心理学と数学は私たちが思っている以上に生活に影響を与えています。心理学は、脳の機能を理解することに関して驚くような洞察を生み出します。数学は、建築、楽器、毎日の通勤などで利用されているため、私たちが思っているよりも日常生活に浸透しています。
ゆえに、これら両方の分野の基本原則を使用することは、多くのデザイナーがWebデザインに取り入れようとする意識的な努力が必要となります。さまざまなツールを使いこなすために、理解し、最良の結果を引き出すことが重要です。
同様の理由で、以下、Webデザインに役立つ10の数学および心理学のトリックについて考察します。
1.プライミング効果を利用する

プライミングとは、特定の事柄を定義するために、画像、音、言葉、色などのさまざまな要素との関連付けを作る心理状態を指します。たとえば黒板について考えるとき、心では学習、学校、教育に関連付けています。このようにプライミングは、1つの刺激が他の記憶を誘発する記憶効果です。
ビジネス戦略に慣れてくると、プライミングは消費者の意思決定に大きな影響を与えます。
たとえば、レストランで楽器を演奏すると、客の心に影響を与え、ワインの注文が増えます。一方、カントリーミュージックのバーだと、ビールを注文する気分を刺激します。Webデザインにおけるプライミングの考え方は、Webサイトのコンテンツが異なる背景色でサイトに表示され、色によって異なる相互作用がある場合、訪問者の保持と愛着心に大きな影響を与える可能性があります 。
車のWebサイトに緑色の背景を使用すれば、訪問者は主にコストの側面に集中することになりますが、オレンジがかった赤色の背景は、車の細部に注意を向ける刺激を引き起こします。色彩理論に不可欠な見識を持っていると、Webサイトのプライミング効果をより効果的に発揮できます。
2.顧客を正しい選択に案内しましょう

訪問者の視点から考えると、Web上で利用可能なコンテンツでは、相互作用のあるあらゆる段階で選択肢に遭遇します。サイトを閲覧したときから、読み進めるか、別のWebサイトに切り替えるかの判断をくだしています。詳しい情報を求めて連絡するか、すぐにサービスを予約するか、これらの決定を賢く案内するための措置をとれば、こういった質問の大部分は、好みに応じて制御できます。
顧客があなたを選ぶことで得られる価値に注目し、正しい選択をしていることを保証しましょう。労力や費用と引き換えに得られる利益に重点を置いてください。Webサイトでの交流に関心を持っている訪問者に対して、障害がないようにしてください。
外部リンクが新しいタブで開き、訪問者をWebサイトから退ける同じタブになっていないか確認してください。Webサイトに入力する必要のある登録フォームがある場合は、見つけるのが困難ではないか、すべて適切なページで利用できるかどうか確認しましょう。
訪問者が選択できる案が、安い、中間、高い、の3つあり、顧客の選択心理を対象にしたい場合には、すべての案を表に並べてください。そして中間パッケージが安価なものよりも多くの利点を提供できるが、高価なパッケージよりもはるかに少ないわけではないことを示してください。
このアイデアは、中間計画を「経済的」であるとして、訪問者は2番目のオプションを選択したときに最良の取引であると感じるようになります。
3.三分割法を取り入れましょう

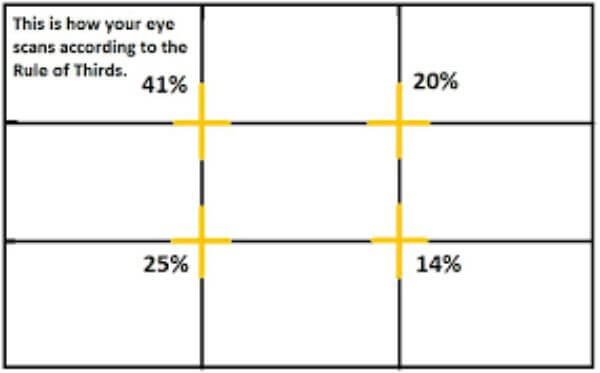
3分割法は、2本の等間隔の垂直線と水平線を配置することにより、フレームを9等分に分割する数学的方法です。写真への利用は、一般に写真家が、被写体をパワーポイント上に配置するように、つまり水平線と垂直線の2つの交点に位置するような方法で画像をフレーミングすることで知られています。
こういったテクニックを使用することで、被写体を固定するのに比べて、緊張感、エネルギー、および構図への関心を高めることが知られています。同じ考えをWebデザインに適用することができます。3分割法を使用することで、ユーザーがページをより簡単かつ効率的に目をとおすことができるようになります。
4.黄金比率

