マテリアルデザインの流行がウェブの世界を席巻しています。フレームワークやカスタムUIキットを使用したマテリアルスタイルの新しいサイトが量産されています。
しかし、悪いことではありません。これは、Googleが独自のデザイン言語として認めている、或る意味で「保証された」トレンドを活用して、デザインプロセスをシンプルにする方法だからです。
本記事では、前後半に分けてマテリアルスタイルの様々なデザインとコンポーネントを提供してくれる、役立つ数々のスニペットの中から10個を厳選して紹介します(本記事はその前篇です)。
マテリアルデザインスタイルに多くを負っている人なら、本記事で紹介するコードスニペットは役に立つと思います。
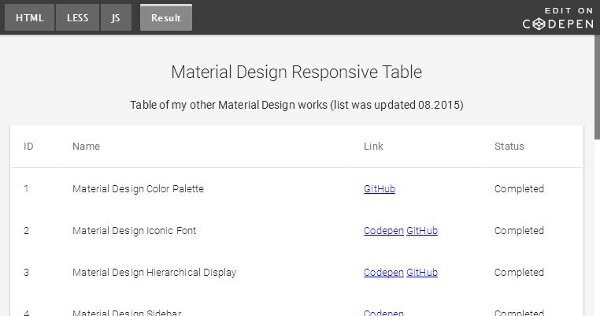
1.レスポンシブテーブル
独特のひねりを加えたマテリアルデザインのスニペットです。 Sergey Kupletskyによって作成されたこのレスポンシブなテーブルは、さらにマテリアルデザインスニペットへの他の例へのリンクをホストしていて、たいへんクールです。
これはマテリアルデザイン技術を使用して自然なふうに作成されていて、テーブルはレイアウトに完全にフィットするように作られています。しかし、モバイルデザインの最も難しい部分は、小さな画面で動作するテーブルを作成することです。
このやり方なら、コードは整理されたままに維持されるので、テーブルのサイズに関係なく、コードもクリーンアップも管理もたいへん容易になります。
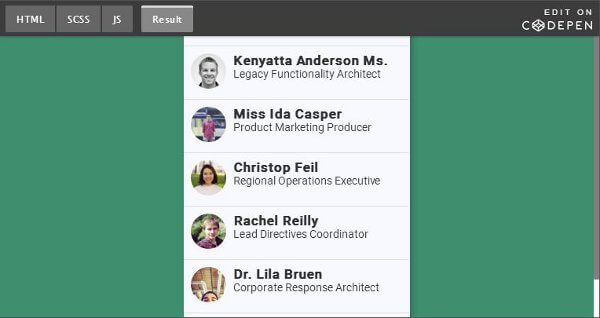
2.カードを使ったUIトランジション
非常にユニークなカードUIデザインを、非常にクレイジーなアニメーションを使用して作ったものです。
ページを見て、いずれかのカードをクリックしてみてください。ユニークなアニメーションエフェクトが得られます。このエフェクトでは、カードの内容がコンテナ上でアニメーションされ、ビューに表示されます。モバイルアプリには見つられそうですが、それをWebに移植したようなものといえるでしょう。
アニメーションエフェクトは完璧で、今日Web上でどれくらいのことができるかの好例となっています。
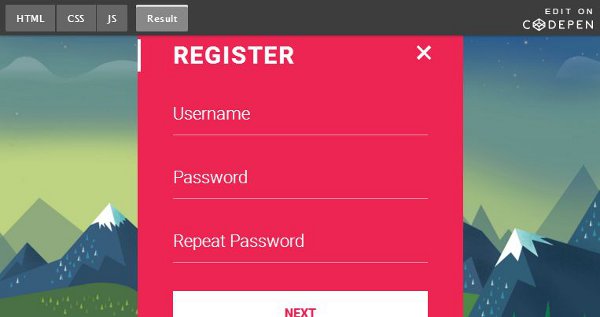
3.コンパクトログイン
デザイナーをしていると、しばしば非常にクールなログインフォームに出会います。しかし、このクレイジーなデザインは、そのインタラクティブな機能とユニークなスタイルのために傑出しています。
右上隅に明るいピンクのアイコンをクリックすると、ページ上に表示される登録フィールドが表示されます。独特で、かつ使いやすいものです。
これはJavaScriptを相当に使用しており、必ずしも賢明なコードとか、最も綺麗なソリューションとは言えません。しかし、コンパクトな機能を備えたデザインの優れた例と言えます。
4.Populate Animation
ホバーアニメーションとのマテリアル風味のタッチにミックスしたレイアウトです。グリッド上に展開され、各カード上をホバーすることで、マテリアルデザインの特徴が現れるようになっています。
目下のプロジェクトにどれだけ役に立つかはわからずとも、Web向けのグリッドオフデザインを見せてくれる面白いスニペットです。
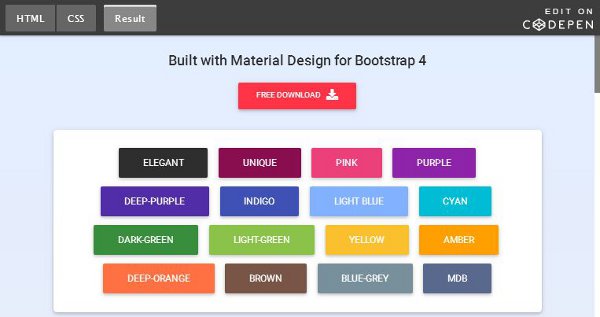
5.マテリアルBS4ボタン
オンラインで入手可能な多くのブートストラップテンプレートのいくつかはマテリアルデザインを使用していますが、このペンはBootstrap 4でマテリアルデザインを使ってできるクールな技術を凝縮して紹介しています。
Googleのマテリアル言語に合わせてリサイズされたボタンのコレクションです。最新のBS4フレームワーク上で実行されるので、ブートストラップを搭載したどのページにも追加することができます。
Bootstrapの実用を真剣に考えているなら、最新のリリースを見てください。それは何の基礎としても優れていますが、とりわけマテリアルサイトに向いています。
後篇はこちら。
※本記事は、10 Useful Material Design Code Snippetsを翻訳・再構成したものです。
関連記事