クイックログインページをデザインするというのは、それほど面白い仕事ではないかもしれません。結局のところ、それはフォームと送信ボタンに尽きるからです。
しかし、ログインフォームページも掘り下げれば、たくさんのデザインアイデアを見つけることができます。また、あらかじめコードスニペットがあれば、最初からすべてをコーディングせずにログインフォームページをすばやく作成できます。
このリストには、どのWebプロジェクトでも使用できるオープンソースのログインページを10集めました。
▼前篇はこちら
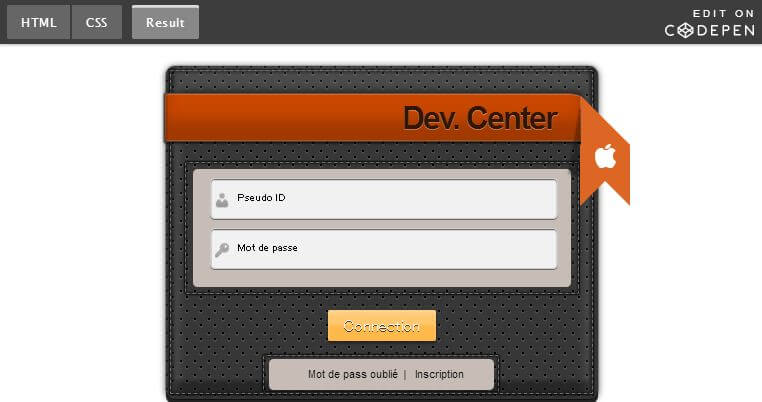
6. Apple Devのログイン
実際のApple Devパネル用にデザインされた、Appleスタイルのログインフィールド。
ほとんどのAppleユーザーが日常的に認識したり使用したりするというものではありません。
しかし、スキューモーフィズムと見事なスタイルのヘッダーリボンのあるすばらしいデザインスタイルです。
言うまでもなく、フォームは全部純粋なCSS上で動作します。これは一つの達成と言えます。
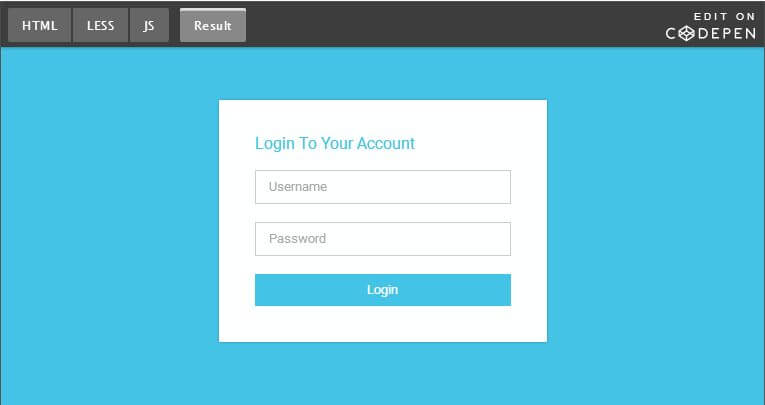
7. アニメーションフォーム
このフォームは、jQueryを利用した簡単なフォームアニメーションを具えています。
現行のフォームフィールドに合うように変換するのは簡単です。
全体的に、それほどシンプルでもないアニメーションを使った、シンプルなデザインです。コードを編集する時間さえあれば、複製するのは簡単なはずです。
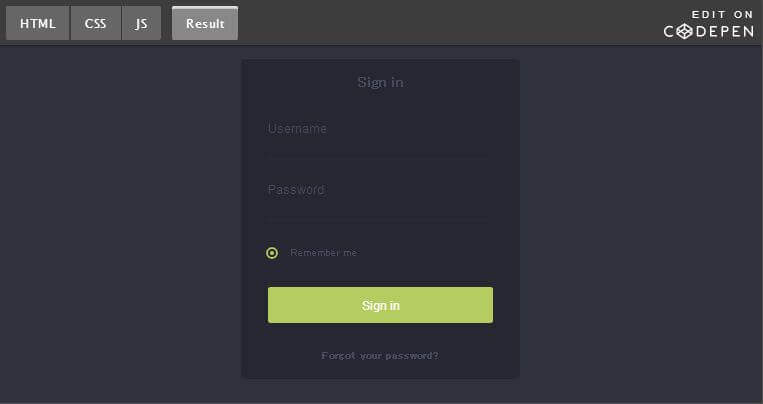