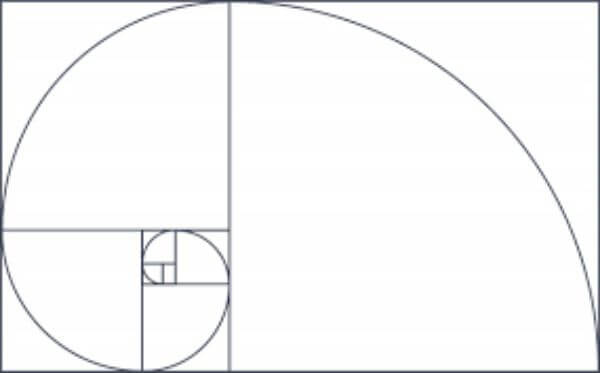
黄金比は、神の比率として知られています。これは、1.618の近似値を持つ非合理的な数学定数です。黄金比の原則に従う長方形を使用すると、Webサイトのデザインを数学的な方法で配置して、美しいデザインを作り出すことができます。黄金比を使用することで、バランスのよい古典的な外観を作り出せます。
デザインが正しいものであるかのように見え、無意識のうちにユーザーに心地よさを与えます。完璧なデザインにするために、画像はテキスト、ボタン、およびサイドバーをすべて黄金比の長方形で形成してしましょう。
5.心を通わせましょう

訪問者があなたの製品やビジョンに興味を持っていると想像できる場合、訪問者がウェブサイトにより傾倒する可能性があります。訪問者を記事で満足させ、行程の一部として加えると、抽象的もしくは強制的なかかわりではなく、本当のかかわりを感じるようになります。
いくつかの心理学的事実は、人々が直面しているイメージによく反応することを強調しています。これは一般的に、人々はそのようなイメージに共感を抱きやすいからです。ストック画像を使用して、人に態度を押し付けると、ほとんど魅力を感じません。人々が真剣に見れば見るほど、訪問者はWebサイト上のコンテンツに反応します。
よりよい方法で訪問者と交流するために二人称や能動的スタイルを取り入れましょう。たとえば、「あなたにあった医療サービス」は「医療サービス」よりも良い表現です。大衆にアピールしている場合でも、観客と向かい合って話しているかのような親密さを呼び起こしましょう。これらすべての習慣を取り入れることで、Webサイトの内容に深みと意味を追加することは、より積極的な魅力を引き出すでしょう。
6.シンプルにしましょう

特定の製品またはサービスのためのWebサイトを作成する場合、その分野に関するかなりの知識があることでしょう。
そういった方でしたら、特定のテーマ、アイデア、またはブランドに関連するWebサイトを作成し得るでしょう。これは、Webサイト上の情報が価値あることを保証する優れた強みですが、訪問者はあなたの長年の経験の情報を理解できる同程度のレベルにいない可能性があるため、提供している情報を深く掘り下げ過ぎている傾向がみられるマイナス面があります。
コンテンツを置く多くの場合、訪問者または潜在的な顧客のすべてが同じ話題についての経験、理解、態度を共有していると想定させる認知バイアスを持っいることがあります。これは、重要な面を明確にしたことで誤解される危険を冒す不注意につながります。
このような事態を避けるために、常に専門家の視点と訪問者の視点の2つの視点からWebサイトの内容を確認しましょう。ニッチを対象とする既存のWebサイトのヘッダーを確認することを検討してみてください。専門家の視点から考えて、メッセージが伝わる楽しい言葉遊びであるかどうかを確認し、その後に平均的な訪問者の視点に切り替えてヘッダーを再評価しましょう。平均的な訪問者の視点で意味をなさない場合、ほとんどの訪問者にとって価値ないおそれがあります。
7.対称性を利用しましょう

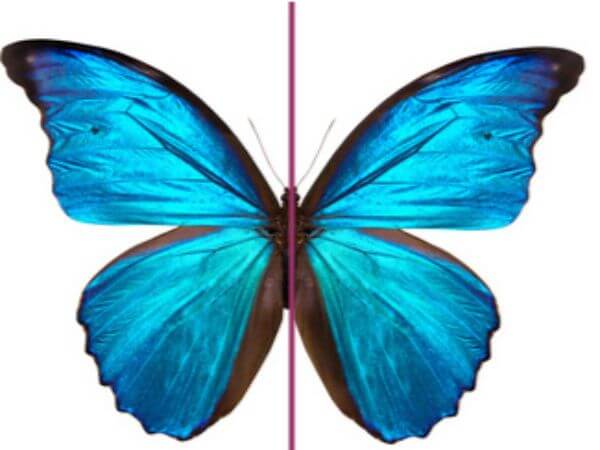
コンテンツを適切な対称に整理すると、読者は2つのテキストブログを区別しやすくなり、図解も分かりやすくなります。情報を正しい手順で理解することにも役立ちます。コンテンツが対称的でない場合、読者はフロー状態を崩す可能性のあるアンバランスさと非直線性を感じ、集中することが難しいと感じるかもしれません。
対称性を使用するコツは、その良い点と悪い点を理解し、両方を有利に利用することです。対称性を損なうと、ユーザーがコンテンツ全体を1つのものとして集中することが難しくなることが分かってます。ですので、CTA(行動喚起)を対称的なページに非対称に配置すると、目立つようになり、あなたの利益になるように訪問者の注意を引くことが可能です。
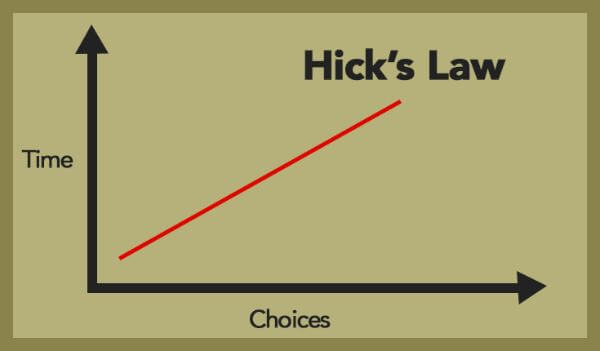
8.ヒックの法則を利用しましょう

