素晴らしいデザインの原則をテクノロジーやサイエンスの革新と組み合わせること。
それがGoogleのしようとしていることであり、マテリアル・デザインというコンセプトもその一つです。
マテリアルデザインとは、クラシックデザインの原理やルールと、サイエンスやテクノロジーが明らかにする規範を結びつけるビジュアルデザインコンセプトと言えます。
今ではマテリアルデザインは非常に人気があり、関連するツールやリソースも常に人気があります。
本記事では、マテリアルデザインスタイルのモバイルWeb広告のようなプロジェクトに最適なWebフレームワークをまとめました。
1.プロペラー
Propellerは、Googleのマテリアルデザイン基準およびブートストラップに基づいたフロントエンドのレスポンシブフレームワークです。

2.マテリアライズ
マテリアライズは、ユーザーエクスペリエンスに重点を置いたレスポンシブなフロントエンドフレームワークです。

3.マテリアルUI
マテリアルUIはフレームワークであり、ユーザーインターフェイスデザインに重点を置くフレームワークおよびリアクションコンポーネント・セットです。

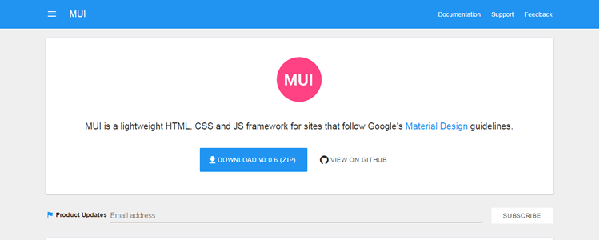
4.MUI
MUIは、非同期でロードして開発時間を短縮することができ、完全にクロスプラットフォームな、軽量で機敏なマテリアルデザインフレームワークです。

5.daemonite
daemoniteは、シンプルなHTML5マテリアルデザインフレームワークです。

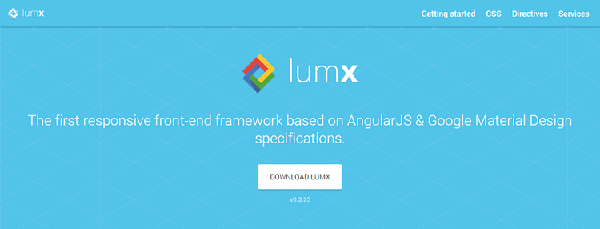
6.LumX
LumXは、AngularJSとMaterial Designの仕様に基づいたレスポンシブなフロントエンドフレームワークです。

7.フレーマテリアル
Framaterialは、外部のライブラリやプラグインの助けを借りずにすぐに使用できるシンプルなフレームワークです。

8.マテリアルフレームワーク
マテリアルフレームワークは、あらゆるウェブページまたはウェブアプリケーションでマテリアルデザインの概念を実装できる、レスポンシブなフレームワークです。

9.ブートストラップのためのマテリアルデザイン
ブートストラップのマテリアルデザインはブートストラップのテーマで、フロントエンドでマテリアルデザインのコンセプトを使用できます。

※本記事は、10 Material Design Web Frameworks Worth Consideringを翻訳・再構成したものです。
関連記事




























