X線は、可視光より短い波長を有する電磁放射線の一形態です。それは個体を簡単に通過し、内部を見ることができます。そこから、物理学における多くの応用が発見されました。しかしながら、最も注目すべきもので、疑いもなく有用なものは、医学における利用でしょう。
一世紀以上の間、X-rayは感染や骨折などを検出し、診察してきました。 CodePenで行われたNoel DelgadoのSVGの「X-ray me」実験は、その原理を説明しています。大きな円では、キャラクターのスケルトンを見ることができます。メディカルセンターのスキャンのようです。
https://codepen.io/noeldelgado/pen/ByxQjL
See the Pen
X-ray me (SVG Experiment) by Noel Delgado (@noeldelgado)
on CodePen.
アイディアは素晴らしく、実現は完璧です。またもしあなたが、実験がただ遊ぶためだけのものだと思うのであれば、それは間違いであることを証明します。近年X-rayの影響は、Webデザインの円の中で現れてきました。また、それはたった1回のことではありませんでした。解決策は勢いを増し、すでに小さく新しいトレンドだと思われています。
リアルな生活のWebサイトでの、X-rayの影響
Noel Delgadoのコードスニペットによく似ています。この解決策は「透かして見る」というコンセプトを基にしています。手短に言うと、X-rayスキャナに仕える円です。ロゴタイプ、タイポグラフィ、背景等の、インターフェースの本質的な要素を覗きましょう。既に推測していたかもしれないこの円は、リングの中で習慣的な形をした矢に変わったマウスカーソルと、スーパーパワーを借りると、X-rayバージョンでより正確になるでしょう。
Alex Thery
いくつかの方法の中で影響があります。はじめの方法は、Alex Theryと彼の素晴らしい個人ポートフォリオで、スケルトンのようなベースが明らかになっていることを意味しています。
透明体とはっきりした白いボーダーの、大きな丸いマウスカーソルでつまずくことができるでしょう。これは、タイポグラフィにのみ影響を与えます。一度、プロジェクトの名前の上をさまよう時、スクリーンの中で止まり、円は、立体書体を中空の書体に変換する内部の一部を見せるでしょう。反対側のローラータイトルで、立体的な中で化け物のようなスタイルに変わります。見事です。

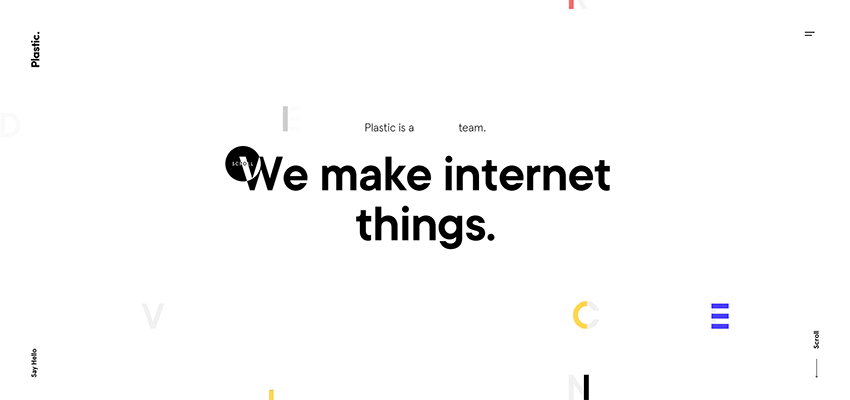
Plastic
このトレンドを実行する他の方法は、様々な要素の色を逆転させることです。黒から白に変わり、逆転しているのを、多くのケースで目にします。Plasticをご検討ください。
これらの例と異なり、スキャンの影響はスライダーだけです。X-rayの影響は、インターフェースの様々な要素に適用されます。マウスカーソルは、Alex Theryのウェブサイトのものよりも小さいことに注意してください。まだうまくいき、巨大なサイズによって訪問者を圧倒しません。
タイトル、ロゴタイプ、ナビゲーションリンク、更にはスクリーンを散在するカラフルな長方形の上にマウスを移動すると、X-rayスキャンで巧みに模範し、色を変えます。これは、信じられないくらいに素晴らしく、風通しの良いウェブサイトをどう作るかの、完璧な例です。

Sabcomeed
以前の2つの実現は、開発者の間で広く拡散されました。これは、X-rayの影響の上で真似る、異なった方法です。ルールの上で、マスキングの熟練した技が必要となります。オーディエンスは、レイヤー全体と明らかになっている背景を見ましょう。Sabcomeedを検討してください。
ここでは、タイトルやテキスト、またはナビゲーションに影響しません。代わりに、背景の通過や、カーテンの後ろで何が起こっているのかを覗くことができます。デリケートなラインスタイルでできた美しい景色と、他のレイヤーが露わになります。
ウェブサイトの前景にある自然モチーフは、完璧です。これは、タイトルの他の言葉と対話をします。パステル紫の上にマウスカーソルを置くと、濃い紫に変化することに注意してください。他のタッチでは、ホームページ全体に影響し、それによって一貫したエクスペリエンスが作られます。