ウィリアム・エドマンド・ヒックとレイ・ハイマンは、人々の情報認知能力を評価する研究実験を行った心理学者でした。この調査では、利用可能な選択肢の数を増やすと、判断に時間がかかることが結論付けられました。顧客は既に多くの選択肢を持っているため、適切な取引を選択するプレッシャーにさらされます。
過剰なオプションが与えられた場合、正しい決定を下すために、利用可能なすべてのオプションに細心の注意を向ける必要があるため、有益というよりもストレスが多いことが分かります。したがって、過剰販売も良い方法ではありません。訪問者にとって、価値のある最も関連性の高いものに対してオプションを削減することは、時間を節約するだけでなく、快適に感じる範囲からの選択をより簡単にします。
ヒックの法則を使用したWebデザインのいくつかの優れた方法は、フォームを作成するときに最小限のフィールドを使用することです。訪問者は長いフォームの入力に興味を失うかもしれません。追加する各ソーシャルメディアボタンは、Webサイトの読み込み時間に加算されるため、インベントリ内のすべてのソーシャルメディアリンクを使用することが理想的に見えても、潜在的なクライアントが主に活用している必要最低限のものにこだわる必要があります。
特にWebページでは、クリック可能なCTAが多すぎてWebデザインが乱雑にならないようにしてください。 代わりに、関連のあるきちんと据えられたCTAをホームページの戦略的に配置された場所に配置しましょう。
9.近接性を理解する

近接の法則は、互いに近い要素は関連しているように見えると言及しています。デザイン内の要素の配置と間隔を利用することで、このトリックを意図的に使用できるはずです。2つの要素を近づけて配置すると、あなたに意思があろうとなかろうと、訪問者は2つの要素が関連していると仮定することになります。
訪問者が望まない関連付けを行わないようにするために近接性を使用することは、近接性の最大の素質を使用していません。近接性を意図的に使用してコントラストを作成し、デザインの観点から、どのコンテンツが一緒になるか、どれが相違して見える必要があるが明確にしなければなりません。たとえば、ヘッダーを本文の近くに配置すると、テキストが下のコンテンツに関連していることがすぐに明確になります。
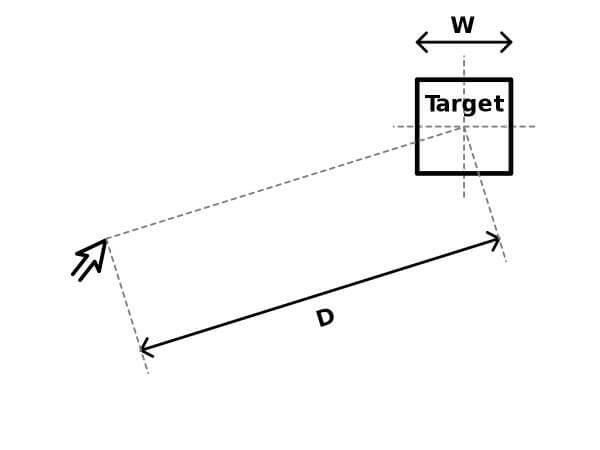
10.フィッツの法則を取り入れましょう

フィッツの法則によれば、対象に移動するのに必要な時間は、対象の大きさと対象までの距離の関数です。この法則は、オブジェクトのヒット領域に焦点を当てることにより、Webデザインに適用可能です。基本的に、重要なリンクとナビゲーション要素のクリック可能な領域を大きくするほど、クリックしやすくなります。
一方で、私たちがWebデザイナーとして、キーボードとマウスを効率的に使用することに慣れていることに留意してください。 平均的な訪問者は、クリック領域が小さいリンクをクリックすることは難しいと感じるかもしれません。
メニューバーはクリック可能にもかかわらず、それらを含むタブ全体はそうではないといったデザイン要素テキストのコード化の間違いを犯してしまいがちです。テキストをクリック可能にするだけでなく、そのリンク要素にパディングを追加して、クリック可能な領域を増やすのが良いでしょう。
これは逆心理の方法でも同じように使用できます。ボタンやテキストを人にクリックさせたくない場合、意図的にテキストをコード化しパディングなしにするこで、クリックさせづらくします。そのため、保存などのCTAは大きくなり全体に埋め込まれますが、削除リンクまたはキャンセルリンクは選択的にテキストにコード化されます。
これにて、ウェブデザインに役立つ10の数学と心理学のトリックの締めくくりとします。


























