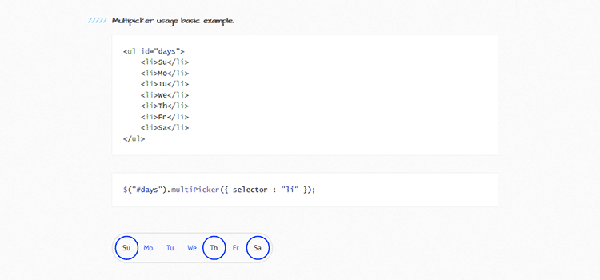
リストからひとつ、もしくは複数の項目を選んでもらう選択フォームを美しく変えてくれます。チェックボックスやラジオボタンのように使うことができます。

いかがでしたか?優れたフォームは優れたUXにつながり、コンバージョンの改善ももたらしてくれます。ここで紹介したツールを活用して、魅力的なフォームを作ってください。
※本稿は 「10 JavaScript and CSS Tools to Enhance Your Forms」を翻訳・再編集したものです。

