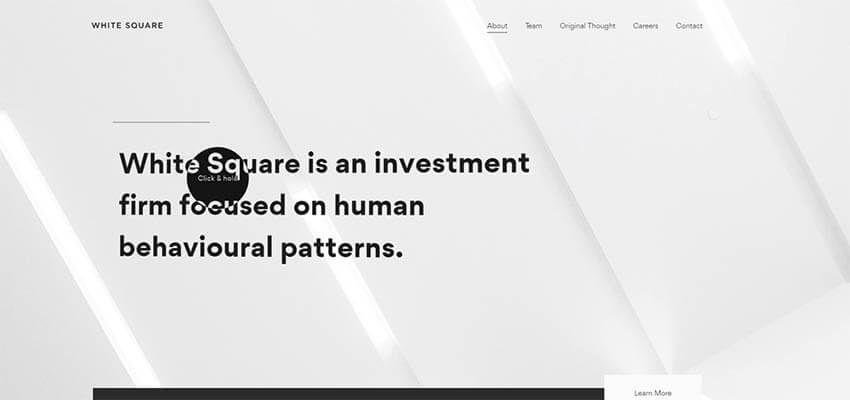
Archi Site Mobius/White Square
これらは、X-rayがかろうじて認識できるたくさんの例で、まだそこにあり、違いが作られます。Archi Site MobiusとWhite Squareを検討してください。
両方のウェブサイトは、関連のある極小のヒーローエリアがあります。Archi Site Mobiusの場合、フルスクリーンスライダーとロゴタイプでつまづき、White Squareでは、背景とスローガンの抽象的なイメージを発見します。それが全てです。
しかしながら、それらはあなたが思うようにシンプルではありません。また、X-rayの影響はそれを証明します。それは、ユーザーのエクスペリエンスを豊かにするだけではなく、両方のプロジェクトに、クラウドから区別する熱心さを少し与えます。


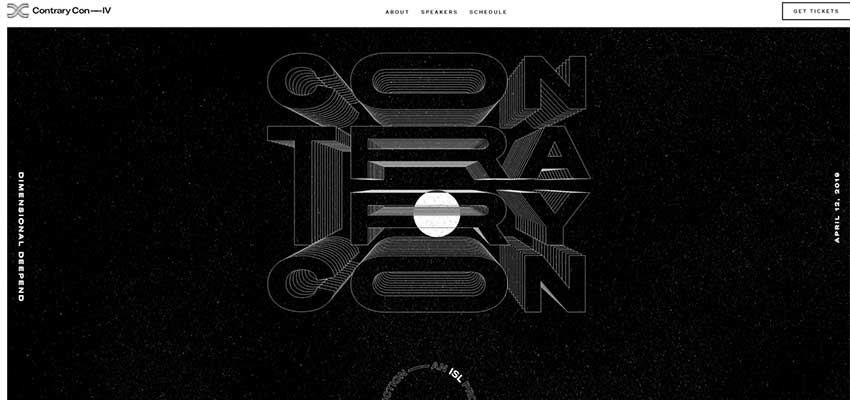
Contrary Con
ウェブサイトの背後にあるContrary Conのチームは、マウスカーソルのサイズを選ぶ時に、黄金の意味に頼ります。彼らのX-rayスキャナのサイズは、大きくも小さくもありません。それは、医師が命じたものです。それは、重要な要素から気を散らすものではなく、同時に、ユーザーにアクションでの素晴らしい解決策を楽しませます。

Rodrigo Marconatto
前述の全ての例は、少なくともRodrigo Marconattoのウェブサイトと比べて青白いです。ウェルカムセクションでは、優雅なX線スキャナーを紹介します。もし注意深く見れば、虫メガネのクオリティが高いことに気付くでしょう。また、それが全てではありません。全ての場所にマウスカーソルを動かしてみてください。動きがスムーズであることに、嬉しくなるでしょう。プロジェクト全体をセーリングしているような気持ちになるでしょう。
このエフェクトや動きのユニークなミクスチャーは、巨大サイズでスパイスアップし、解決策を作り、絶対的な勝者にします。
Azab
ここで見つかるのは、X-rayエフェクトだけではありません。しかしまた、赤外線エフェクトはイメージに適用されます。一緒に、小さな冒険の中でレギュラーユーザーエクスペリエンスを変換します。また、ウェブサイトは、動的な解決策のウルトラモダンなものを特徴としません。それはまだぎこちなく見えます。

結論
これはおかしく聞こえるかも、少し大胆かもしれません。しかし、ようやくX-rayは、オンラインの拡大の中での応用を見つけました。もちろん、これは正確なレプリカではありません。(タイポグラフィ、ロゴタイプ、または背景の実骨格は見ていません)それにも関わらず、見た目や動きは想像したものでした。
White Squareのスキャナのようなものか、Rodrigo Marconattoのような大きなものか。インターフェースのひとつの要素に適用するか、全てのものに影響させるか。とにかく、エフェクトはプロジェクトに特別な魅力を追加し、強力な印象を残すでしょう。


