8. ダーク・サインイン
暗いUIデザインは標準的ではありません。しかしうまくいったら、暗さは明るさよりはるかに魅力的になり得ます。
これは、ログインボタンとカスタムラジオボタンに明るい青緑色を使用しています。
目に負担のある明るい要素は最低限に抑えられており、そのためこのリスト全体の中でも最も美的に心地よい形式といってもいいでしょう。
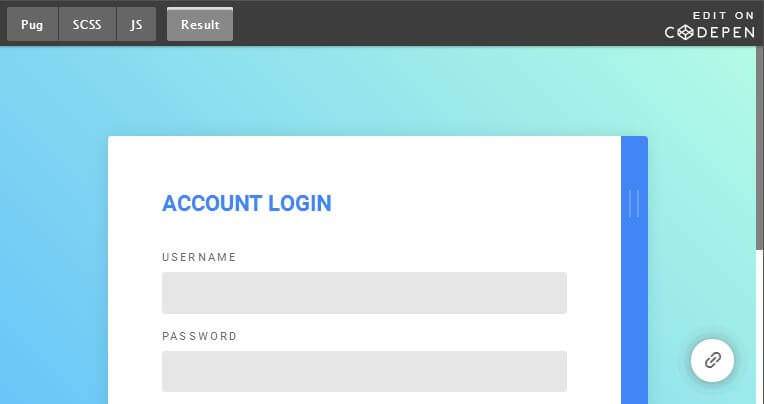
9. 登録モードでのログイン
現在login + registerモーダルウィンドウはたくさん見かけますが、これは、すばらしいユーザーエクスペリエンスと素晴らしいデザインが混在した例の一つです。
ページの背景自体はクリーンで、フォームフィールドは注意を引くのに十分な大きさです。右の小さな青のサイドバーをクリックすると、登録ウィンドウが表示されます。
若干のjQueryを必要としますが、合計でもJS25行で動作します。
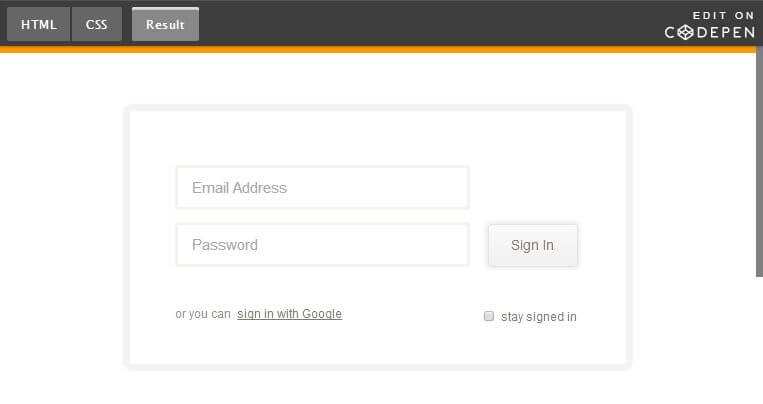
10. ミニマリストログイン
スーパーライトでスーパーベーシックというのが、このフォームを表現するのに一番しっくりくる述語です。
それは実際に基本ページであり、フォーム自体もあらゆるレイアウトに混じり合うミニマルなものです。 ペンはHTMLとCSSのみを使用しますので、派手な効果を避けたい場合にはおあつらえ向きです。
※本記事は、10 Open Source Login Pages Built With HTML5 & CSSを翻訳・再構成したものです。
▼こちらの記事もおすすめです!